DevExpress WinForms使用教程:皮肤颜色和LookAndFeel
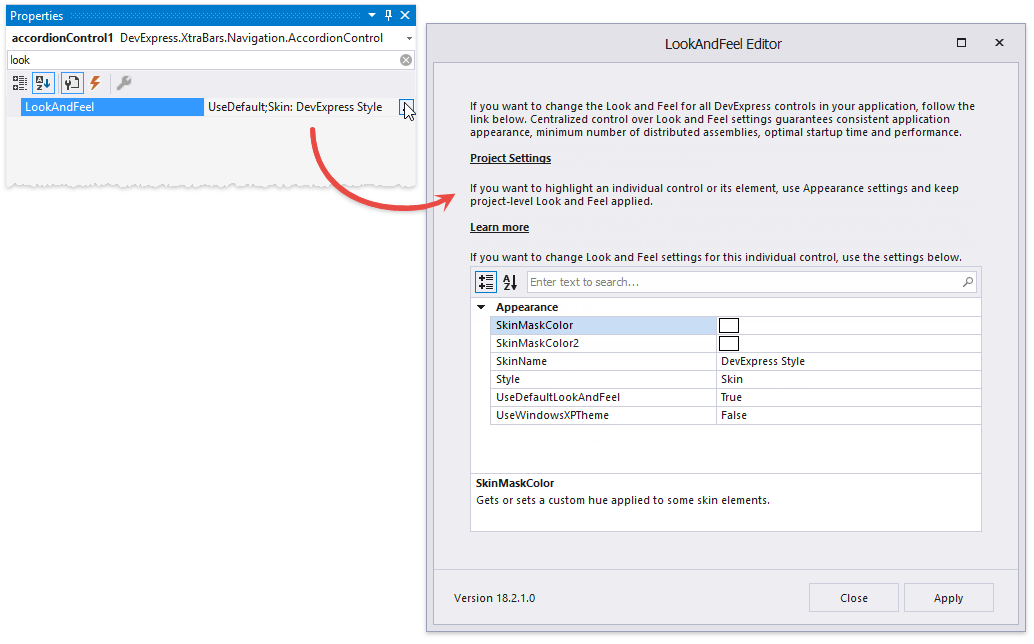
v18.2版本中更改了控制背景颜色和皮肤一起处理的方式。在v18.1中引入了Project Settings页面,其中包含一个skin selector。这个机制取代了DefaultLookAndFeel组件的大多数用例。 对于许多应用来说,在全球范围内应用皮肤是一种可行的方法 - 它易于操作并且可以实现整体一致性。
但是大多数单独的DevExpress WinForms控件有属于自己的LookAndFeel属性,这个属性已存在多年,这些属性启用外观和单个样式的每个控件配置。但这种机制可能会让新用户困惑,而且每个控件非常有用的用例很少。
用于突出UI元素的颜色
为什么要破坏设计一致性并覆盖单个控件的全局皮肤设置?据调查表明只有一个重要的场景:使用特殊颜色突出显示特定的UI元素。如果您出于本用例未涵盖的原因自定义控件LookAndFeel设置,可随时通过电子邮件联系开发团队:winformsteam@devexpress.com。
在以前的版本中,没有直接的方法将高亮颜色应用于UI元素。自定义背景颜色仅在为控件关闭皮肤时使用,并且需要大量条件代码来调颜色和运行时的外观配置。
v18.2中随处自定义颜色
这是一个比较重大的更新:从v18.2开始,您现在可以应用自定义前景色和背景色,而无需停用外观。 为了清楚起见,这意味着即使LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Skin – 这些设置组合被忽略。
Skin-coordinated高亮颜色
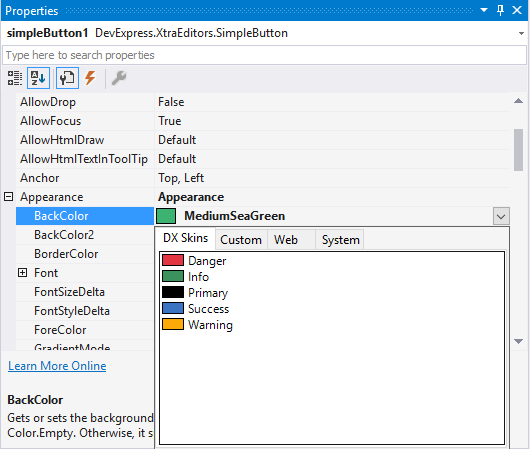
您现在可以为控件前景色和背景色选择特殊值,每个皮肤对其进行不同的解释。

