文件上传控件bootstrap-fileinput的使用
1.插件下载地址:https://github.com/kartik-v/bootstrap-fileinput
2.插件的引用
需要引用jquery
需要结合bootstrap使用,即页面需要引入bootstrap相关js和css文件
引用fileinput.js 和css
中文需要引用js/locales/zh.js
需要主题样式时引用themes下相关文件夹中的js和css
tips:最好以上按顺序引用,免得出现莫名其妙的问题,比如zh.js必须在fileinput.js后引用否则无效

3.插件的代码部分


4.插件的部分属性说明
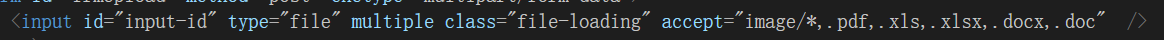
1.multiple表示允许同时上传多个文件,class=“file-loading”表示标签的样式。这里很重要,如果class="file",则中文化不能生效。
2.accept 属性只能与 <input type="file"> 配合使用。它规定能够通过文件上传进行提交的文件类型。这个属性和插件allowedFileExtensions属性看起来一样但是插件的
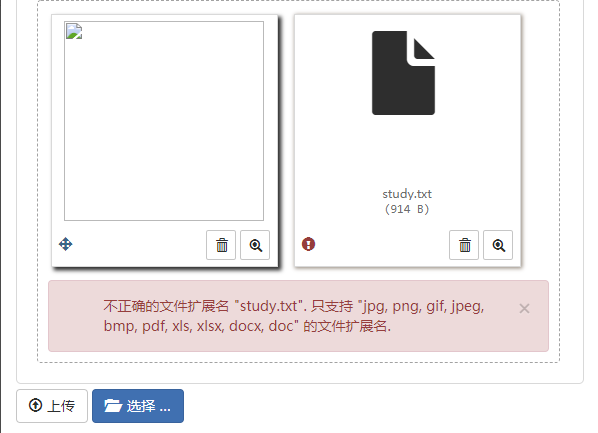
allowedFileExtensions属性只是你选择了文件类型之后他会提示你禁止上传,如图

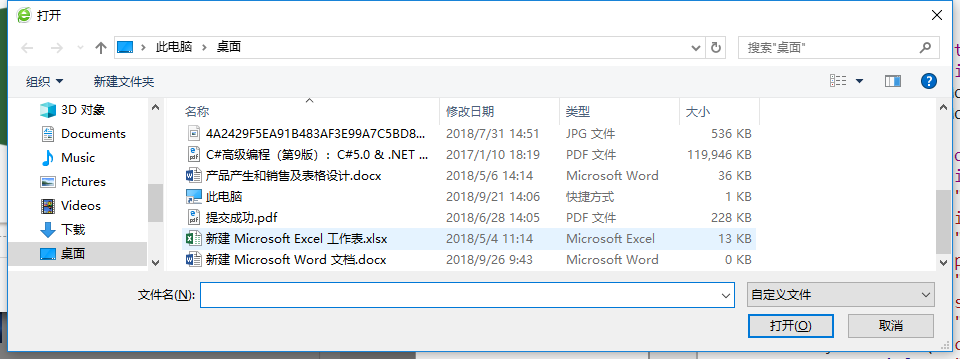
而accept 属性则是在点击选择文件之后,文件框里只会出现你写在accept 属性的后缀名的文件.可以在一开始就避免用户选择错误的文件类型,当然如果直接拖进控件,那
也是没有办法,如图:
这张是没有加accept 属性

