Bouml快速使用指南
一、Bouml简介
Android 系统中有大量Java、C++代码,继承以及依赖关系非常复杂,Bouml可以用c++、Java、Idl、Php和Python建模及生成代码,反之也可通过uml工具更好的对源码进行阅读和分析。
BOUML是一个可扩展的编程工具,而名为plug-out的外部工具可以用c++或Java编写。UML工具有很多,其中BOUML是一个免费的UML 2工具箱(较新版本也收费了,本文基于较旧的4.23版本使用说明)。
二、安装&使用
1.下载并安装: 百度云链接:https://pan.baidu.com/s/19aKfz8bUseits-VmvMdGEA 提取码:bz88

2.类图制作:
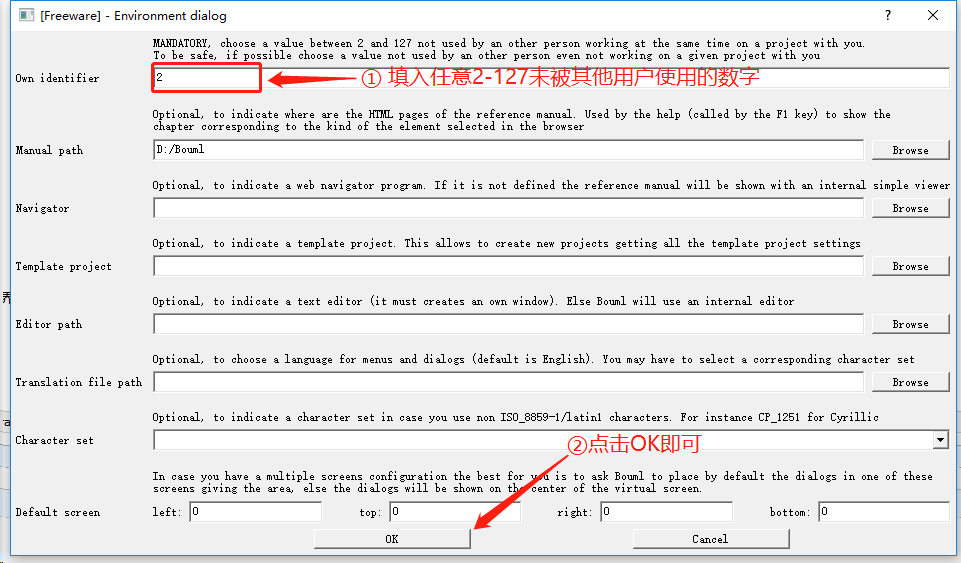
(1)双击打开Bouml,初次打开会有如下界面进行环境设置:

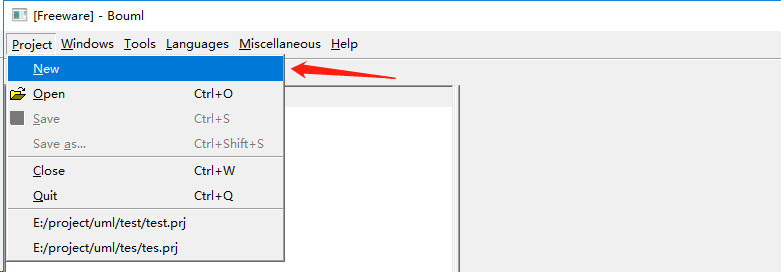
(2)新建工程:


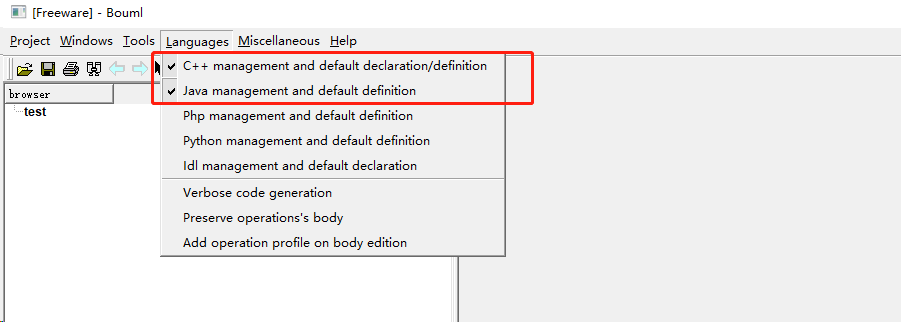
(3)设置语言类型:

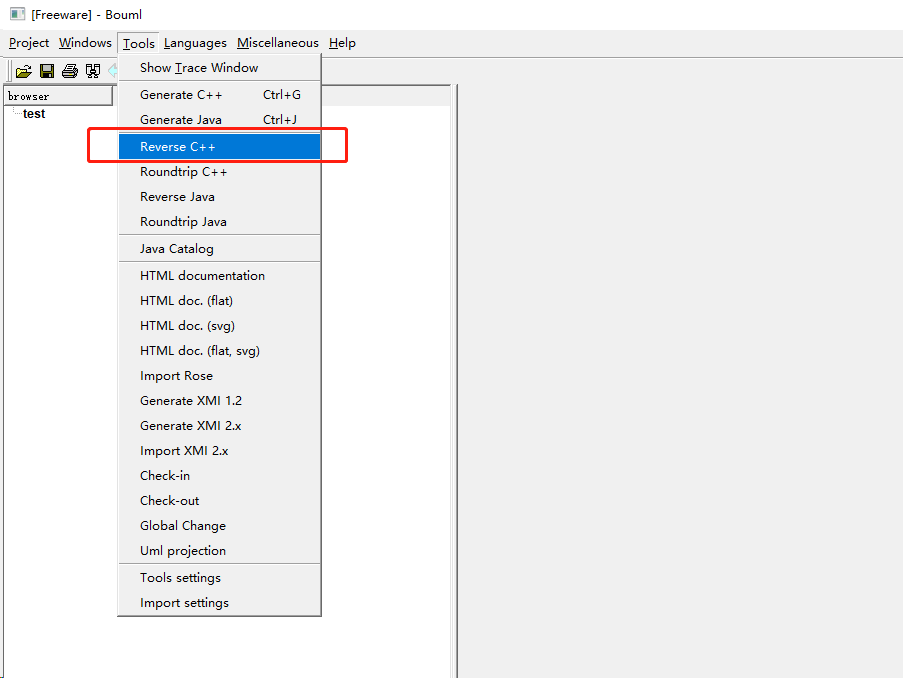
(4)通过反转c++代码建立模型:

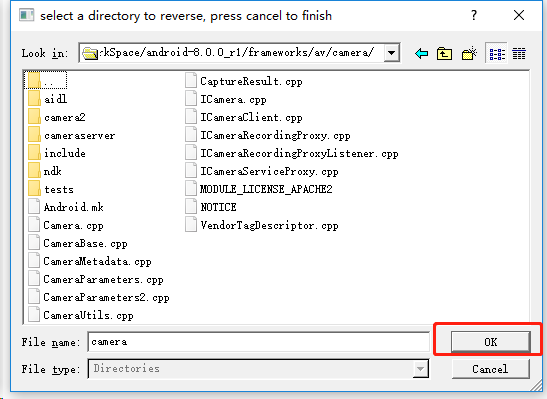
选择对应目录,点击OK:

