小程序上拉加载更多数据(onReachBottom)
<!--pages/test/test.wxml-->
<block wx:for="{{list}}" wx:key="item.id">
<image src="{{item.titlepic}}"></image>
</block>
// pages/test/test.js
Page({
data: {
curpage: 1,
list: null
},
onLoad: function() {
wx.showLoading();
var _this = this;
/**初始化list*/
_this.getAjaxList()
},
/**上拉动作, push数据*/
onReachBottom: function() {
console.log(++this.data.curpage);
this.getAjaxList();
},
getAjaxList: function() {
wx.showLoading({
mask: true //显示触摸蒙层 防止事件穿透触发
});
var _this = this;
wx.request({
url: 'https://huyahaha.com/video/listajax',
data: {
page: _this.data.curpage
},
header: {
'content-type': 'application/json'
},
success: function(res) {
wx.hideLoading()
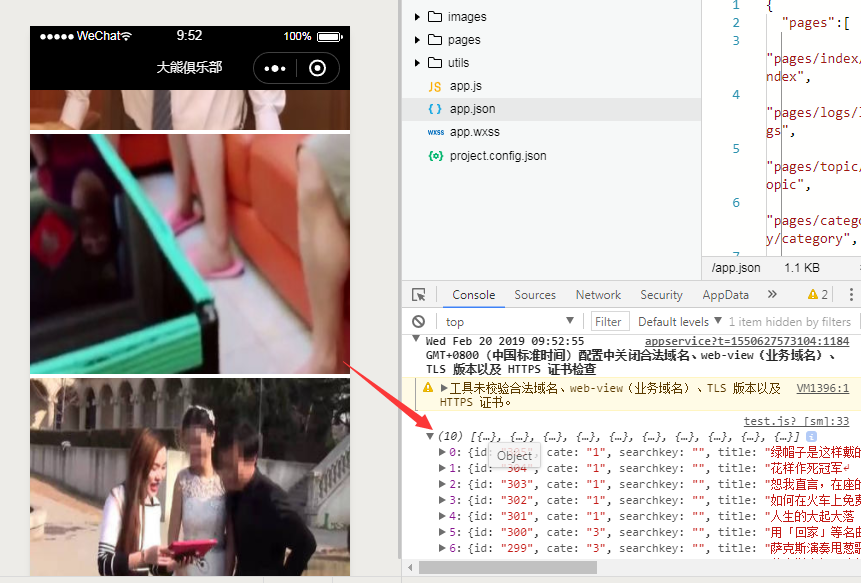
console.log(res.data.data.data);
var data1 = _this.data.list;
if (data1 == null) {
_this.setData({
list: res.data.data.data
});
return;
}
for (var i = 0; i < res.data.data.data.length; i++) {
data1.push(res.data.data.data[i]);
}
_this.setData({
list: data1
});
}
})
} })

更多链接:https://www.cnblogs.com/xxflz/p/9309681.html
小程序上拉加载更多数据(onReachBottom)的更多相关文章
- 微信小程序 - 上拉加载更多组件
详情用例看demo,点击下载示例:loadmore
- 微信小程序上拉加载:onReachBottom详解+设置触发距离
前端经常遇到上拉加载更多的需求,一般还涉及到翻页.小程序里已经给了下拉到底的触发方法onReachBottom(),这里记录下怎样使用这个方法实现下拉加载更多,有需要的直接看代码,有详细注释: 1.首 ...
- 微信小程序~上拉加载onReachBottom
代码: //页面上拉触底事件的处理函数 onReachBottom(e) { console.log("底部")// 滚动到页面执行 该 方法 wx.showToast({ tit ...
- h5 实现页面上拉加载更多数据
您好,您的上拉加载更多的代码来喽: html:(style部分:html部分:js部分--js部分主要就是监控上拉,调接口) //上拉加载更多css <style> .wait-loadi ...
- 微信小程序上拉加载下拉刷新
微信小程序实现上拉加载下拉刷新 使用小程序默认提供方法. (1). 在xxx.json 中开启下拉刷新,需要设置backgroundColor,或者是backgroundTextStyle ,因为加载 ...
- 微信小程序之上拉加载更多
loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后台数据量庞大时,一次性地返回所有数据给客户端,页面的打开速度就会有所下降,而且用户只看上面的内容而不需要看后面的内容时,也浪费用户流 ...
- 微信小程序 - 上拉加载
demo.wxml 文件 <view wx:for="{{listdata}}" wx:key="listdata" class='listitem'& ...
- 微信小程序 - 上拉加载下拉刷新
点击下载示例:小程序 - 上拉刷新下拉加载
- 微信小程序上拉加载——分页
wxml: <view class="page"> <scroll-view class="imageViewCss_1" scroll-y= ...
随机推荐
- strace -> System call tracer
我只想告诉你一件事: strace 可以让你知道程序调用了哪些syscall.
- v-charts 和 websocket实现数据展示动态推送
v-charts https://v-charts.js.org/#/ ELEMENT力作: 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化.修改复杂的配置项,v-charts 的出 ...
- python学习02
python的数据类型 程序=数据类型+算法 1.数据类型:数据型,字符串,列表list,字典dict,set集合(),tuple元组() 1)数据型 int,整数型,理论上是无限大,不过受到机器内存 ...
- sublime 浏览器快捷键设置
之前每次忘掉在哪打开,这次认真记一下 菜单栏Preferences-->Package Settings-->Side Bar-->Key Binding-Users [ // ch ...
- gzip 压缩
nginx 开启静态 gzip 配合 Vue 构建 在站点配置添加如下代码: location ~* \.(css|js)$ { gzip_static on; } 这是 nginx 的静态 gz ...
- docker镜像的使用及相关
参考网站docker中文网:http://www.docker.org.cn/book/docker/docker-push-image-13.html 1.搜索容器: docker search t ...
- 【算法】K最近邻算法(K-NEAREST NEIGHBOURS,KNN)
K最近邻算法(k-nearest neighbours,KNN) 算法 对一个元素进行分类 查看它k个最近的邻居 在这些邻居中,哪个种类多,这个元素有更大概率是这个种类 使用 使用KNN来做两项基本工 ...
- file_get_contents函数偶尔报错的抑制显示
$result = @file_get_contents($url);可以使用@进行抑制file_get_contents()的报错 @是为了抑制错误显示,让用户看不到,提升用户体验.注意:只是抑制错 ...
- java基础编程题练习(二)
1.回文数 思路一:使用java特有解法,将原数字以字符串存储,翻转后赋值给新的字符串变量,再使用equals与原字符串进行对比 import java.util.Scanner; public cl ...
- 服务器启动socket服务报错 java.net.BindException:Cannot assign requested address
错误信息: 2017-06-13 11:18:00,865 [GateServer.java:82][ERROR]:启动服务出错了java.net.BindException: Cannot ass ...