这张是加了accept="image/*,.pdf,.xls,.xlsx,.docx,.doc"的图片

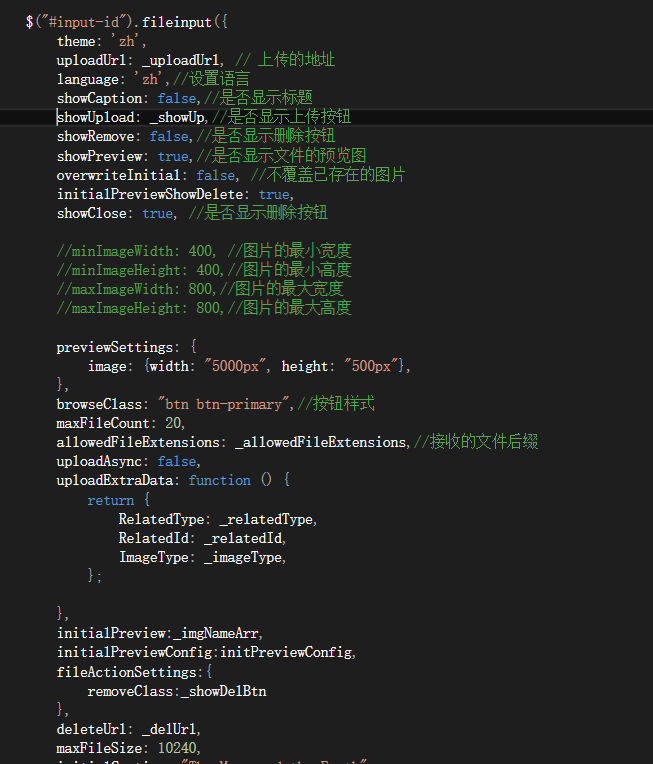
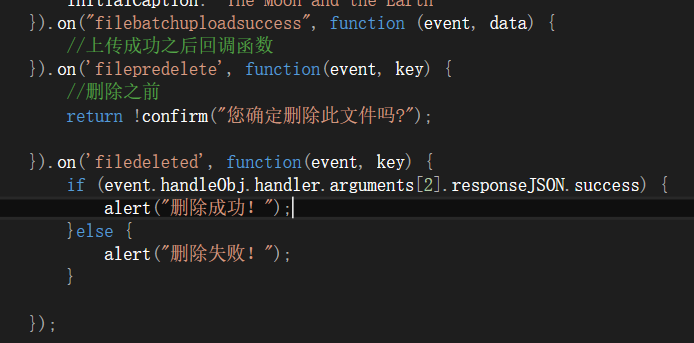
3.部分要使用的方法

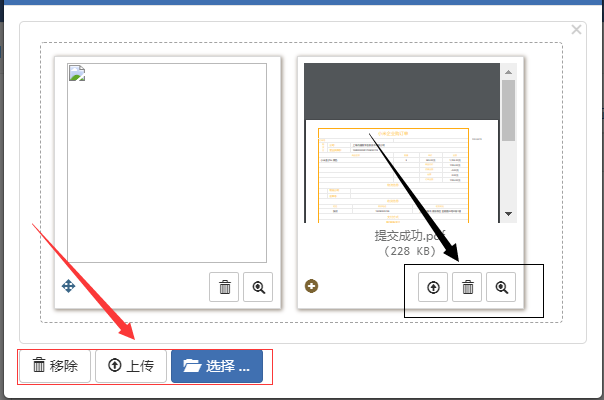
4.有的想去除掉控件中的一些按钮,如图

showUpload,showRemove属性是是否显示红色的部分的移除,上传按钮是否显示.
而黑色部分按钮的隐藏显示则是由fileActionSettings这个属性来决定的
具体的内容请看http://plugins.krajee.com/file-input/plugin-options#fileActionSettings
写一个class内容为display:none;然后把这个class赋值给对应的属性就ok了.如图



