java跨域
在我们开发当中 经常会碰见跨域问题 今天我来说下 我在工作撞见的跨域;
一.首先我们要了解跨域存在的原因
1、浏览器限制
2、跨域(域名,端口不一样都是跨域)
3、XHR(XMLHttpRequest请求)
解决方案
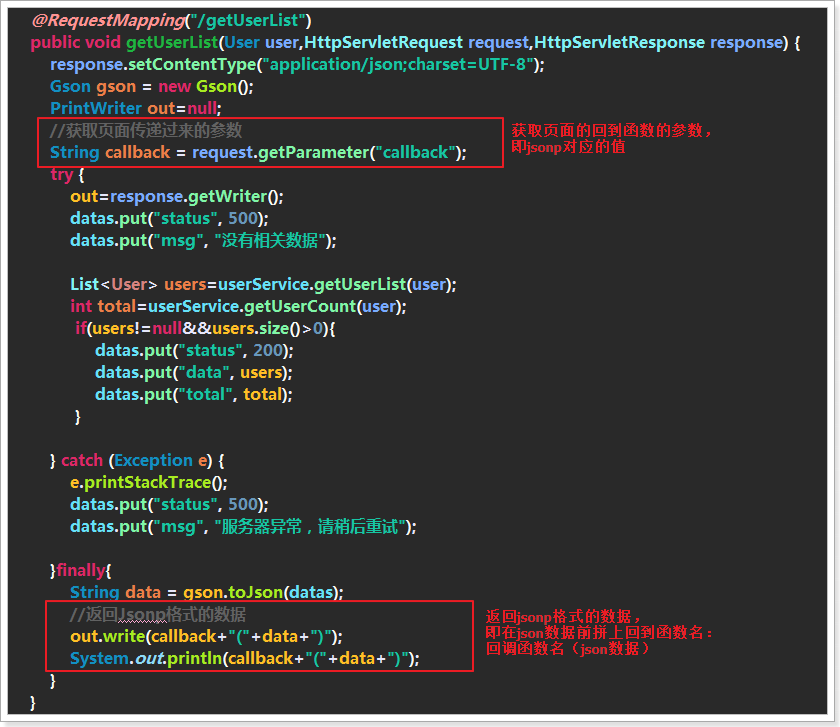
- 【策略一】Jsonp 需要目标服务器配合一个callback函数
从XHR(XMLHttpRequest)出发
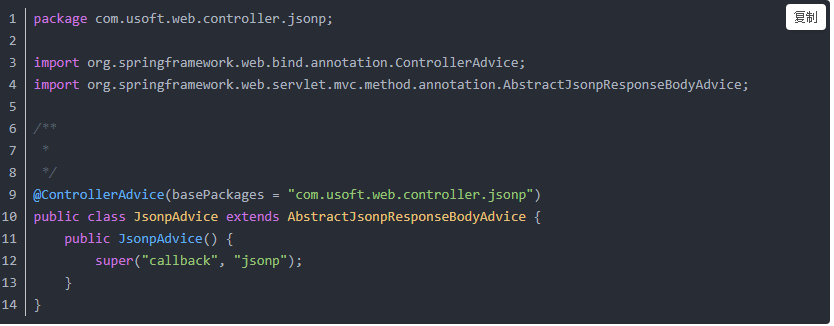
避免发生跨域。使用jsonp,由于jsonp请求是通过script的方式发送的(只有xhr的请求方式才有可能产生跨域问题),所以不会产生跨域问题。Spring MVC实现过程:前台使用ajax的get请求,将dataType设为“jsonp”;服务器创建一个类并继承抽象类AbstractJsonReponseBodyAdvice,最后注解@ControllerAdivece。使用jsonp的弊端,只能使用get方式请求,服务器需要改动代码,发送的不是xhr请求。


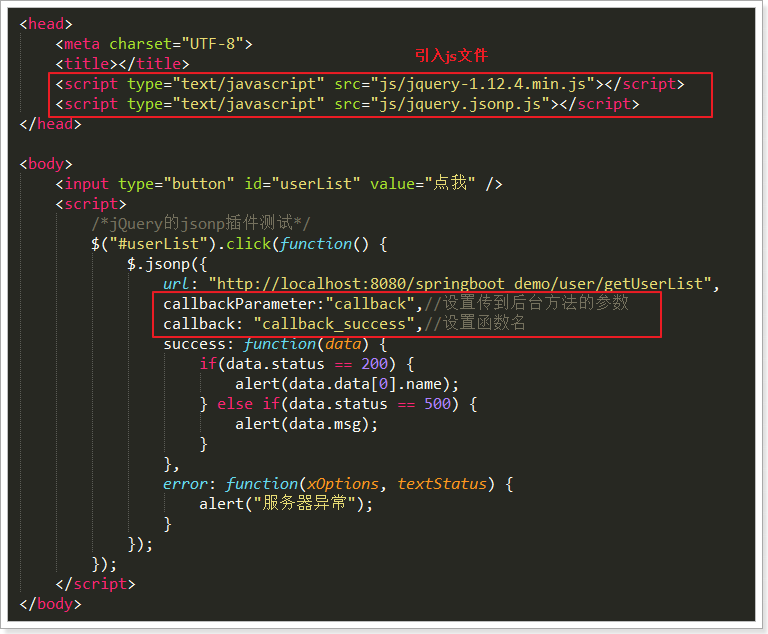
使用该方式的缺点:请求方式只能是get请求方式二:使用jQuery的jsonp插件
插件下载网址:https://github.com/jaubourg/jquery-jsonp
前端代码
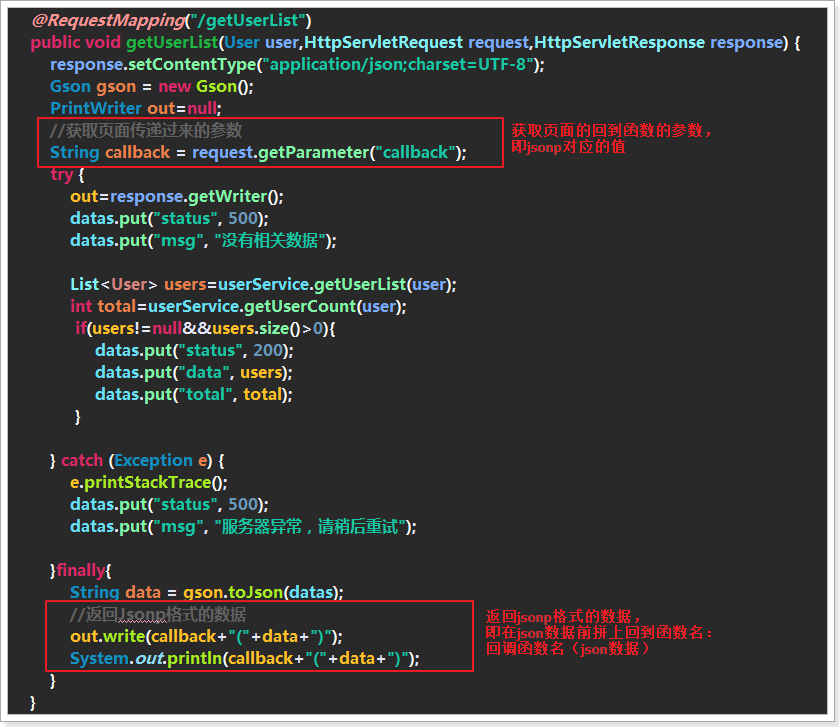
服务器代码

