bootstrap table 标题列重复
使用bootstrap table生成表格,出现一个奇怪问题,标题列重复。查了一大堆资料,没有找到可以解决问题的。
以为是类库版本的问题,全部替换成了example中的引用,还是这个问题。
后来仔细查看了生成元素的html。
bootstrap table 生成的表格元素,分为为3个部分,一个为fixed-table-header 一个为 fixed-table-body 一个为fixed-table-footer

fixed-table-header部分为生成的表头,fixed-table-body 部分为核心表,
进一步查看后,发现header部分与body部分,各自有一个<thead>元素,二者内容一致。
发现example中,两个表头指向同一个位置,而自己网站的模板,两个表头产生了偏移。


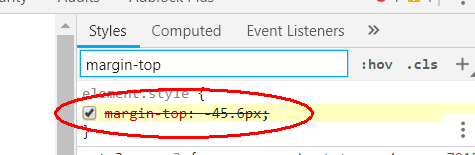
推测为网站的样式产生了某些冲突,进一步查看发现,fixed-table-body中的table中,一个样式由于冲突没有生效。解决掉这个冲突即可解决问题

bootstrap table 标题列重复的更多相关文章
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
- [转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563 据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能: 由于固定表头意味 ...
- Bootstrap table 元素列内容超长自动折行显示方法?
共需要四步: 1.在table元素的父容器div加上:class="table-responsive" 3.设置表头th的width:<th width="20%& ...
- 关于bootstrap table 固定列宽
首先为table 设置 style="table-layout: fixed;" <table id="assessStage" data-height= ...
- bootstrap table 冻结列 ie 兼容
修改前: Chrome效果 Ie11效果 修改后: Ie11效果 修改bootstrap-table-fixed-columns.js文件 修改其中的initBody方法 修改为
- BootStrap table隐藏列两种方式 (踩坑)
1.第一种 利用 visible 属性 { field : 'userAccount', title : '订阅人', visible : visible(), formatter:function ...
- 关于Bootstrap Table使用生成冻结窗格的表格
参考资料 : <JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案> <http://issues.wenzhixin.net.cn/bootst ...
- [转] BootStrap table增加一列显示序号
原文地址:https://blog.csdn.net/aboboo5200/article/details/78839208 最近由于项目需要,使用BootStrap table做数据展示,其中要在第 ...
- 关于如何解决bootstrap table 列 切换 刷新 高度不一样
在使用bootstrap table时候,碰到bootstrap table 列 切换 刷新 高度不一样的问题,如图所示: 解决这个问题很简单,在你的页头加一句<!DOCTYPE html> ...
随机推荐
- 【转】web.xml中的contextConfigLocation在spring中的作用
一.spring中如何使用多个xml配置文件 1.在web.xml中定义contextConfigLocation参数,Spring会使用这个参数去加载所有逗号分隔的xml文件,如果没有这个参数,sp ...
- ubuntu常用命令及操作,包括安装CUDA
chmod Document 这里Document是一个文件夹,文件夹中还有好多子文件,可以发现执行了这条指令以后,其子文件夹的权限并没有改变. 要想改变其子文件夹的权限,应该执行 Document/ ...
- VUE环境项目搭建以及简单的运行例子
1.打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息. 2.使用一下命令全局安装vue-cli. 1)npm install -g vue-cli 2)如果使用淘宝镜像,则是 ...
- echarts-map-区县
首先通过百度获取经纬度 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&q ...
- .net mvc的“从客户端中检测到有潜在危险的 Request.Form 值”问题解决
第一种解决方案 : 在控制器调用的方法上添加[ValidateInput(false)] 第二种解决方案 : 在对应的asp.net web页面上加上ValidateRequest="fal ...
- spring 启动找不到shiro中 自定义的realm对应的class问题
干巴巴盯着项目半天,启动了好多次,每次都是sping报错找不到shiro配置文件中自定义的realm对应的class文件,明明有的,就是找不到. 后来将eclipse对应的jdk1.7 更新为1.8 ...
- Day05(fianl、抽象类、接口)
final关键字修饰的类不能被继承.修改,修饰的方法不能被子类覆盖,修饰的变量(是常量)不能被修改. 抽象类:abstract关键字定义的类 继承树中越是在上方的类越抽象,在解决实际问题时,通常将父类 ...
- trie字典树:初学
应用: 1.前缀问题 2.异或问题(转化为前缀问题) 3.查询问题 思想: 将要进行匹配的字符串化为一颗树 字符为边,在结束位置统计该串的全部信息 操作:插入,查询,删除.etc ac: #inclu ...
- displaytag如何实现获取到每行的id字段的值。
1.displaytag如何实现获取到每行的id字段的值. 使用封装好的框架,有时候,对于一个知识点不熟悉,可能会浪费你大把的时间,我使用displaytag主要是使用它的分页技术,但是客户提出的需求 ...
- get_k_data 接口文档 全新的免费行情数据接口
get_k_data 接口文档 全新的免费行情数据接口 原创: Jimmy 挖地兔 2016-11-06 前言在tushareAPI里,曾经被用户喜欢和作为典范使用的API get_hist_data ...
