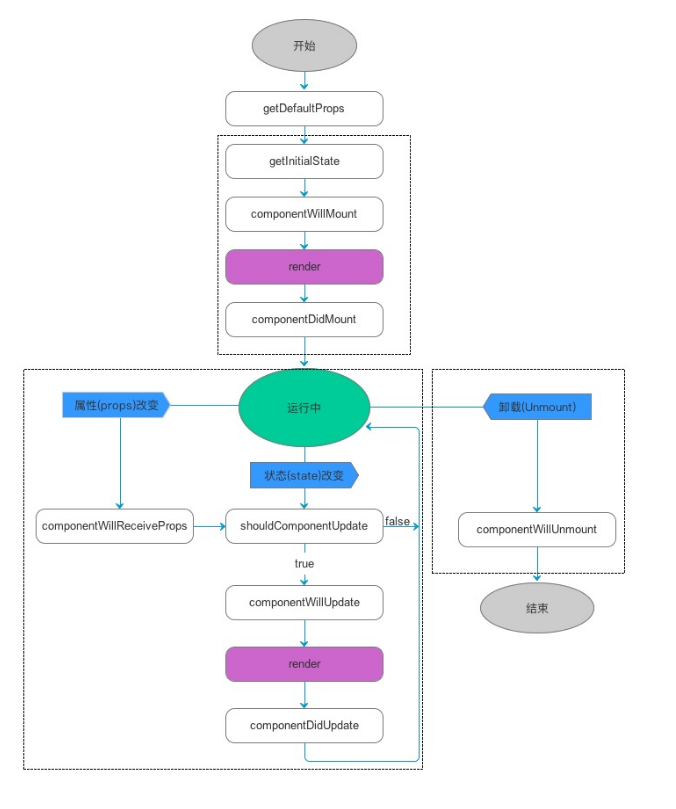
React Lifecycle
React Lifecycle 分为三种:
- 初始化阶段
- 状态的更新
- 销毁

实例化:
ReactDom.render 用于将模板转换成HTML语言,并插入DOM节点。
1.getDefaultProps || Component.defaultProps 这个方法是用来设置组件默认的props,组件生命周期只会调用一次
2.getInitialState || this.state 设置state初始值,在这个方法中你可以访问到this.props
3.componentWillMount 在组件首次渲染之前调用,这个是render方法调用前最后一次修改state的机会。很少用到。
4.render JSX通过这里,解析成对应的虚拟DOM,渲染成最终结果。
5.componentDidMount 这个方法在首次真实的DOM渲染后调用,当我们需要访问真实的DOM时候,或者当我们请求外部数据接口的时候,一般在这里处理。
存在期:
实例化后,当props或者state发生改变时,下面方法会依次调用
1 componentWillReceiveProps 当我们通过组件更新子组件props时,这个方法就会调用
componentWillReceiveProps(nextProps){}
2 shouldComponentUpdate 是否应该更新组件,默认返回True,当返回false时,后期函数就不会调用,组件不会再次渲染。
shouldComponentUpdate(nextProps,nextState){}
3 componentWillUpdate 组件将会被更新,props和state改变后必调用。
4 render
5 componentDidUpdate 这个方法在更新真实的DOM成功后调用,当我们访问真实的DOM时,这个方法就会经常用到。
销毁期:
componentWillUnMount 每当组件使用完成,这个组件就必须从DOM中销毁,此时该方法就会被调用。当我们在组件中使用了setInterval,那我们就需要在这个方法中调用clearInterval.
React Lifecycle的更多相关文章
- React LifeCycle API
React LifeCycle API old API & new API 不可以混用 demo https://codesandbox.io/s/react-parent-child-lif ...
- React LifeCycle Methods & re-learning 2019
React LifeCycle Methods & re-learning 2019 v16.9.0 https://reactjs.org/docs/react-component.html ...
- a dive in react lifecycle
背景:我在react文档里找生命周期的图,居然没有,不敢相信我是在推特上找到的... 正文 react v16.3 新生命周期: static getDerivedStateFromProps get ...
- 一图解析 React组件生命周期 (React Component Lifecycle)
React LifeCycle v1 参考官方文档作成 可放大 参考:https://reactjs.org/docs/react-component.html 数字补丁数字补丁数字补丁数字补丁数 ...
- React (Native) Rendering Lifecycle
How Does React Native Work? The idea of writing mobile applications in JavaScript feels a little odd ...
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- 21个React开发神器
摘要: React开发神器. 原文:22 Miraculous Tools for React Developers in 2019 译者:前端小智 下列工具中的重要性与排序无关. 1.Webpack ...
- React Virtual DOM Explained in Simple English
If you are using React or learning React, you must have heard of the term “Virtual DOM”. Now what is ...
- react起步——从零开始编写react项目
# index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
随机推荐
- Java多线程之synchronized及其优化
Synchronized和同步阻塞synchronized是jvm提供的同步和锁机制,与之对应的是jdk层面的J.U.C提供的基于AbstractQueuedSynchronizer的并发组件.syn ...
- java根据#号截取字符串,使用Pattern的方法
public class Regex1 { public static void main(String[] args) { String s = "神秘的海洋出现了一只#话题#海怪阿拉斯加 ...
- iSlide——图标库、图示库的用法
iSlide中,有一个“图示库”功能,主要功能是同时排列多块文字或多张图片.单击插图库,会弹出一个新的对话框.从中,可以选择权限.分类.数量数据和样式,也可以直接搜索. 下面就举一个例子:我要开一 ...
- Saku实力挖坑记!!(十八)
Saiku实力挖坑记!!!!!!! 我可真真真的是个挖坑小能手呀!不知道你们有没有遇到过这个异常: Enclosure class mondrian.olap.MondrianDef not foun ...
- java线程入门一
线程优先级: 在JAVA线程中,通过一个int型变量priority来控制线程优先级,线程的有限机为1-10,默认为5,优先级高的线程获得的运行时间要高于优先级低的线程.但这只是一个提示,操作系统和J ...
- redi应用-延时队列
有mq和Kafka,,一般用不上,,两个线程 ..基于Redis 的 list(列表),使用rpush/lpush操作入队列,使用lpop 和 rpop来出队列.
- Frist one
2017.11.27 10:20am 今天也许只是普通的一个周一上午 但是我希望在多年以后 在我回望这些年的努力学习中 今天会是最浓墨重彩的一笔 我时常感到焦虑 对未来的焦虑 对感情的焦虑 以至于 我 ...
- RAID配置多阵列
感谢: https://www.cnblogs.com/hystj/articles/8672029.html
- 文件访问权限:更改用户ID
本文来探讨一下通过更改用户ID来获取合适的文件访问权限.由于更改组ID的规则与用户ID相同,我们在这里只探讨用户ID. 纸上得来终觉浅 先了解以下几个基本知识: 用户ID包括:实际用户ID.有效用户I ...
- 新版ios证书的申请
现在IOS不再开放提供测试证书了,整理一个申请证书的流程. 1. 申请应用的id 链接地址 https://developer.apple.com/登陆开发者中心,在account界面点击红框里面得区 ...