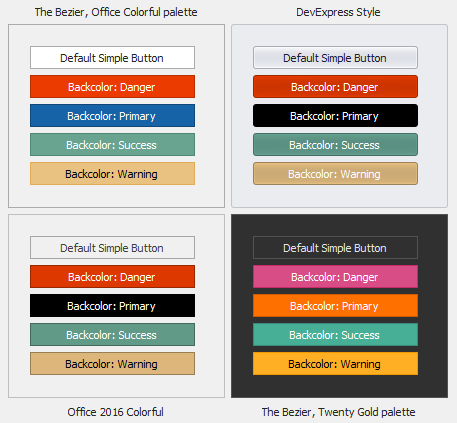
有五种特殊颜色值:Primary, Info, Warning, Danger和Success,根据当前皮肤(和矢量皮肤的调色板),这些颜色使用不同的色调以保持与皮肤一致。通过将控件的颜色配置为这些特殊值,您可以轻松实现与当前肤色完美结合的控件突出显示外观。

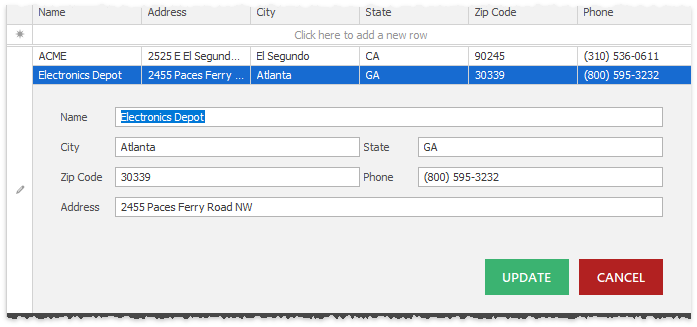
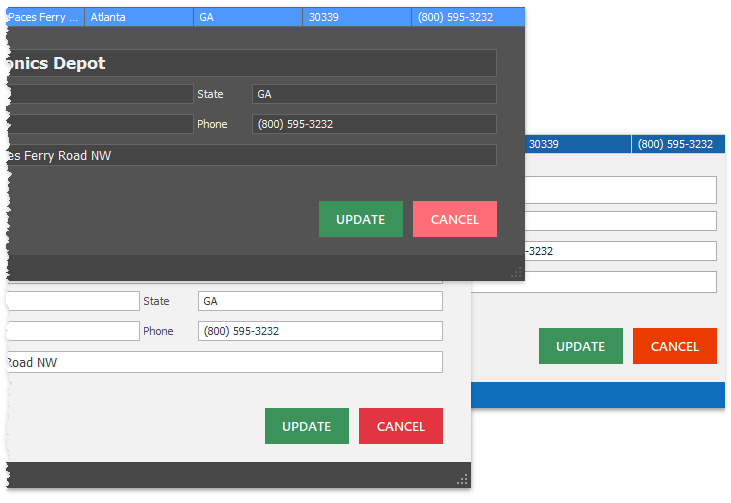
例如,要实现此自定义编辑表单的外观,您可以选择Update按钮背景的皮肤信息和Cancel按钮的Danger。以下是不同Bezier调色板中这些设置的按钮外观图示。

当然,也可以从代码中分配皮肤:
|
1
2
|
colId.AppearanceHeader.BackColor =DevExpress.LookAndFeel.DXSkinColors.FillColors.Question; |
您当前可以将皮肤特殊值指定为这些UI元素的背景:
- Grid Control:Column和Band headers、LayoutView和CardView 卡片标题
- Simple Button
- Tabs
- Group Control
- Dock Panels
- Layout Control groups
- Tree List:Column和Band标题
将在发布时提供对Pivot Grid列标题的支持。
皮肤特殊值可用于前景色而没有限制。 但是建议不要同时将背景和前景色设置为肤色特殊值! 将此类值指定给背景颜色属性时,它们会自动更改相关的前景色调以提高可读性。

每个控件的LookAndFeel已弃用
LookAndFeel随着v18.2中的更改,不再需要单个控件上的LookAndFeel属性。 它们现在仍然可用,但在编辑对话框中显示一条警告消息:

