vivado封装IP
reference: https://www.cnblogs.com/mouou/p/5851736.html
1、新建一个测试工程
工程化的设计方法是离不开工程的,第一步往往都是新建工程,后面我会学习去工程化的开发方法,可能会更加高效。
2、利用向导完成IP封装
2.1、启动IP向导
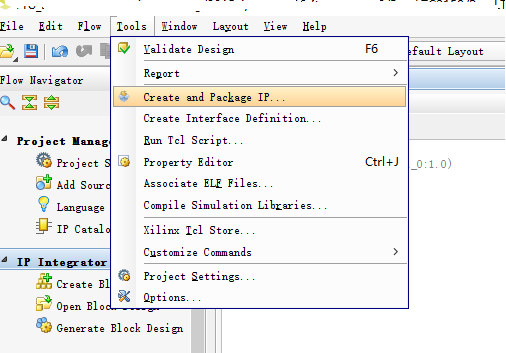
方法为:ToolsàCreate and Package IP…,如图1所示。

图1 创建或者打包IP
点击Create and Package IP…命令,弹出向导,如图2所示。

图2 创建和封装IP向导
直接NEXT,进入下一界面,如图3所示。选择操作类型,我们这里不是新建IP,也不是要打包当前工程,而是要把runled_src文件夹下封装成一个IP,所以选择第2项。NEXT。

图3 选择操作类型为封装特定目录
接下来一步要注意了,选择你要打包的资源所在的文件夹,我这里是把要打包的3个文件放在了my_ip/runled_src下面,所以选择了这个路径,如图4所示。

图4 待打包资源所在文件夹
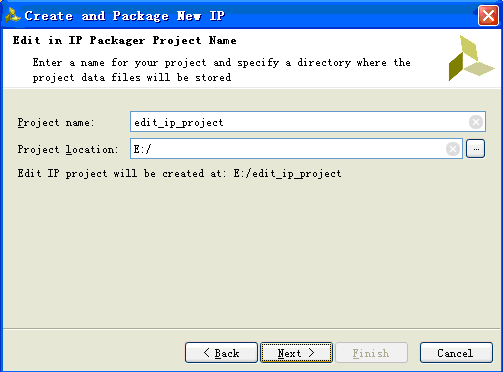
接下来,向导提示需要为IP工程制定一个名字和存储地址,如图5所示。这里采用默认名称即可,这个工程是临时的,IP封装完之后就会消失,再次编辑IP时才会再重新建立。

图5 临时工程名称、存储路径
NEXT,接下来就是最后一步了,是一些提示信息,大家可以自己看一下。点击Finish结束向导。

图6 summary
2.2、IP参数设置
注意,这里已经进入了edit_ip_project工程,是为打包IP核新建的那个工程,我们在上面指定了名称和路径(见图5). 点击:Project Manager --> IP Catalog打开如下:
对打包后的IP进行一些参数配置,如供应商,分类(默认是BaseIP,使用时要到该分类下查找我们封装的IP)等信息,这里不一一详述了,需要时,自行修改即可。

图7 IP参数设置
下一步:不做属性上的修改,直接进入最后一步(单击Review and Package),点击图8中的Package IP按钮,开始打包。

图8 开始打包
打包完成后,edit_ip_project工程会自动关闭,返回我们建立的测试工程。
3、查看IP封装结果
在Flow Navigator子窗体下找到Project Manager à IP Catalog,单击IP Catalog,右侧会弹出IP Catalog子窗体,将BaseIP目录展开,发现runled_top_v1_0已经成功导入。
到这里,封装已经完成了,本文要叙述的主题也已经完毕。