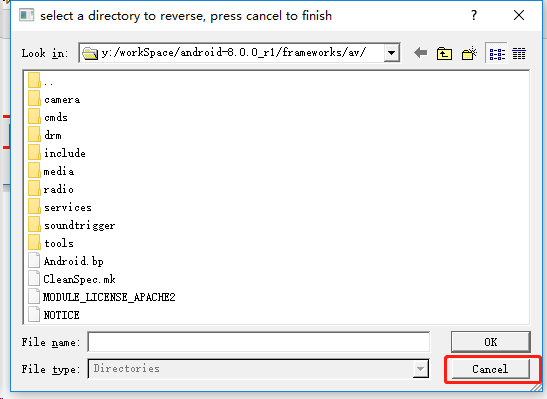
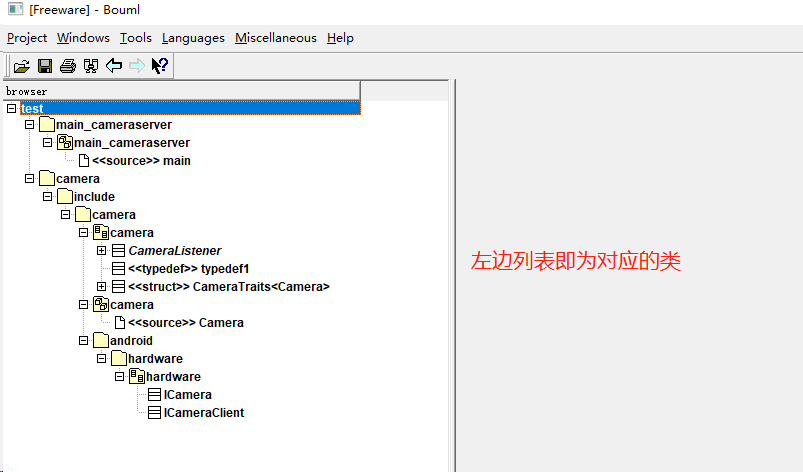
代码模块可能由多个目录组成,则需要将各个相关目录添加完整之后,最后点cancel结束,即可生成反转关系:
 -》
-》 
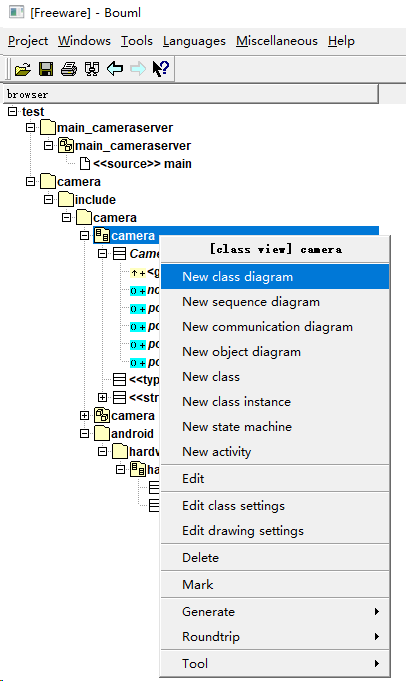
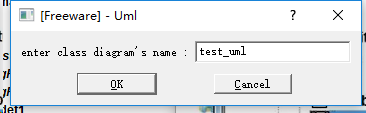
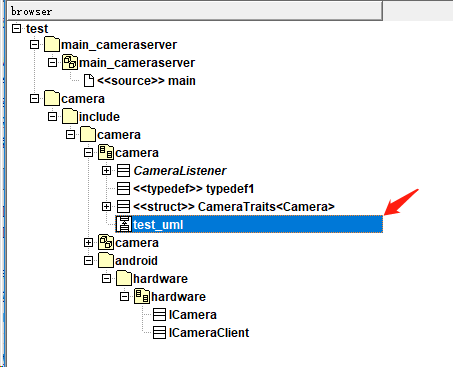
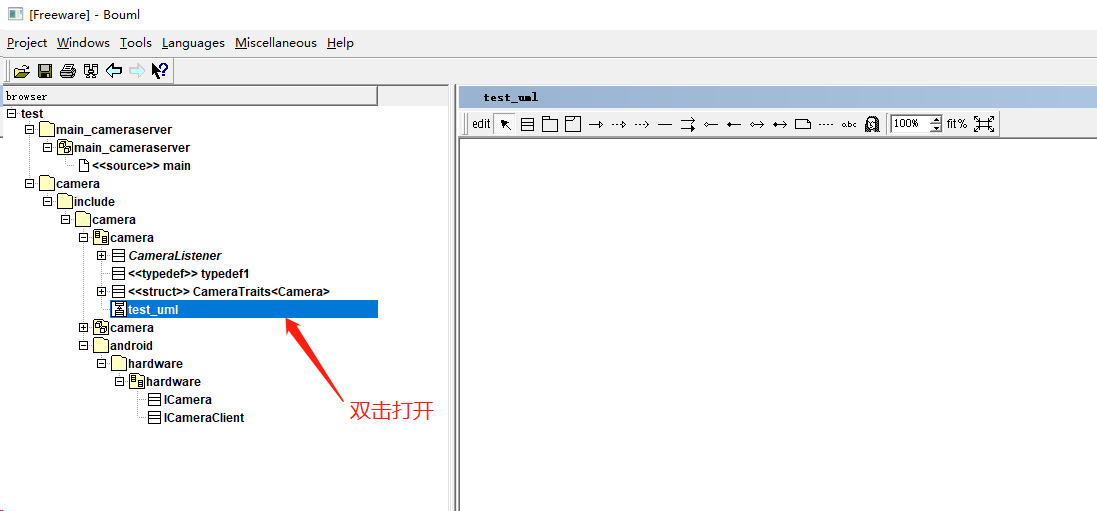
(5)新建类图:
 -》
-》  -》
-》 
(6)开始建立关系:


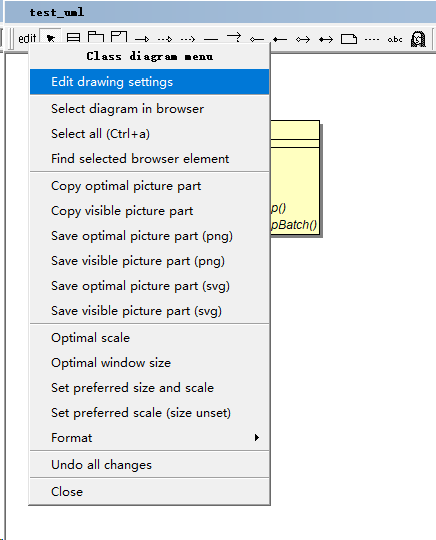
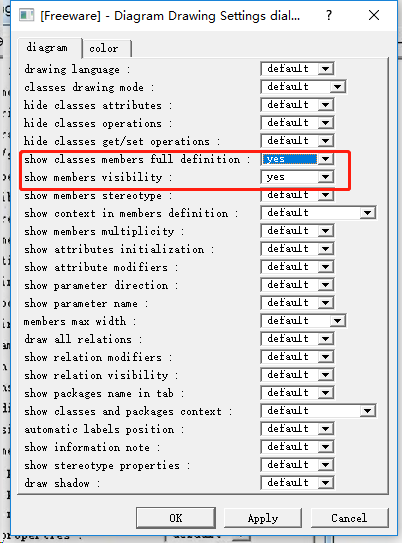
(7)设置显示完整成员定义信息:
 -》
-》 
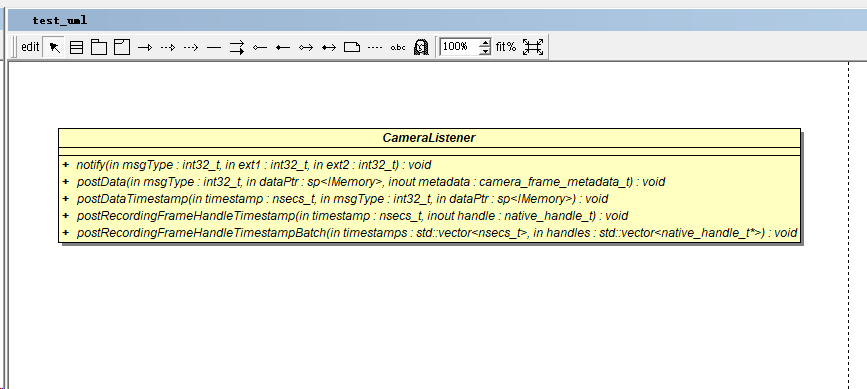
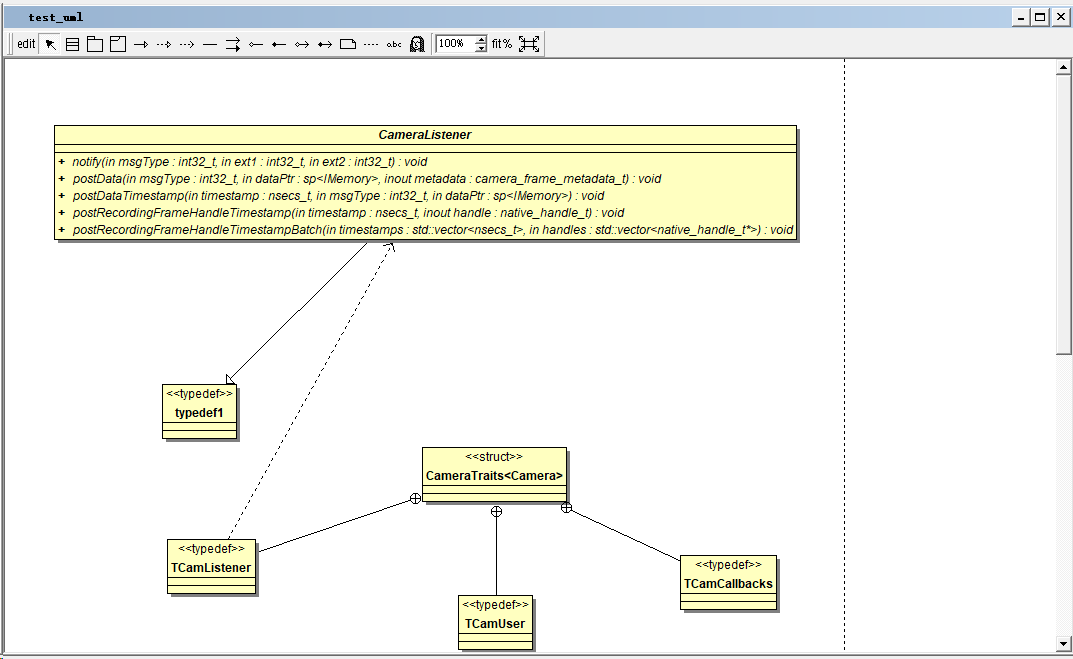
设置完后就可以看到详细的参数信息:

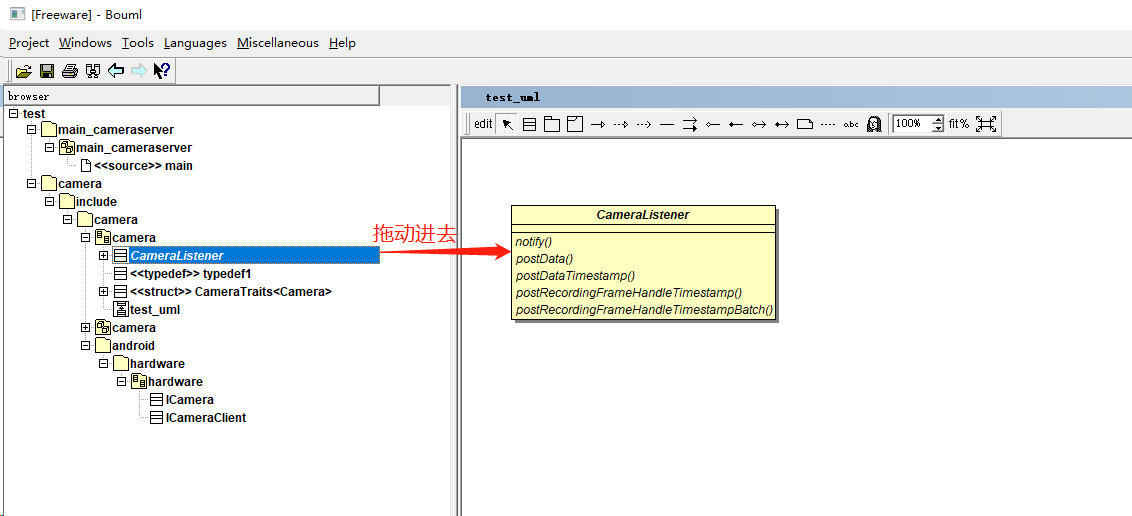
(8)拖入其他类显示完整的依赖关系,并保存成图片:

