JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划
1、jQuery easyUI中动态添加选项卡
2、jquery ztree插件使用
n 下载ztree
n 基于标准json数据构造ztree
n 基于简单json数据构造ztree(重点)
3、数据库建模工具PowerDesigner使用方式
4、myeclipse翻转引擎插件使用(了解)
5、项目底层代码构建(重点)
n 持久层代码抽取
n 表现层代码抽取
6、实现BOS项目登录和注销功能
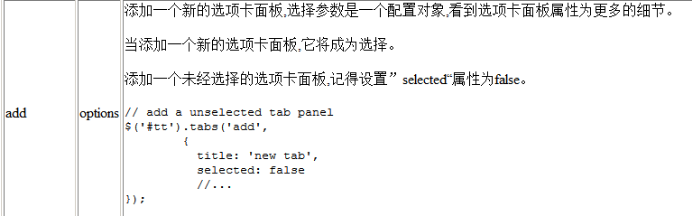
2 jQuery easyUI中动态添加选项卡
l 用于动态添加一个选项卡

l 选中指定的选项卡和判断某个选项卡是否存在

<a id="but1" class="easyui-linkbutton">添加一个选项卡</a>
<script type="text/javascript">
$(function(){
//页面加载完成后,为上面的按钮绑定事件
$("#but1").click(function(){
//判断“系统管理”选项卡是否存在
var e = $("#mytabs").tabs("exists","系统管理");
if(e){
//已经存在,选中就可以
$("#mytabs").tabs("select","系统管理");
}else{
//调用tabs对象的add方法动态添加一个选项卡
$("#mytabs").tabs("add",{
title:'系统管理',
iconCls:'icon-edit',
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>'
});
}
});
});
</script>
3 jquery ztree插件使用
官网:ztree.me
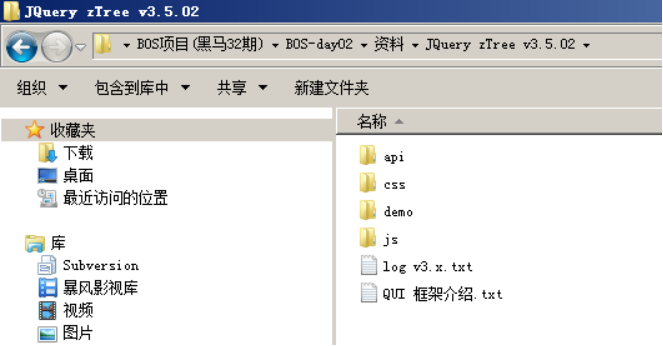
目录结构:

l 在页面中引入ztree相关的文件:
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
3.1 使用标准json数据构造ztree(了解)
<!-- 展示ztree效果 :使用标准json数据构造ztree-->
<ul id="ztree1" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//页面加载完成后,执行这段代码----动态创建ztree
var setting = {};
//构造节点数据
var zNodes = [
{"name":"节点一","children":[
{"name":"节点一_1"},
{"name":"节点一_2"}
]},//每个json对象表示一个节点数据
{"name":"节点二"},
{"name":"节点三"}
];
//调用API初始化ztree
$.fn.zTree.init($("#ztree1"), setting, zNodes);
});
</script>
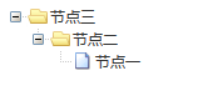
3.2 使用简单json数据构造ztree(重点)
<!-- 展示ztree效果 :使用简单json数据构造ztree-->
<ul id="ztree2" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//页面加载完成后,执行这段代码----动态创建ztree
var setting2 = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
};
//构造节点数据
var zNodes2 = [
{"id":"1","pId":"2","name":"节点一"},//每个json对象表示一个节点数据
{"id":"2","pId":"3","name":"节点二"},
{"id":"3","pId":"0","name":"节点三"}
];
//调用API初始化ztree
$.fn.zTree.init($("#ztree2"), setting2, zNodes2);
});
</script>
效果:

3.3 发送ajax请求获取json数据构造ztree
<!-- 展示ztree效果 :发送ajax请求获取简单json数据构造ztree-->
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//页面加载完成后,执行这段代码----动态创建ztree
var setting3 = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
}; //发送ajax请求,获取json数据
//jQuery提供 的ajax方法:ajax、post、get、load、getJSON、getScript
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//调用API初始化ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
</script>
3.4 使用ztree提供的API为节点绑定事件
<!-- 展示ztree效果 :发送ajax请求获取简单json数据构造ztree-->
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//页面加载完成后,执行这段代码----动态创建ztree
var setting3 = {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
},
callback: {
//为ztree节点绑定单击事件
onClick: function(event, treeId, treeNode){
if(treeNode.page != undefined){
//判断选项卡是否已经存在
var e = $("#mytabs").tabs("exists",treeNode.name);
if(e){
//已经存在,选中
$("#mytabs").tabs("select",treeNode.name);
}else{
//动态添加一个选项卡
$("#mytabs").tabs("add",{
title:treeNode.name,
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="'+treeNode.page+'"></iframe>'
});
}
}
}
}
}; //发送ajax请求,获取json数据
//jQuery提供 的ajax方法:ajax、post、get、load、getJSON、getScript
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//调用API初始化ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
</script>
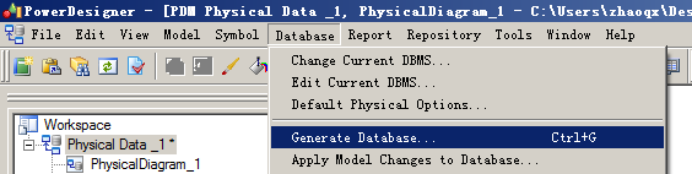
4 数据库建模工具PowerDesigner使用方式

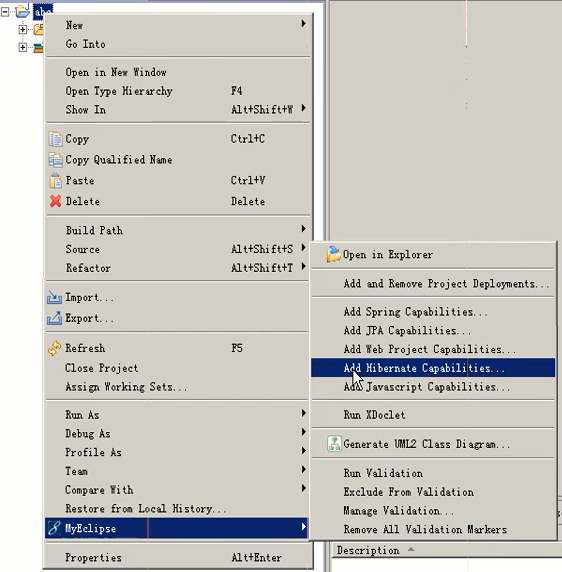
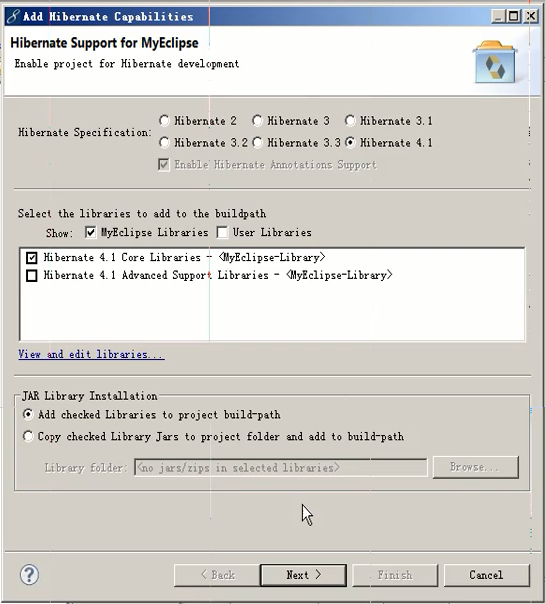
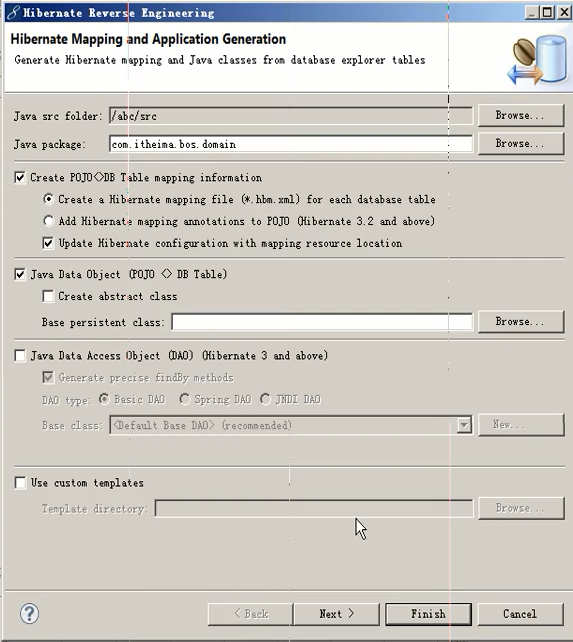
5 myeclipse翻转引擎插件使用
切换视图