使用该方式的特点:与方式一相比,请求方式不只局限于get请求,还可以是post请求,但从服务器从获取的数据依然是jsonp格式
- 【策略二】修改服务端代码 支持跨域
产生跨域后解决。
从被调用方考虑,有三种情况,分别是服务器实现,nginx配置和apache配置。
服务器实现需要注意两种情况,简单请求和非简单请求。简单请求是先执行请求再验证,非简单请求是先验证再请求。
简单请求(比较常见):方法为get,head,post,请求header里面没有自定义头,Content-Type的值为以下几种 text/plain,multipart/form-data,application/x-www-form-urlencoded。
非简单请求(比较常见):put,delect方法的ajax请求,发送json格式的ajax请求,带自定义头的ajax请求。
简单请求处理方案:在响应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨省域时,请求头Origin的值,所以一般是获取Origin的值。
Access-Control-Allow-Method=“*”,允许的方法。
非简单请求处理方案:在相应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨域时,可以获取请求头Origin的值。
Access-Control-Allow-Method=“*”,允许的方法
Access-Control-Request-Headers=“Content-Type,自定义的header的key”。
带cookies的跨域解决:在响应头添加
Access-Control-Allow-Credentials,="true",允许使用cookies
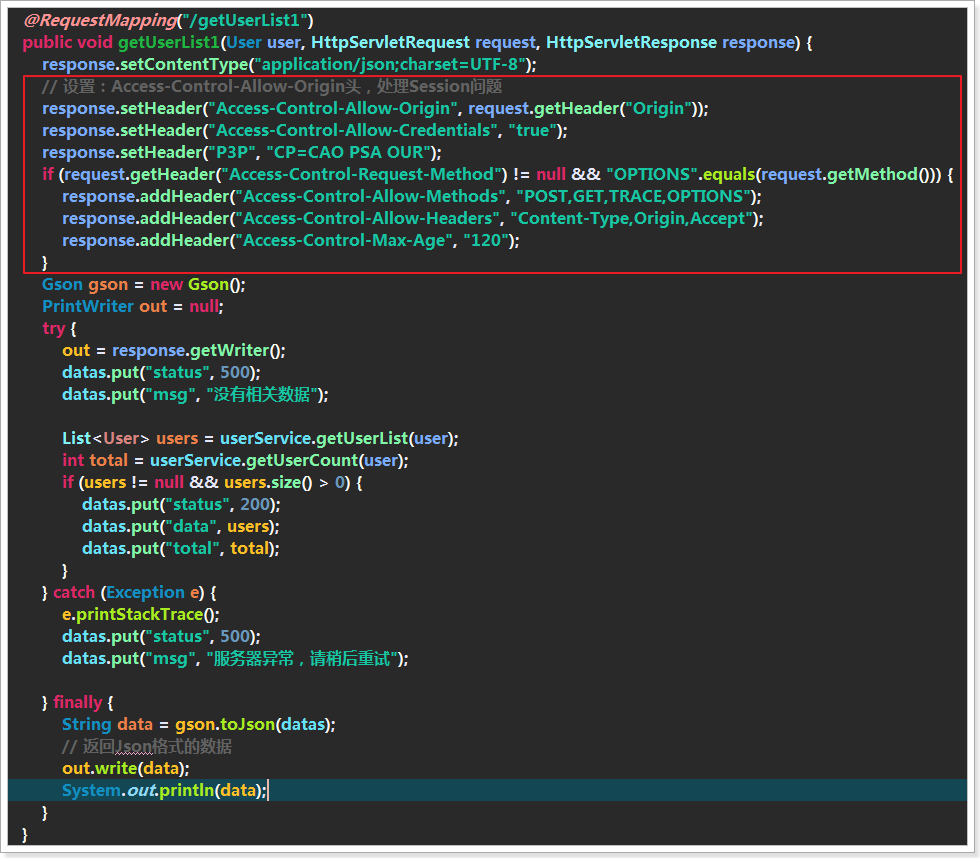
- 服务器代码

使用该方式的特点:与前两种方式相比,前端代码和未处理跨域前一样,即普通的ajax请求,但服务器代码添加了一段解决跨域的代码
// 设置:Access-Control-Allow-Origin头,处理Session问题
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("P3P", "CP=CAO PSA OUR");
if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) {
response.addHeader("Access-Control-Allow-Methods", "POST,GET,TRACE,OPTIONS");
response.addHeader("Access-Control-Allow-Headers", "Content-Type,Origin,Accept");
response.addHeader("Access-Control-Max-Age", "120");
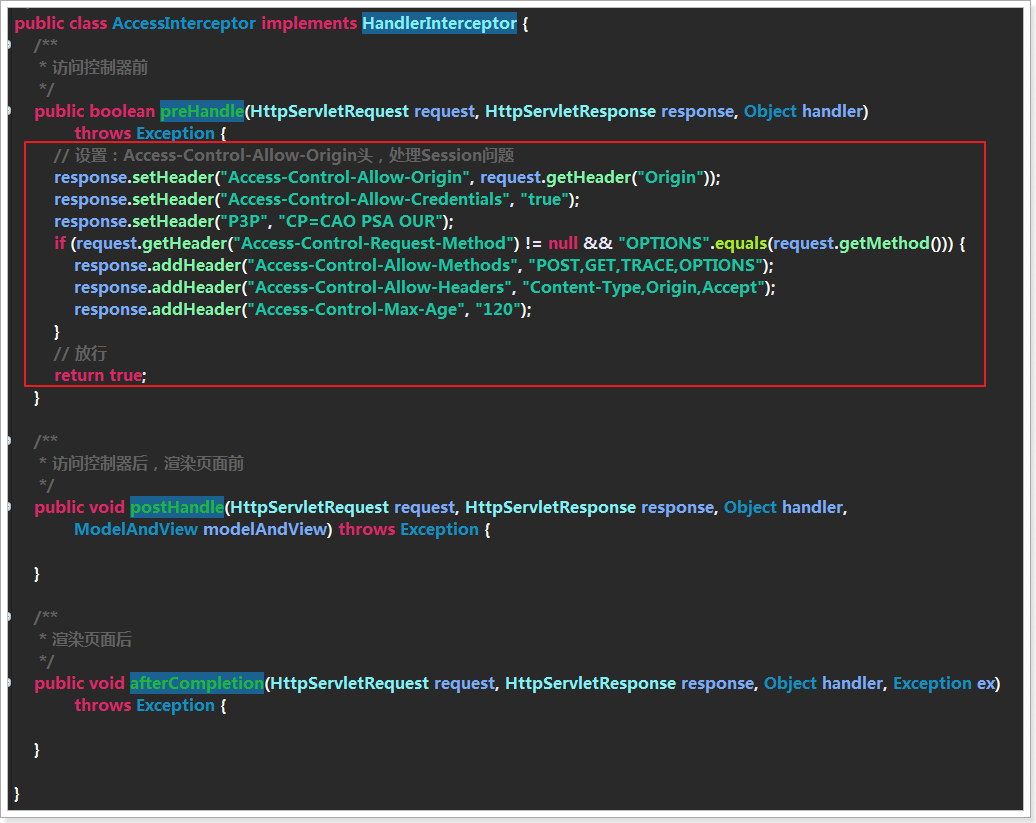
}cors高级使用:在springmvc中配置拦截器