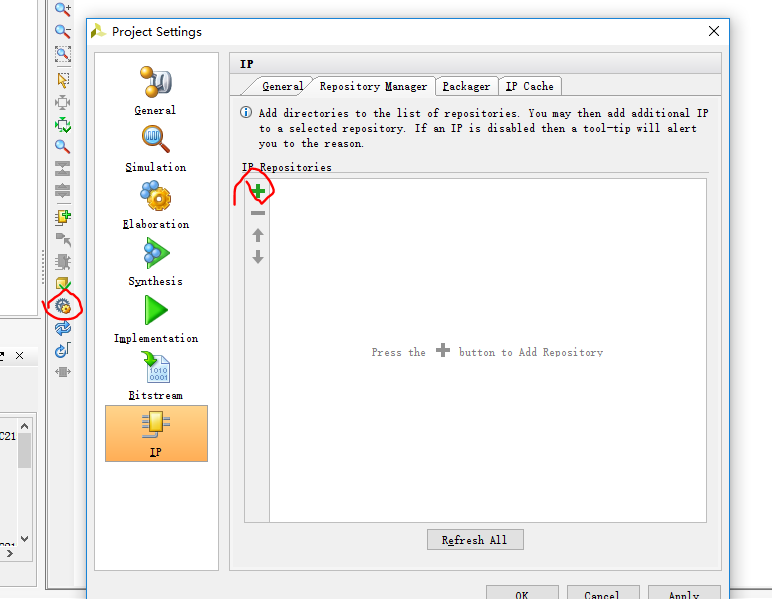
设置IP路径
------------------------------------------------------分割线---------------------------------------------------------------
但由于是第一次使用,不太放心,所以测试一下,接下爱来各小节是测试用的,不想看的可以直接略过。
4、测试
建立一个Block Design,将runled_top_v1_0添加进去,添加输入输出端口,最终结果如图9所示。