对于将来的版本,我们打算从design-time中隐藏属性。
上面详述的更改存在一个潜在问题:您可能在过去配置了Appearance.BackColor属性,而LookAndFeel.Style设置为Skin。 这样的设置可以是用于look&feel配置的快速“tests”的剩余部分,或者是由于外观取代的先前UI样式。在这种情况下,将项目升级到v18.2后,您可能会看到意外的控件背景颜色。
为了帮助您在项目中发现任何此类问题,我们扩展了本页描述的有关DirectX的诊断API。 对于许多情况,设置PaintApiDiagnosticsLevel.Throw模式会很有帮助,如下所示:
|
1
2
|
DevExpress.XtraEditors.WindowsFormsSettings.ForcePaintApiDiagnostics(DevExpress.Utils.Diagnostics.PaintApiDiagnosticsLevel.Throw); |
因此,当控件呈现的背景颜色不是skinned颜色(即不是DevExpress.LookAndFeel.DXSkinColors.FillColors值)时,您将看到抛出异常。这是推荐的方法,因为它可以快速引导您使用自定义颜色的代码位置。
或者如果您不喜欢处理许多单独的异常,您可以利用跟踪模式生成日志输出到文件或控制台:
|
1
2
3
4
|
WindowsFormsSettings.ForcePaintApiDiagnostics(PaintApiDiagnosticsLevel.Trace,(apiLevel, api) => {Console.WriteLine(apiLevel.ToString() + ": " + api);}); |
lambda表达式的api参数将包含一个类似AppearanceHeader.BackColor的字符串。 有了这些,您可以在代码中搜索每个相关属性的出现次数并评估其设置方式。
DevExpress 2019全新出发,多套购买享更低优惠!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress WinForms使用教程:皮肤颜色和LookAndFeel的更多相关文章
- DevExpress WinForms使用教程:新的CheckEdit样式
[DevExpress WinForms v18.2下载] 在最开始CheckEdit控件有16种样式, 使用CheckStyle属性,开发人员可以选择其中一种样式.随着时间推移,与其他Windows ...
- DevExpress WinForms使用教程:Data Grid - Find Panel模式
[DevExpress WinForms v18.2下载] DevExpress WinForms用户都熟知,Data Grid是整个产品线的主要产品.在v18.2中添加了一些新的功能,例如之前教程中 ...
- DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects
在先前的版本发布中,宣布支持Fluent Design Form和Acrylic effects——旨在复制Microsoft下一代UI metaphor的新功能.本文主要介绍如何实现此功能,并明确说 ...
- DevExpress WinForms使用教程:SVG图库和Image Picker
[DevExpress WinForms v18.2下载] 每个新版本都在几个新控件中引入了矢量图标支持. 对于v18.2,这是列表: BackstageViewControl及其项目 RecentI ...
- DevExpress WinForms使用教程:Ribbon性能
[DevExpress WinForms v18.2下载] DevExpress XAF团队提供Ribbon新能改进,其中XAF Office Module的实际应用程序需要花费很长时间才能加载,导致 ...
- DevExpress WinForms使用教程:Diagram Control
[DevExpress WinForms v18.2下载] DevExpress WinForms v18.2包含WinForms和WPF Diagram Controls的三个高要求功能:新的Dia ...
- DevExpress WinForms使用教程:图表控件 - 内置深入查询
[DevExpress WinForms v18.2下载] 在最新发布的DevExpress WinForms v18.2中,DevExpress WinForms和ASP.NET图表控件引入嵌套系列 ...
- DevExpress WinForms使用教程:WinForms Sunburst控件
[DevExpress WinForms v18.2下载] DevExpress WinForms v18.2中包含了一个新的WinForms组件 - WinForms Sunburst,它旨在帮助开 ...
- DevExpress WinForms v18.2新版亮点(六)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v1 ...
随机推荐
- @keyframs实现图片gif效果
页面中使用动效图 一般让设计出一个gif格式的图,但是git图效果都很差,有一个替代gif图做动效的方法:使用@keyframes 具体思路: 1.设计两个互斥的图片(相当于把gif图分割成一帧一帧的 ...
- Android 简单记事本
写在前面 课程作业需要,于是忙活好几天抄了一个简单的记事本,使用已学内容包括Android UI布局,Activity的跳转,SQLite数据库. 开发环境:Android Studio 参考:htt ...
- django项目上线环境部署
django项目上线环境部署 第一步 安装python虚拟环境 1 安装虚拟环境virtualenv 2 安装virtualenvwrapper工具 3 确认virtualenvwrapper.sh脚 ...
- python3学习笔记
之前一直使用python2.7,最近打算学习下python3教程,再此记录下一些要点(未完待续...) 1.缩进 缩进有利有弊.好处是强迫你写出格式化的代码,但没有规定缩进是几个空格还是Tab.按照约 ...
- HDU 5299 Circles Game
HDU 5299 思路: 圆扫描线+树上删边博弈 圆扫描线有以下四种情况,用set维护扫描线与圆的交点,重载小于号 代码: #pragma GCC optimize(2) #pragma GCC op ...
- 【转】 glibc detected *** corrupted double-linked list:错误的原因有如下三种可能
一个多线程的大程序运行的时候崩掉了,屏幕上打出这个: *** glibc detected *** corrupted double-linked list: 0xb78381d8 *** 三个原 ...
- 记录几个字符串转html的帮助类,已防忘记
html的帮助类 /// <summary> /// Represents a HTML helper /// </summary> public partial class ...
- 亚马逊VE账号运营
VE劲爆内幕大揭秘!“仿牌+Amazon VE”跟卖之路 Amazon Vendor Express 是Amazon.com2015年下旬推出的新的供应商平台,商家通过这个平台可以把产品卖给Amazo ...
- 华为的云计算基于openstack #stackalytics#
华为的云计算基于openstack,具体实力可以参考openstack 社区提供的stackalytics http://stackalytics.com/
- vue项目中使用插件将字符串装化为格式化的json数据(可伸缩)
插件地址:https://www.npmjs.com/package/vue-json-viewer 第一步:安装vue-json-viewer插件 $ npm install vue-json-vi ...