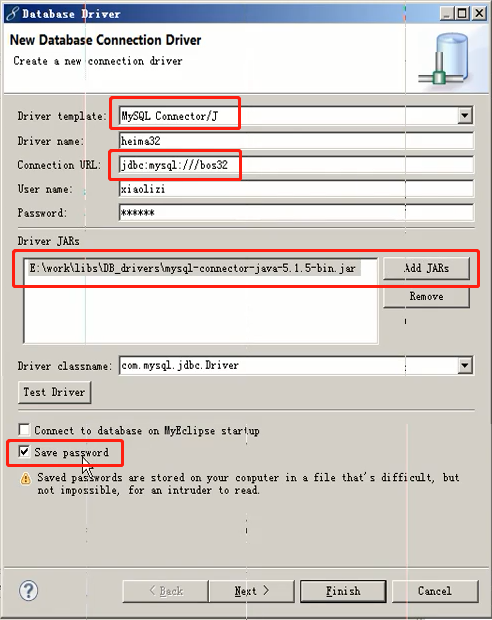
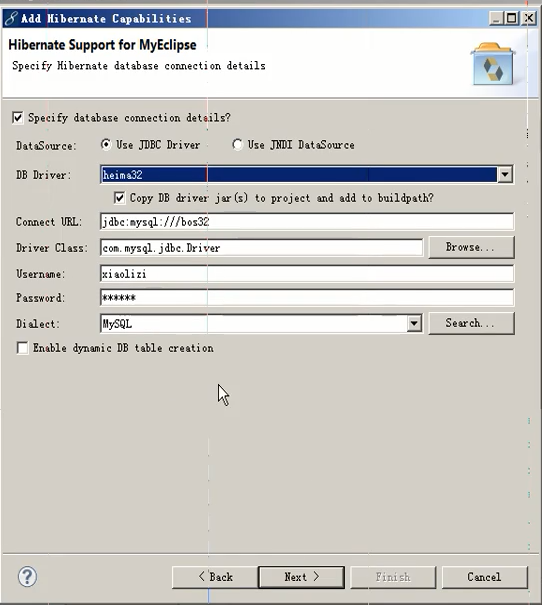
新建连接,///代表本地的意思,记得导入驱动