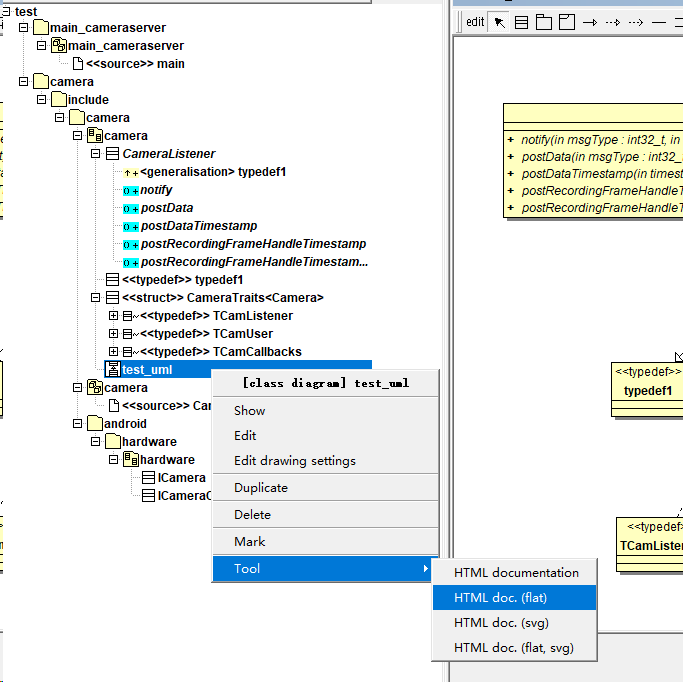
转成图片保存:

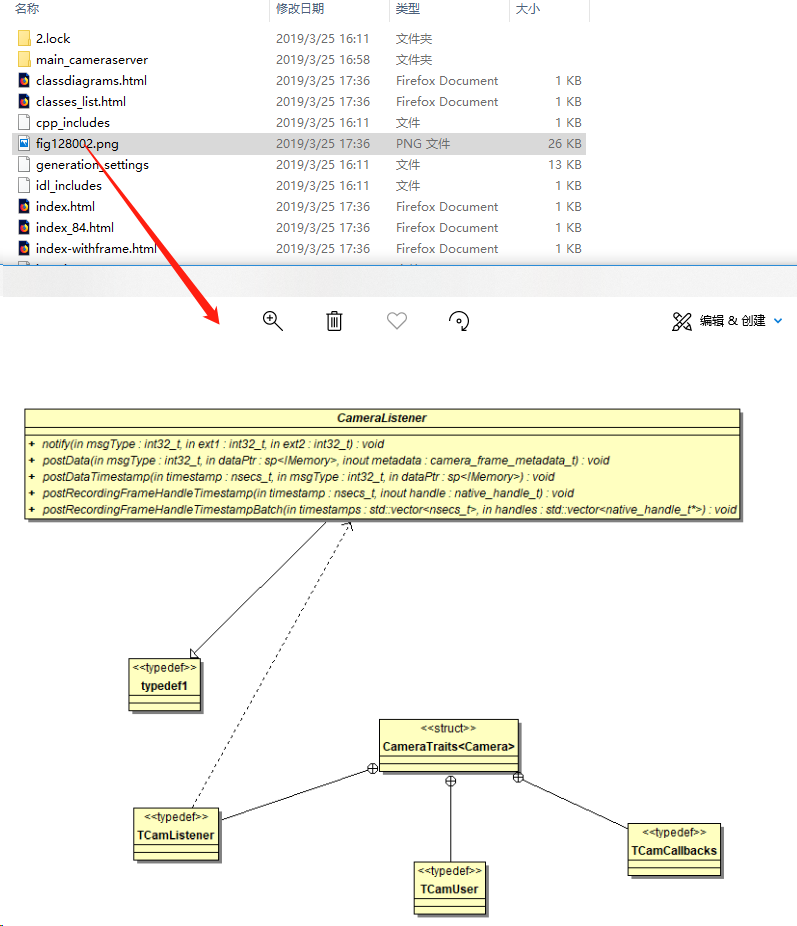
查看图片:

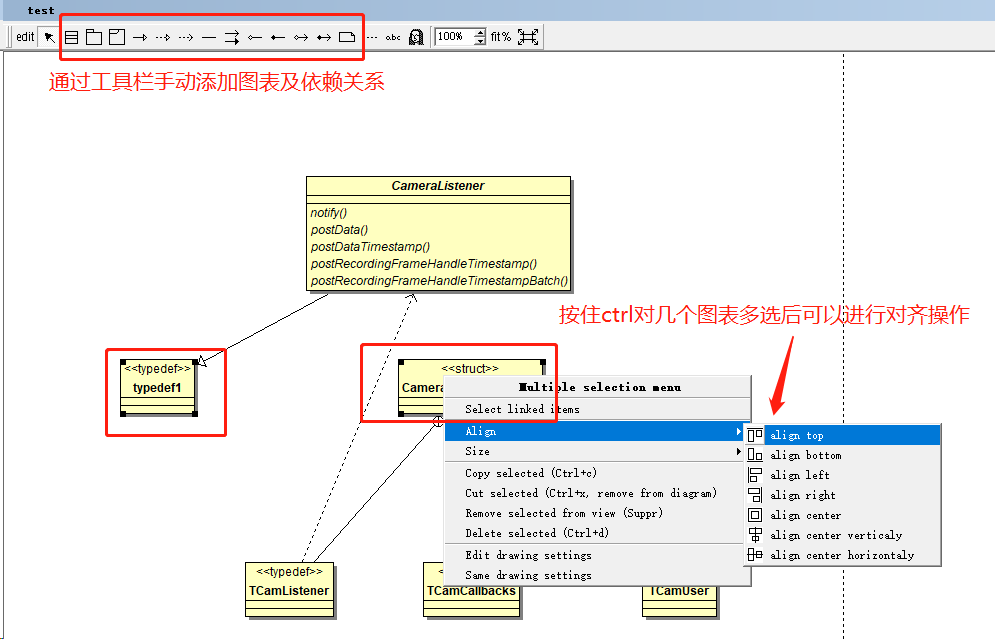
免费版本有一些bug,比如有的情况无法自动建立依赖关系,需要手动添加:

3.时序图制作:(工程的创建可参考类图制作部分操作)
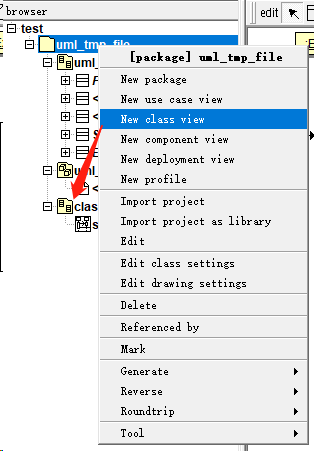
(1)首先New class view,然后New sequence diagram:
 -》
-》  -》
-》
对如下Ext7.java进行时序图分析:
abstract class Father {
private int money;
public int getMoney() {return money; }
public void setMoney(int money) {this.money = money; }
public abstract void study();
}
interface A {
public static final int i = 10;
public abstract int getNum();
}
interface B {
public static String name = "InterfaceB";
