移动端最强适配(rem适配之px2rem)&& 移动端结合Vuex实现简单loading加载效果
一、rem之px2rem适配
前言:相信许多小伙伴上手移动端时面对各式各样的适配方案,挑选出一个自己觉得简便、实用、高效的适配方案是件很纠结的事情。 深有体会...
经过多个移动端项目从最初的 viewport --> 百分比 --> rem --> rem的升级版px2rem可谓是一把鼻涕一把泪啊 ,在px2rem之前总觉得之前的不够完美或者麻烦;
进入正题: 首先 px2rem 也是基于 rem 适配的,但是他的好用之处在于灵活、简便、高效不用我们自己去换算、px2rem-loader 会帮我们换算转换成rem适配各种机型;
1、安装 px2rem-loader (webpack构建的项目)
npm i px2rem-loader --save-dev
2、(build/utils.js文件)配置 px2rem-loader
// utils.js
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
} /* px2rem */
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 // 设计稿宽度/10 remUnit的值自定义多少都无所谓,最终都会转换成相应的rem 设计稿参照iphone的话推荐75 或者100
}
}; /* 添加到loaders数组中 */
function generateLoaders(loader, loaderOptions) {
const loaders = [cssLoader, px2remLoader]
}
用法: 标注图即量即所得;设计稿量多少就可以写多少了;最终显示时 px2remLoader会转换成相应的 rem
代码: font-size: 40px; 浏览器控制台: font-size: 0.533333rem; 即 40/75 因为上面写的是75复制代码
完全不用自己去转换了!爽多了
小坑:当 border 或者 height 为1px时 你会发现最终转换下页面看不到了 ;解决如下
border: 1px solid #e6e6e6; /*no*/ 后面加个注释 /*no*/ 目的是告诉 px2remLoader 这个用做转换复制代码
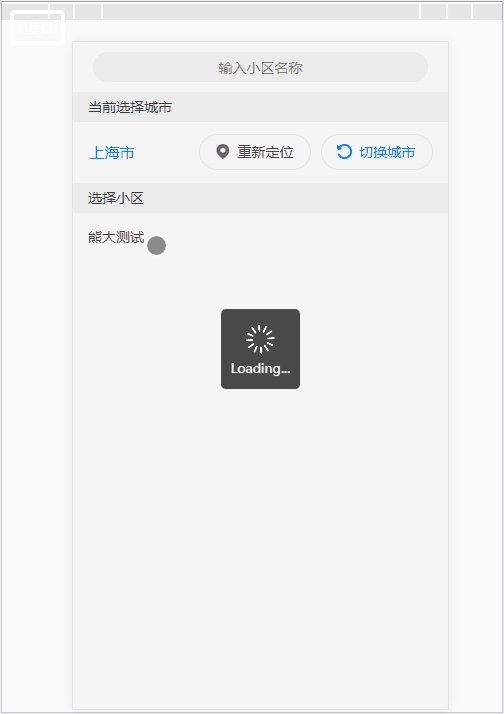
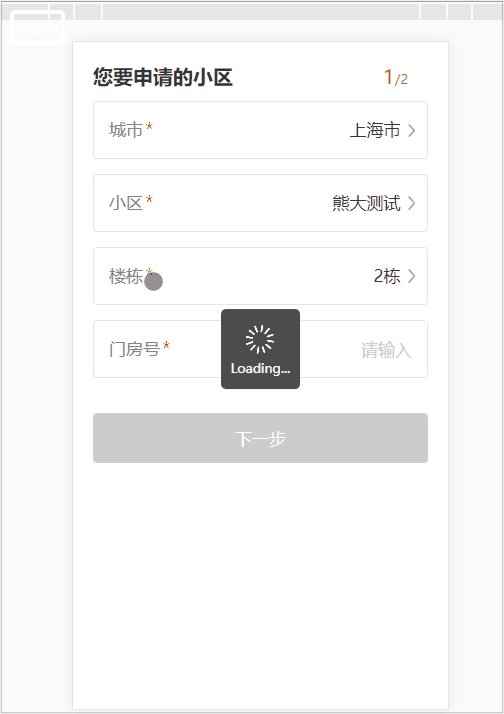
二、结合Vuex自定义loading组件
这里只说如何实现,具体的vuex怎么使用注册请看以往博文 www.cnblogs.com/ljx20180807…
loading.vue
<template>
<!--loading-->
<div class="comp-loading">
<div class="comp-loading-box">
<img src="@/assets/img/loading.png"/>
<p>Loading...</p>
</div>
</div>
</template> <style lang="stylus" rel="stylesheet/stylus" scoped>
.comp-loading {
&-box {
z-index: 10000;
position: fixed;
top: 40%;
left: 50%;
width: 160px;
margin-left: -80px;
padding: 30px 0;
border-radius: 10px;
background-color: rgba(0,0,0,.7);
img {
display: block;
width: 60px;
height: 60px;
margin: 0 auto;
animation: comp-loading-spin 1200ms infinite linear;
}
p {
font-size: 26px;
color: #fff;
text-align: center;
line-height: 26px;
padding-top: 14px;
}
}
}
@keyframes comp-loading-spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
App.vue
<template>
<!-- App.vue -->
<div id="app">
<!--loading-->