效果如第三张图,图片右下角删除按钮已被禁用掉.
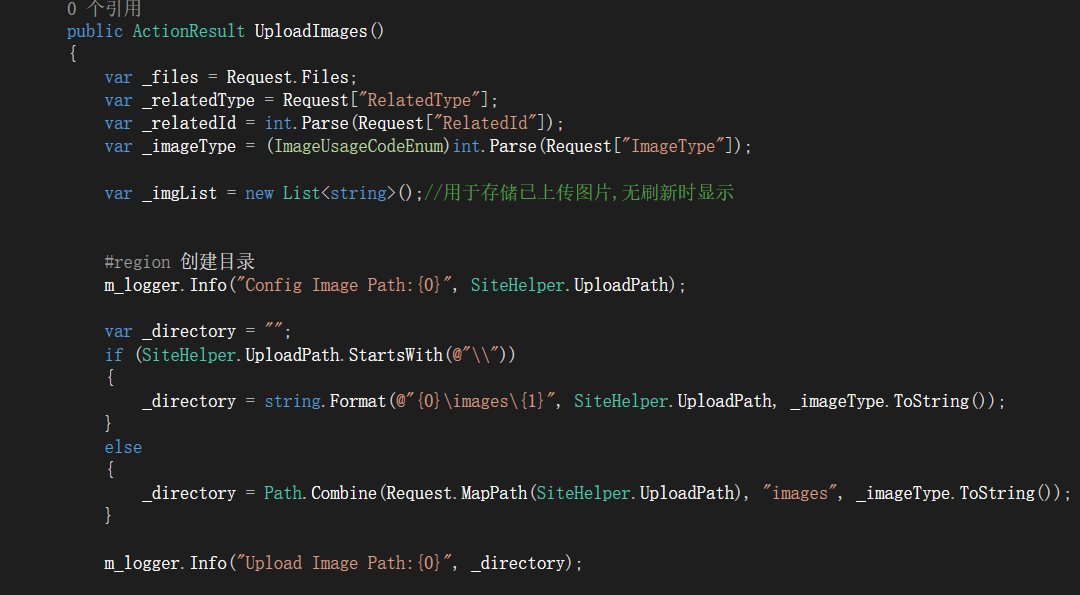
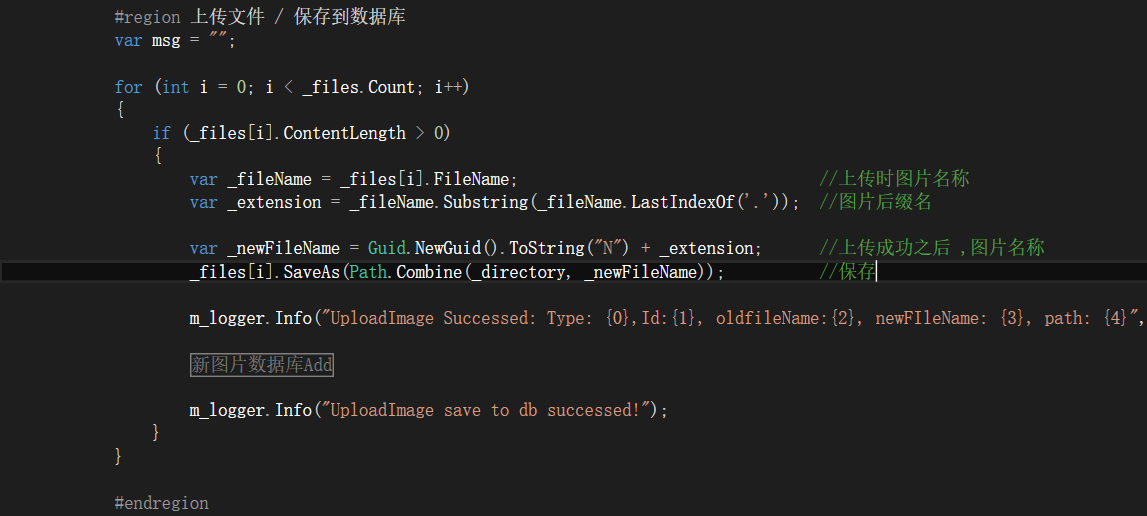
5.Controller中的代码