public abstract String getName();
}
class Son extends Father implements A,B{
public int getNum() {return i;}
public String getName() {return name;}
public void study() {System.out.println("I am study"); }
}
public class Ext7 {
public static void print () {
}
public static void main (String args[]) { //main函数属于Ext7类
Son son = new Son(); //里面创建了一个son对象
System.out.println(son.getName());
son.study(); //调用了son的study方法
print();
}
}
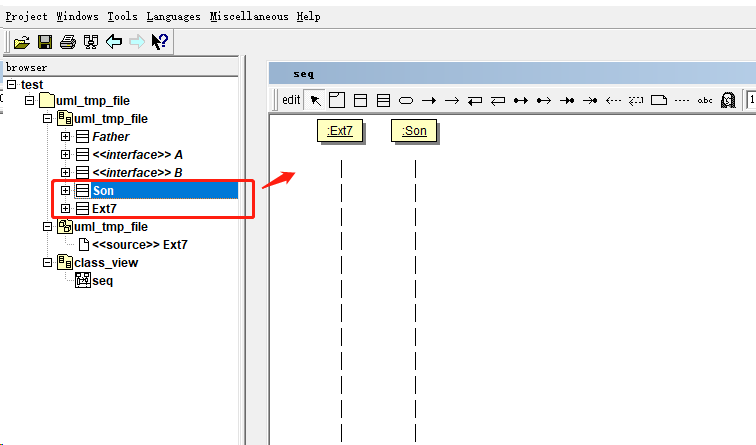
(2)拖入Ext7、Son类:

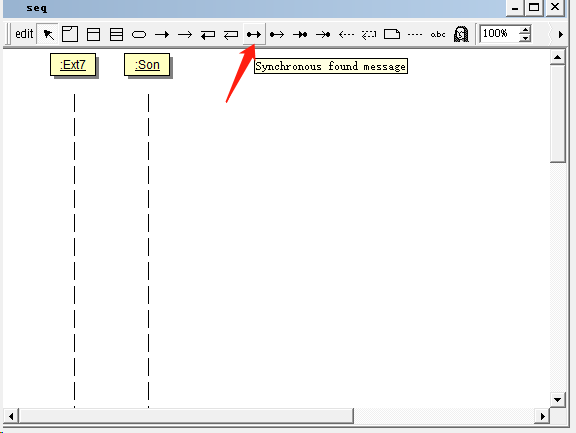
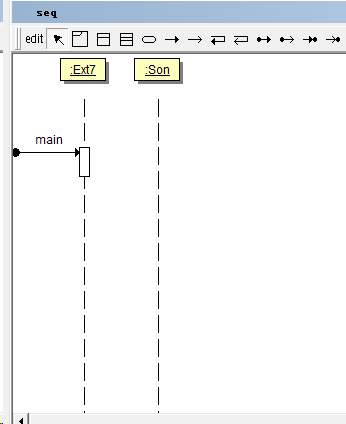
(3)添加调用流程(开始执行main函数):
 -》
-》  -》
-》
 -》
-》 
