vue中使用localStorage存储信息
一 什么是localStorage
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
所以上次使用cookie的时候就遇到了一个坑,设置后马上访问session会获取不到,蛋疼,还需要刷新一下,原因是:
二 使用方法
注意:sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON,所以这里就只列举localStorage
1 保存
//对象
const info = { name: 'hou', age: 24, id: '001' };
//字符串
const str="haha";
localStorage.setItem('hou', JSON.stringify(info));
localStorage.setItem('zheng', str);
2 获取
var data1 = JSON.parse(localStorage.getItem('hou'));
var data2 = localStorage.getItem('zheng');
3 删除
//删除某个
localStorage.removeItem('hou');
//删除所有
localStorage.clear();
4 监听
Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage
window.addEventListener('storage', function (e) {
console.log('key', e.key); console.log('oldValue', e.oldValue);
console.log('newValue', e.newValue); console.log('url', e.url);
})
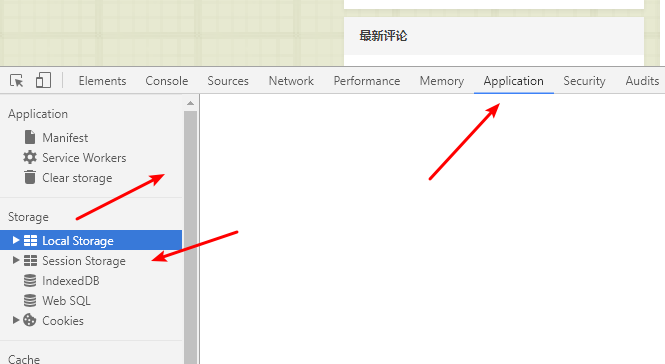
5浏览器中查看

6 vue中实践
根据我的需求来的一个默认记住上次选择的,很简单
添加数据的时候,下次添加默认记住我上次的选择
所以,在添加或者提交的时候存储值即可,
//记住上次选中的审核人
if(localStorage.length>0){
var mydata = localStorage.getItem('projectId');
if(mydata!=null){
var arr3=mydata.split(",");
if(arr3[0]==me.workhourData.projectId){
me.workhourData.projectManager=arr3[1];
}
}
}
7 注意点
localStorage有效期是永久的。一般的浏览器能存储的是5MB左右。sessionStorage api与localStorage相同。
sessionStorage默认的有效期是浏览器的会话时间(也就是说标签页关闭后就消失了)。
localStorage作用域是协议、主机名、端口。(理论上,不人为的删除,一直存在设备中)
sessionStorage作用域是窗口、协议、主机名、端口。
知道了这些知识点后,你的问题就很好解决了。
localStorage是window上的。所以不需要写this.localStorage,vue中如果写this,是指vue实例。会报错
vue中使用localStorage存储信息的更多相关文章
- vue中操作localstorage
首先在子组件将localstorage方法进行封装 在父组件中对其进行引用 将输入的值存入到定义的searchHistory数组中,存储localstorage需要传两个参数,变量名为searchHi ...
- vue中使用localstorage
1.store.js(读取写入到localstorage) const STORAGE_KEY="todos-vuejs" export default{ fetch(){ ret ...
- 使用Vue做评论+localStorage存储(js模块化)
未分模块化 html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
- 问题记录---关于posiition脱离文档流及vue中this.$route信息
1.关于position:fixed会脱离文档流 简单例子: 原型有三个div盒子: 将剥box1设置为position:fixed后 从上图可以看出:box1脱离了文档流,且层级显示优先于正常文档, ...
- vue中 localStorage的使用方法(详解)
vue中实现本地储存的方法:localStorage,在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cooki ...
- ASP.net 中关于Session的存储信息及其它方式存储信息的讨论与总结
通过学习和实践笔者总结一下Session 的存储方式.虽然里面的理论众所周知,但是我还是想记录并整理一下.作为备忘录吧.除了ASP.net通过Web.config配置的方式,还有通过其它方式来存储的方 ...
- 【翻译】使用Vuex解决Vue中的身份验证
翻译原文链接:https://scotch.io/tutorials/handling-authentication-in-vue-using-vuex 我的翻译小站:https://www.zcfy ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
随机推荐
- 彻底解决mac下terminal路径显示问题
mac 配色 mac shell配色 ~/.bash_profile是bash shell中当前登录用户的配置文件.bash是“终端”中默认的shell. alias ls=”ls -G”是给”ls ...
- Java中的三目运算符可能出现的问题
你真的了解Java中的三目运算符吗? 原创 2018-04-27 刨根问底的 Hollis Hollis Hollis 微信号 hollischuang 功能介绍 一个对Coding有着独特追求的人. ...
- 关于[x/y]一些小想法
[x/y],即x除以y下取整 (不会LATEX) 1.对于给定的x,对于所有的1<=y<=x, [x/y]一共有√x种取值. 证明: 对于y<=√x,y有根号种,所以值最多根号种.对 ...
- 团体程序设计天梯赛 L2-006. 树的遍历 L2-011. 玩转二叉树
L2-006. 树的遍历 #include <stdio.h> #include <stdlib.h> #include <string.h> #include & ...
- Codeforces Round #290 (Div. 2) 拓扑排序
C. Fox And Names time limit per test 2 seconds memory limit per test 256 megabytes input standard in ...
- 2018-2019 ACM-ICPC ECfinal I. Misunderstood … Missing
题目链接 首先有两个个属性值:\(A,D\),其中\(A\)表示目前攻击力,\(D\)表示每回合攻击的增量. 现在一共有\(n\)个回合,每一回合\(i\),可以有以下三种操作: 1.进行攻击,造成\ ...
- Java入门:基础算法之获取用户输入
本部分演示如何获取用户输入.我们使用Scanner类来得到用户输入.下面的实例代码中演示了如何获取用户输入的字符串.整数和float数据.主要用到了以下方法: 1)public String next ...
- 使用MyEclipse 2014创建项目
1. 打开MyEclipse 2014,如果是第一次运行,会提示设置workspace路径,如图: WorkSpace路径是指日后你自己利用MyEclipse创建项目时,项目文件的存放路径.通常不要放 ...
- Python【zip-map-filter】三个内置函数
print("============内置函数:zip===========")l2 = ['a','b','c','e','f','g']l3 = [1,2,3]L4=['A', ...
- 使用docker配置etcd集群
docker配置etcd集群与直接部署etcd集群在配置上并没有什么太大差别. 我这里直接使用docker-compose来实现容器化的etcd部署 环境如下: HostName IP etcd1 1 ...