创建跨域拦截器实现HandlerInterceptor接口,并实现其方法,在请求处理前设置头信息,并放行
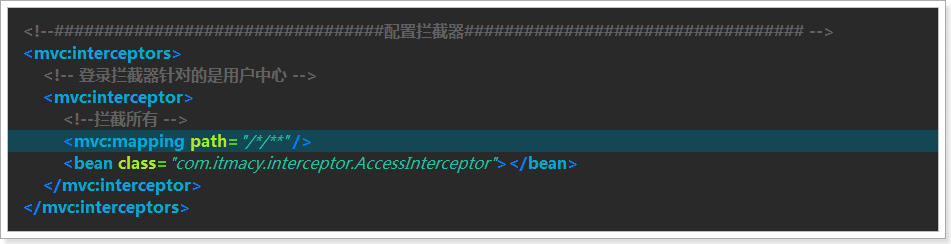
在springmvc的配置文件中配置拦截器,注意拦截的是所有的文件
- 被调方的nginx 处理
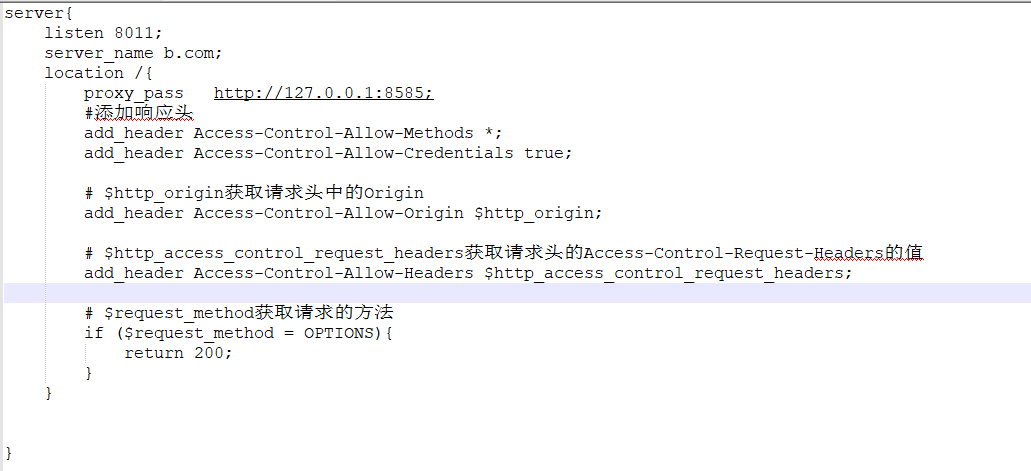
ngnix配置:
apache配置:没搞过
若是使用spring框架:使用@CrossOrigin注解既可以实现服务端跨域
- 调用方的nginx处理
修改站点的nginx配置文件并重启nginx
server {
listen 80;
server_name www.a.com;
access_log logs/test.access.log;
# 匹配以/apis/开头的请求
location ^~ /apis/ {
proxy_pass http://www.b.com/; #注意域名后有一个/
}
location / {
root html/a;
index index.html index.htm;
}
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
没错就是proxy_pass后面的地址加一个
/
java跨域的更多相关文章
- java 跨域
jsonp做前端跨域需要服务器的支持的,造成json字符串前缀 var a=...或者 a[].... 实在有点麻烦,故还是后台跨域取数据好了 package com.pro.domain; impo ...