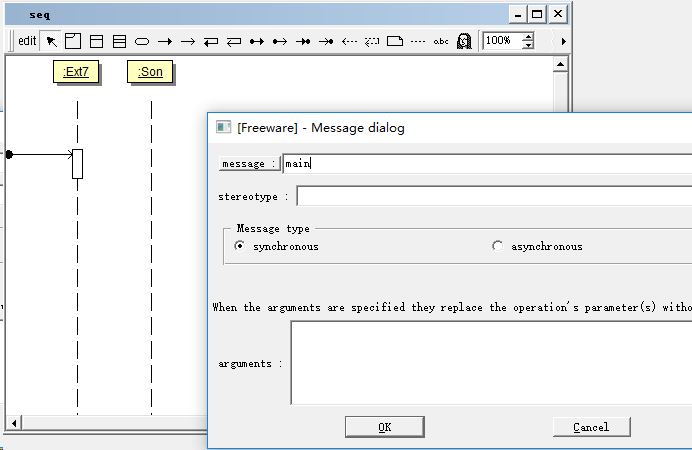
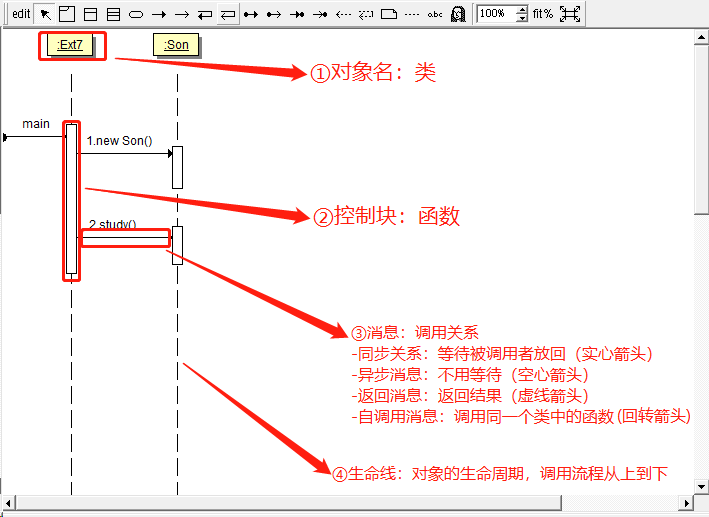
(4)接着添加对Son对象的创建和study方法调用:

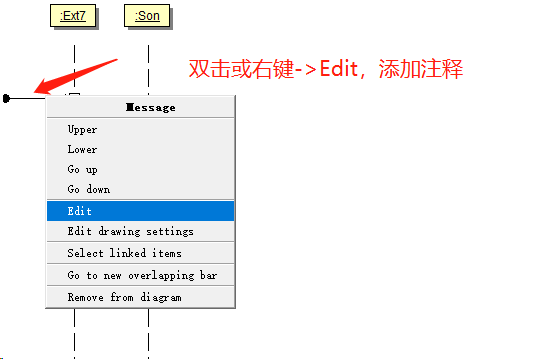
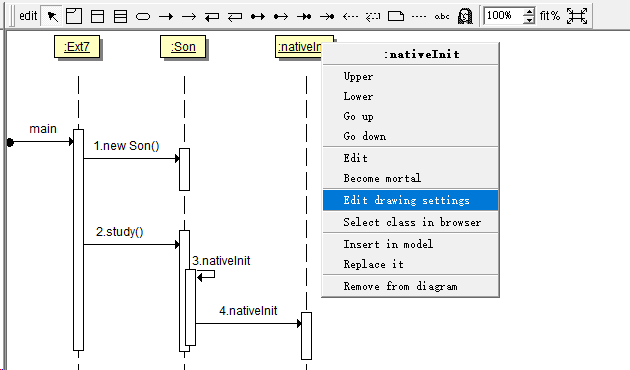
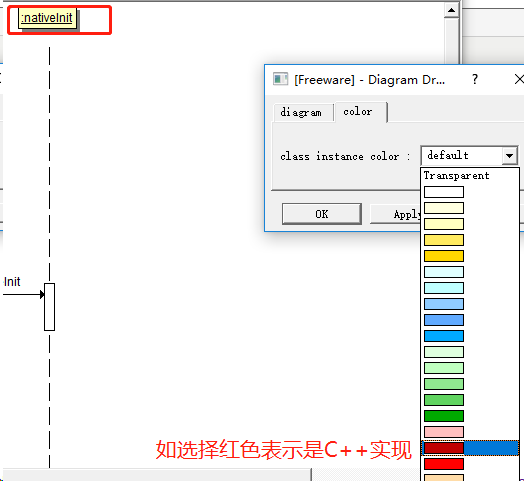
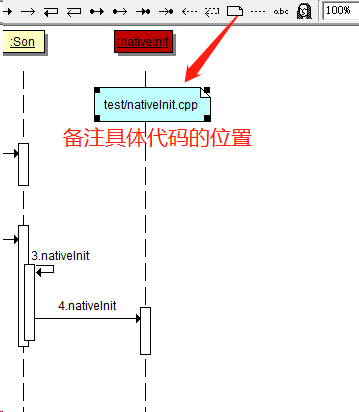
(5)添加颜色及注释(nativeInit是临时创建的类用于示例):
 -》
-》
-》
本文主要介绍Bouml的初步使用方法,更加熟练的使用技巧以以及对图表的解析,还请查阅其他资料进一步学习。
(1)深入浅出UML类图 :http://www.uml.org.cn/oobject/201211231.asp)。
(2)官方文档(含教学视频):https://www.bouml.fr/documentation.html
-end-
Bouml快速使用指南的更多相关文章
- Rancher 快速上手指南操作(1)
Rancher 快速上手指南操作(1)该指南知道用户如何快速的部署Rancher Server 管理容器.前提是假设你的机器已经安装好docker了.1 确认 docker 的版本,下面是 ubunt ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- AngularJS快速入门指南18:Application