图9 Block Design
5、添加约束、综合、实现、生成Bitstream
约束文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
#In the following the XDC constraint is matched to the origanal UCF constraint, XDC above, UCF below # Commented set_property PACKAGE_PIN Y9 [get_ports {iClk}]set_property IOSTANDARD LVCMOS33 [get_ports {iClk}] #NET GCLK LOC = Y9 | IOSTANDARD=LVCMOS33; # "GCLK" # Bank 33, Vcco = 3.3V#set_property IOSTANDARD LVCMOS33 [get_ports -filter { IOBANK == 33 } ]set_property PACKAGE_PIN T22 [get_ports {oLed[0]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[0]}]#NET LD0 LOC = T22 | IOSTANDARD=LVCMOS33; # "LD0"set_property PACKAGE_PIN T21 [get_ports {oLed[1]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[1]}]#NET LD1 LOC = T21 | IOSTANDARD=LVCMOS33; # "LD1"set_property PACKAGE_PIN U22 [get_ports {oLed[2]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[2]}]#NET LD2 LOC = U22 | IOSTANDARD=LVCMOS33; # "LD2"set_property PACKAGE_PIN U21 [get_ports {oLed[3]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[3]}]#NET LD3 LOC = U21 | IOSTANDARD=LVCMOS33; # "LD3"set_property PACKAGE_PIN V22 [get_ports {oLed[4]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[4]}]#NET LD4 LOC = V22 | IOSTANDARD=LVCMOS33; # "LD4"set_property IOSTANDARD LVCMOS33 [get_ports {oLed[5]}]set_property PACKAGE_PIN W22 [get_ports {oLed[5]}]#NET LD5 LOC = W22 | IOSTANDARD=LVCMOS33; # "LD5"set_property PACKAGE_PIN U19 [get_ports {oLed[6]}]set_property IOSTANDARD LVCMOS33 [get_ports {oLed[6]}]#NET LD6 LOC = U19 | IOSTANDARD=LVCMOS33; # "LD6"set_property IOSTANDARD LVCMOS33 [get_ports {oLed[7]}]set_property PACKAGE_PIN U14 [get_ports {oLed[7]}]#NET LD7 LOC = U14 | IOSTANDARD=LVCMOS33; # "LD7" # Bank 34, Vcco = Vadj#set_property IOSTANDARD LVCMOS18 [get_ports -filter { IOBANK == 34 } ]set_property IOSTANDARD LVCMOS18 [get_ports {iRst_n}]set_property PACKAGE_PIN P16 [get_ports {iRst_n}]#NET BTNC LOC = P16 | IOSTANDARD=LVCMOS18; # "BTNC" |
生成Bitstream以便进行板级测试。
6、测试
利用Vivado内置的Hardware Manager向导将Bitstream烧写进FPGA,流水灯顺利出现,OK!
vivado封装IP的更多相关文章
- Why 使用TLS记录封装IP层VPN IS A Bad Idea
一个很自然的想法,使用TLS套餐一IP数据报实现第三层VPN.这种想法必须经过深思熟虑的,但不幸的是,.这是一个错误的想法.有文章<Why TCP Over TCP Is A Bad Idea& ...
- Vivado 的IP:Global 和 Out-Of-Context选项问题
在Vivado定制IP的时候,或者在IP Catalog中双击一个IP,不论该IP是我们自己添加到工程的自定义IP,还是Vivado自己带的IP,选择"Customize IP"后 ...
- modelsim 独立仿真vivado的IP核及仿真脚本
Modelsim独立仿真vivado的IP 最近一直在做local dimming项目的FPGA硬件实现,算法的其中一步就是直方图统计,即数字图像的某一灰度级的像素数,这个直方图的源码找了半天才搞到, ...
- 第三章 VIVADO 自定义IP 流水灯实验
第二章里面已经说过了,MIZ701 PL部分没有输入时钟,因此驱动PL资源必须是通过PS来提供时钟,所以这个流水灯实验也得建立一个最小系统了,然后再添加一个流水灯的自定义IP. 3.0本章难度系数★★ ...
- Vivado利用IP自带的示例工程和仿真
有时候想查看IP的特性和功能,又不想自己写testbench,Vivado自带的IP示例工程就能派上用场,原来一直不知道怎么打开IP的示例工程 第一步:在原有的工程中新建IP,按照你想要的IP属性,例 ...
- 封装IP池和用户代理相应的类(python3)
一.middlewares.py源代码: # -*- coding: utf-8 -*- # 导入随机模块 import random # 导入有关IP池有关的模块 from scrapy.contr ...
- Vivado cordic IP求模求角教程
前言 当需要对复数求模的时候,用FPGA怎么求呢?怎么开根号? 方法1:先求幅值平方和,再使用cordic IP开根号.(蠢办法) 方法2:直接用cordic求取模值. 此处只介绍方法2,资源占用更少 ...
- IP Editor IP控件(对比一下封装IP控件)
HWND hIpEdit; void __fastcall TForm2::FormCreate(TObject *Sender) { hIpEdit = CreateWindow(WC_IPADDR ...
- ISE封装IP
1.综合成ngc文件,然后再黑盒调用,再写一个端口文件(写个空壳文件,就是定义输入输出,在工程里面调用这个文件就行,把ngc放到工程目录下).
随机推荐
- 调参贝叶斯优化(BayesianOptimization)
from sklearn.datasets import make_classification from sklearn.model_selection import cross_val_score ...
- Codeforces 799 D. Field expansion
题目链接:http://codeforces.com/contest/799/problem/D 因为${a_i>=2}$那么一个数字至多操作${log_{2}^{max(a,b)/min(h, ...
- php安全开发(1)文件包含漏洞
开发过程总结的漏洞: 一,,如何造成包含漏洞:在通过函数包含文件时,由于没有对包含的文件名进行有效的过滤处理,被攻击者利用从而导致了包含了Web根目录以外的文件进来,就会导致文件信息的泄露甚至注入了恶 ...
- ElasticSearch改造研报查询实践
背景: 1,系统简介:通过人工解读研报然后获取并录入研报分类及摘要等信息,系统通过摘要等信息来获得该研报的URI 2,现有实现:老系统使用MSSQL存储摘要等信息,并将不同的关键字分解为不同字段来提供 ...
- 20190412wdVBA 排版
Sub LayoutForExamPaper() Dim StartTime As Variant Dim UsedTime As Variant StartTime = VBA.Timer Appl ...
- Vue 组件的使用
1.引入组件 import Week from '../week/main.vue' export default { name: "classMain", components: ...
- 什么是卷积convolution
定义 卷积是两个变量在某范围内相乘后求和的结果.如果卷积的变量是序列x(n)和h(n),则卷积的结果 , 其中星号*表示卷积. 当时序n=0时,序列h(-i)是h(i)的时序i取反的结果:时序取反使得 ...
- 在tensorflow中使用batch normalization
问题 训练神经网络是一个很复杂的过程,在前面提到了深度学习中常用的激活函数,例如ELU或者Relu的变体能够在开始训练的时候很大程度上减少梯度消失或者爆炸问题,但是却不能保证在训练过程中不出现该问题, ...
- jQuery的版本兼容问题
之前在做头像上传的时候,使用的jQuery是1.8.2的版本,然后头像上传做完后,发现项目用的jQuery版本是3.3.1的.由于两个版本的差距太大了.所以兼容很差. 3.3.1不支持剪切头像的某些函 ...
- [cf contest246] E - Blood Cousins Return
[cf contest246] E - Blood Cousins Return time limit per test 3 seconds memory limit per test 256 meg ...