- Java跨域设置
Access-Control-Allow-Origin 为允许哪些Origin发起跨域请求. 这里设置为"*"表示允许所有,通常设置为所有并不安全,最好指定一下. Access-C ...
- Java跨域问题的处理详解
1,JavaScript由于安全性方面的考虑,不允许页面跨域调用其他页面的对象,那么问题来了,什么是跨域问题? 答:这是由于浏览器同源策略的限制,现在所有支持JavaScript的浏览器都使用了这个策 ...
- JAVA跨域CORS
写了一个前端vue调用后端Java的接口,报“Access-Control-Allow-Origin”问题.
- JAVA跨域资源访问CORSFilter
当一个资源从与该资源本身所在的服务器不同的域或端口不同的域或不同的端口请求一个资源时,资源会发起一个跨域 HTTP 请求. 出于安全考虑,浏览器会限制从脚本内发起的跨域HTTP请求.跨域资源共享机制允 ...
- Java跨域问题的处理
1,JavaScript由于安全性方面的考虑,不允许页面跨域调用其他页面的对象,那么问题来了,什么是跨域问题? 答:这是由于浏览器同源策略的限制,现在所有支持JavaScript的浏览器都使用了这个策 ...
- JAVA跨域、RestTemplate高并发下异常与配置、JSON数据Long转String
## 跨域支持 import org.springframework.context.annotation.Bean; import org.springframework.context.annot ...
- java跨域配置
一.问题 使用前后端分离模式开发项目时,往往会遇到这样一个问题 -- 无法跨域获取服务端数据 这是由于浏览器的同源策略导致的,目的是为了安全.在前后端分离开发模式备受青睐的今天,前端和后台项目往往会在 ...
- Java跨域以及实现原理
最近研究了一下跨域,没接触之前我的印象就是配合单点登录的一种方式,后来在网上看到资料才知道不仅仅是这一种,用法很多,具体的可以去网上搜索. 一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访 ...
随机推荐
- 【python 3】 集合方法操作汇总
基本数据类型 : set 集合(set)特点 : 无序 不能重复(自动去重) 用 {} 或 set()函数 来表示集合 空集合 : set() 1 name = {"江户部柯南", ...
- dp入门之01背包问题
...通过暴力手推得到的一点点感觉 动态规划是相对于贪心算法的一种取得最优解的算法,通过对每一步的取舍判断从 0 推到所拥有的第 n 件物品,每次判断可以列写出状态转移方程,通过记忆化相对暴力地取得最 ...
- git commit -m 提交的内容换行
网上说只需要通过单引号来换行,一直没理解,后面终于试出来了.总结一句话就是. . 先输入第一个引号,按Enter即可换行,完成后再补齐后面的引号 // 步骤一: 输入第一行 git commit -m ...
- Cocos Creator学习三:生命周期回调函数
1.目的:学习生命周期回调函数以及回调顺序,更有利于我们逻辑的处理把控. 2.生命周期回调函数: 节点:指cc.Node:组件:指cc.Component. ①onLoad:脚本组件绑定的节点所在场景 ...
- Redis(四)-持久化
1.Redis将所有数据存储在内存中,从内存同步到磁盘上,就做持久化过程. 2.持久化有两种方式:rdb(Redis Database)和aof(Append of file) # rdb持久化方法: ...
- Asp.Net Boilerplate Project 使用swagger调试api
文件有点大,去掉了packages文件夹,(Swashbuckle.Core.5.6.0) 链接:https://pan.baidu.com/s/1DzMLhFyRav0dufS4dTeMzg 提取码 ...
- vue中<select>绑定事件
<div id="app"> <select v-model="selectItem" @change="selectFn($eve ...
- 深深感受 Promise.all 带来的速度提升
什么是Promise Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大.(摘抄自 阮一峰老师的 ECMAScript 6 入门).具体请查看阮一峰老师的这 ...
- 2018 ACM-ICPC青岛现场赛 B题 Kawa Exam 题解 ZOJ 4059
题意:BaoBao正在进行在线考试(都是选择题),每个题都有唯一的一个正确答案,但是考试系统有m个bug(就是有m个限制),每个bug表示为第u个问题和第v个问题你必须选择相同的选项,题目问你,如果你 ...
- String字符串的常用方法
1.substr():可在字符串中抽取从 start 下标开始的指定数目的字符. stringObject.substr(start,length) start:必需.要抽取的子串的起始下标.必须是数 ...