<Loading v-show="showHttpLoading"></Loading>
<router-view v-wechat-title="$route.meta.title"></router-view>
</div>
</template> <script>
import Loading from './components/loading'
import error from './services/error'
export default {
name: 'App',
data () {
return {
showHttpLoading: false
}
},
components: {
Loading
},
watch: {
// 监听 showHttpLoading 触发loading效果
'$store.state.showHttpLoading' (val) {
// set loading
this.showHttpLoading = val
}
}
}
</script>
在哪里调用呢;我项目是在所有请求的时候和路由跳转的时候调用;请求成功则关闭loading;具体效果可根据你公司需求确认
// config.js
import Vue from 'vue'
import axios from 'axios'
import store from '../store'
import router from '../router/index' import { Toast } from 'cube-ui' Vue.use(Toast) const init = function () {
// 请求拦截器
axios.interceptors.request.use(function (config) {
// 触发loading
store.commit('UPDATE_SHOW_HTTP_LOADING', true)
.......
}, function (err) {
// 抛出错误
store.commit('UPDATE_SHOW_HTTP_LOADING', false)
.....
}) // 响应拦截器 Add a response interceptor
axios.interceptors.response.use(function (response) {
// 请求成功关闭loading
store.commit('UPDATE_SHOW_HTTP_LOADING', false)
.........
}, function (error) {
store.commit('UPDATE_SHOW_HTTP_LOADING', false)
.......
}) // 前置守卫 只为触发loading效果觉得不需要则去掉
router.beforeEach((to, from, next) => {
if (to.matched && to.matched.length && to.matched[0].path) {
// 已授权情况 触发loading
store.commit('UPDATE_SHOW_HTTP_LOADING', true)
next()
}
}) // 后置守卫 只为关闭loading 不用loading则去掉
router.afterEach((to, from) => {
// 关闭loading
store.commit('UPDATE_SHOW_HTTP_LOADING', false)
})
注意的是需要在main.js 里引入config.js 并初始化去 config.init()
效果图不存在卡顿,看起来稍微有些卡顿是录制gif图工具的原因。

结语: 以上就是今天要分享的内容了,有问题欢迎留言
移动端最强适配(rem适配之px2rem)&& 移动端结合Vuex实现简单loading加载效果的更多相关文章
- 移动端Vant组件库REM适配
REM适配 基础配置 在页面布局之前,对REM进行配置,以适配移动端特点. 官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配----> Vant ...
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- pacejs进度条监控服务端数据加载是否完毕
记得刚刚入职新公司的时候,公司在做app里面的h5页面.跟之前公司的流程不太一样.之前都是写完静态页面后通过ajax加载接口数据,这公司省事了,写完静态页面直接扔给服务端,他们来填数据,确实给前端省事 ...