是时候创建一个真正的AngularJS单页面应用程序了(SPA). 一个AngularJS应用程序示例 你已经了解了足够多的内容来创建第一个AngularJS应用程序: My Note Save Cl ...
- AngularJS快速入门指南17:Includes
使用AngularJS,你可以在HTML中包含其它的HTML文件. 在HTML中包含其它HTML文件? 当前的HTML文档还不支持该功能.不过W3C建议在后续的HTML版本中增加HTML import ...
- AngularJS快速入门指南16:Bootstrap
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南15:API
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南14:数据验证
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南13:表单
一个AngularJS表单是一组输入型控件的集合. HTML控件 HTML输入型标签标包括: input标签 select标签 button标签 textarea标签 HTML表单 HTML表单将各种 ...
随机推荐
- SPOJ 10570 LONGCS - Longest Common Substring
思路 和SPOJ 1812 LCS2 - Longest Common Substring II一个思路,改成多组数据就有三倍经验了 代码 #include <cstdio> #inclu ...
- 移动质量(MQ)测试系列
移动质量(MQ)测试 向移动开发者提供专业.稳定.全面.高价值的自动化测试平台. 发现 APP 中的各类隐患,包括 APP 崩溃.各类兼容性.功能性.性能问题等等. MQ 的 5 大功能(兼容性测试. ...
- Node.js进程内存使用查看方法及返回对象的含义
1 前言 使用process.memoryUsage() ,然后可以得到一个对象如下: var mem = process.memoryUsage(); console.log(mem); 结果: { ...
- element-UI表单验证
转载自: 一.简单逻辑验证(直接使用rules) 实现思路 •html中给el-form增加 :rules="rules"•html中在el-form-item 中增加属性 pro ...
- DAY18 常用模块(二)
一.随机数:RANDOM 1.(0,1)小数:random.random() 2.[1,10]整数:random.randint(1,10) 3.[1,10)整数:random.randrang(1, ...
- python之做一个简易的翻译器(二)
把写好的python程序转换为windows系统下可以运行的exe文件 使用pyinstaller命令来进行转换 1.首先安装pyinstaller 可以在pycharm中安装,也可以直接使用pip命 ...
- TreeMap/LinkedHashMap/HashMap按键排序和按值排序
今天做统计时需要对X轴的地区按照地区代码(areaCode)进行排序,由于在构建XMLData使用的map来进行数据统计的,所以在统计过程中就需要对map进行排序. 一.简单介绍Map 在讲解Map排 ...
- 剑指Offer-和为S的连续正数序列
题目: 小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数).没多久,他就 ...
- 树莓派 连接 JY901(MPU9250) python 代码
先说BUG,最近要做项目需要树莓派和陀螺仪,资金充足的话肯定是买一个硬件卡尔曼滤波的传感器类似JY901模块,资金不足的就买MPU6050. 网上关于MPU6050在树莓派上的代码还能用,关于JY90 ...
- .net mvc 上传头像
我用的是mvc5 开发环境vs2017 [仅供参考] [视图代码] <div > <img src="@path" alt="@att.Count&q ...