ok,这篇文章只是介绍了一个大概的部分.具体的也可参考网上大佬们的介绍.
文件上传控件bootstrap-fileinput的使用的更多相关文章
- ***文件上传控件bootstrap-fileinput的使用和参数配置说明
特别注意: 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js.css文件的引用顺序问题,zh.js需要在fileinput.js后面引入.bootstrap最好在filein ...
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- 使用Uploadify(UploadiFive)多文件上传控件遇到的坑
最近项目中需要实现多文件上传功能,于是结合需求最终选择了Uploadify这一款控件来实现.相比其他控件,Uploadify具有简洁的界面,功能API基本可以解决大多数需求,又是基于jquery的,配 ...
- jquery文件上传控件 Uploadify 问题记录
Uploadify v3.2.1 首先引用下面的文件 <!--上传控件 uploadify--> <script type="text/javascript" s ...
- 在WebBrowser中通过模拟键盘鼠标操控网页中的文件上传控件(转)
引言 这两天沉迷了Google SketchUp,刚刚玩够,一时兴起,研究了一下WebBrowser. 我在<WebBrowser控件使用技巧分享>一文中曾谈到过“我现在可以通过WebBr ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
- 对FileUpload文件上传控件的一些使用方法说明
//创建时间:2014-03-12 //创建人:幽林孤狼 //说明:FileUpload文件上传控件使用说明(只是部分)已共享学习为主 //可以上传图片,txt文档.doc,wps,还有音频文件,视屏 ...
- 符合BME风格的弹窗\菜单\表格\文件上传控件
1.弹窗 2.菜单 3.表格 4.文件上传控件 笔记补充......
- jquery文件上传控件 Uploadify 可以和ajax交互
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 原网址 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- jquery文件上传控件 Uploadify(转)
原文:http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上 ...
随机推荐
- 深度学习之自编码器AutoEncoder
原文地址:https://blog.csdn.net/marsjhao/article/details/73480859 一.什么是自编码器(Autoencoder) 自动编码器是一种数据的压缩算法, ...
- 01pxc集群的部署
尽可能的控制pxc集群的规模,pxc集群节点越多,数据同步的速度就越慢 所有pxc节点的硬件配置最好相同,pxc集群数据同步的速度取决于配置最低的节点 Pxc集群只支持innodb引擎 安装pxc集群 ...
- 试题 E: 迷宫
[问题描述]下图给出了一个迷宫的平面图,其中标记为 1 的为障碍,标记为 0 的为可以通行的地方.010000000100001001110000迷宫的入口为左上角,出口为右下角,在迷宫中,只能从一个 ...
- 团队软件的NABCD——星遇
日期:2019.4.17 博客期:053 星期三 我们项目是个面向希望有新奇体验的用户的社交软件,致力于打造不一样的有趣的社交. N:(Need,需求) 目前主流社交软件由于时间原因体量越来越大,各种 ...
- SSL 3.0曝出Poodle漏洞的解决方案
tomcat 各版本对ssl解决方案的配置:tomcat6: <Connector port="443" protocol="org.apache.coyote.h ...
- MongoD 语法
MongoD 语法 1.常用 1 .查看有哪些库 > show dbs; admin 0.000GB config 0.000GB local 0.000GB 2 .当前库,只存在于内存中 &g ...
- jq实现多选反选
<script type="text/javascript"> $('input [name="ckball"]').click(functi ...
- C# BackJson Beautiful format
using System; using System.Collections.Generic; using System.Linq; using System.Web; public class ...
- youtube去广告
https://www.digitbin.com/youtube-ads-block/ 1. OGYouTube | Mod AdBlocker YouTube OGYouTube App is a ...
- pycharm创建scrapy项目教程及遇到的坑
最近学习scrapy爬虫框架,在使用pycharm安装scrapy类库及创建scrapy项目时花费了好长的时间,遇到各种坑,根据网上的各种教程,花费了一晚上的时间,终于成功,其中也踩了一些坑,现在整理 ...