- 移动端适配-rem(新)
概念 对于移动端开发来说,无可避免的就是直面各种设备不同分辨率和不同DPR(设备像素比)的问题,在此忽略其他兼容性问题的探讨. 移动端像素 设备像素(dp),也叫物理像素.指设备能控制显示的最小物理单 ...
- 移动端使用rem适配及相关问题
移动端适配方案,说多也很多.可以使用百分比布局,但百分比与em都是基于父元素进行计算的,在实际应用中不是很方便.使用rem不仅可以设置字体大小,块大小也可以设置.而且可以良好的适配各种终端,所以这方案 ...
- 移动端页面开发适配 rem布局原理
主题 HTML移动端页面开发适配 rem布局原理 什么是适配,为什么要适配 我们拿到的设计图一般是以640,750,1080分辨率为基准设计的,而现在的手机终端各式各样,分辨率不同,逻辑像素不同 ,适 ...
- 谈谈我的移动端rem适配方案
最近有点怀疑人生,毕竟一个人写前端,有时候会怀疑自己理解的一些东西包括用法有没有符合标准.趁着这阵子闲下来,翻了翻别人的rem适配博客,发现有点绕口,怪自己是个强迫症,啥都要自己去试试结果并从中理解, ...
- 浅谈移动端适配-rem
对于移动端开发来说,无可避免的就是直面各种设备不同分辨率和不同DPR(设备像素比)的问题,在此忽略其他兼容性问题的探讨. 一. 移动端开发有关于像素的概念: 1.设备像素(dp),也叫物理像素.指设备 ...
- H5移动端rem适配
/** * 移动端自适应 */ <meta name="viewport" content="width=device-width,user-scalable=no ...
随机推荐
- css的扩展技术
CSS的扩展技术 (在原来的CSS语言的基础上扩展了js,可以在里面写js ) 一.less 定义: @color:red; //定义颜色 @body-color:blue; @div-color:y ...
- redis 分页
redis 分页 > rpush a (integer) > rpush a (integer) > rpush a (integer) > rpush a (integer) ...
- OSM自建服务
1. 安装PostgreSQL. 2. 安装PostGis(安装目录为PostgreSQL目录). 3. 安装osm2pgsql. osm2pgsql下载地址:http://customdebu ...
- shell 环境变量的相关配置文件和配置方法
shell 环境变量的相关配置文件和配置方法: bash 的配置文件: 全局配置: /etc/profile, /etc/profile.d/*.sh, /etc/bashrc 个人配置 ~/.bas ...
- 根据RadioButtonList动态显示隐藏Div
使用场景 今天在写项目的时候遇到一个需求,注册页面,用户先选择类型继而填表单,所以需要根据选择切换表单,使用的前端框架是MiniUI,但是在实现这个功能的时候mini.get()方法无法得到div元素 ...
- 使用kubesql进行kubernetes资源查询
kubesql kubesql(https://github.com/xuxinkun/kubesql)是我最近开发的一个使用sql查询kubernetes资源的工具.诸如node,pod等kuber ...
- iperf详细使用方法
Iperf 是一个网络性能测试工具.Iperf可以测试TCP和UDP带宽质量.Iperf可以测量最大TCP带宽, 具有多种参数和UDP特性.Iperf可以报告带宽,延迟抖动和数据包丢失. Iperf ...
- day10函数,函数的使用,函数的分类,函数的返回值
函数 # ***** # 函数:完成 特定 功能的代码块,作为一个整体,对其进行特定的命名,该名字就代表函数 # -- 现实中:很多问题要通过一些工具进行处理 => 可以将工具提前生产出来并命名 ...
- maven中引入oracle驱动报错Missing artifact com.oracle:ojdbc14:jar:10.2.0.4.0
转自https://blog.csdn.net/lovesomnus/article/details/49512777 在maven中央库中查找ojdbc,发现最新的版本是10.2.0.4.0,然后在 ...
- msql事务与引擎
事务介绍 简单来说,事务就是指逻辑上的一组SQL语句操作,组成这组操作的各个SQL语句,执行时要么全成功要么全失败. MySQL5.5支持事务的引擎:Innodb/ndb 一.事务四大特性 ...