切换回之前的视图,新建一个Java项目

添加一个环境


然后继续next,进入下面的界面,选择刚刚创建的连接。

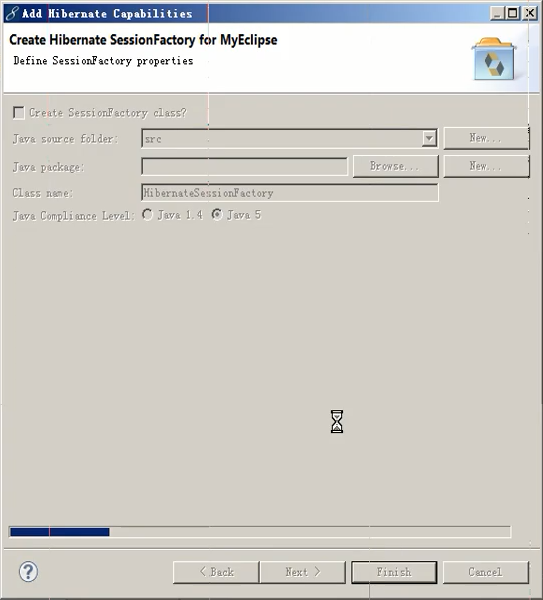
生成的工具类不需要了,直接finish

然后会生成很多hibernate的lib包

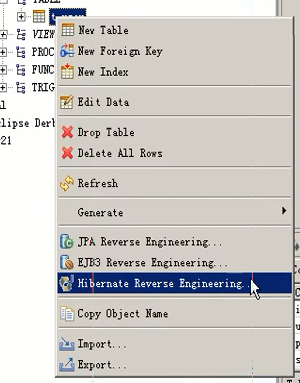
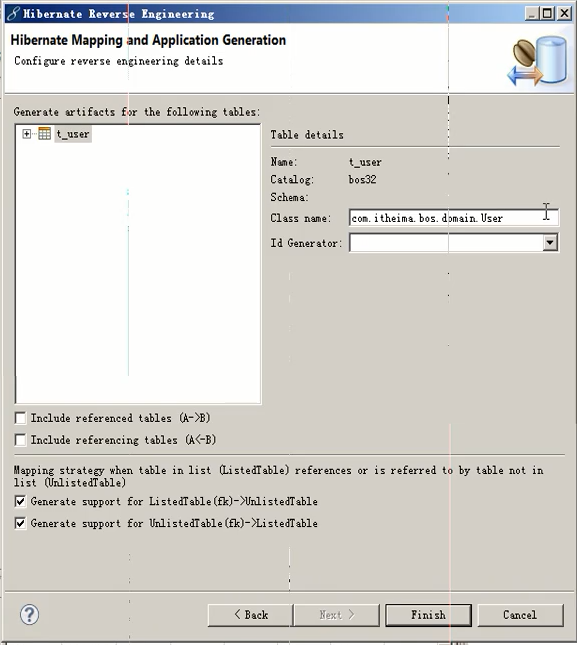
然后切换界面,选中表右键


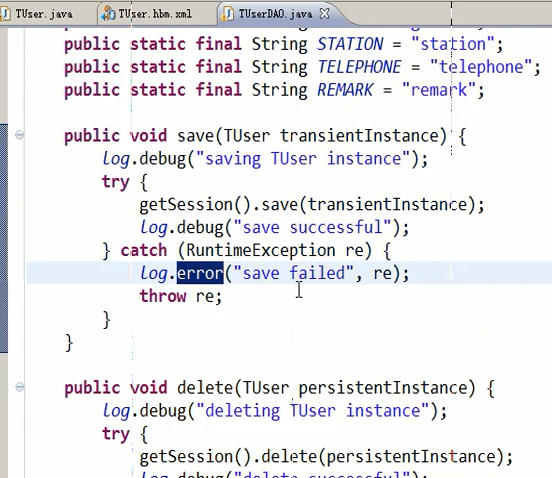
如果把第三个dao也选上,会生成dao文件,但是并不实用

 dao
dao
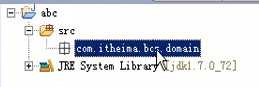
也可以修改名字



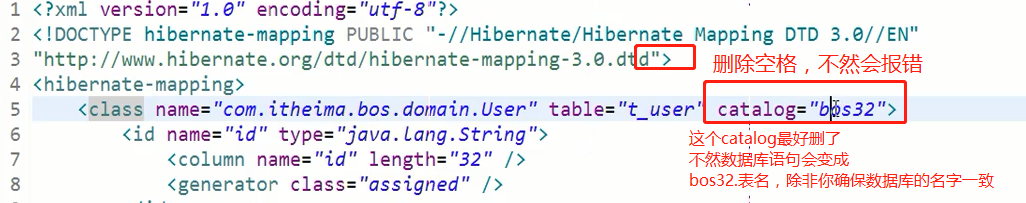
6 项目底层代码构建(重点)
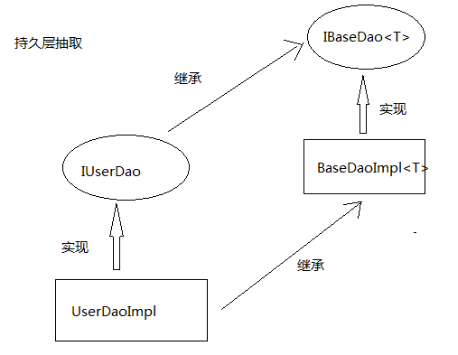
6.1 持久层代码抽取

IBaseDao接口:
/**
* 持久层通用接口
* @author zhaoqx
*
* @param <T>
*/
public interface IBaseDao<T> {
public void save(T entity);
public void delete(T entity);
public void update(T entity);
public T findById(Serializable id);
public List<T> findAll();
} BaseDaoImpl<T>实现类:
/**
* 持久层通用实现
* @author zhaoqx
*
* @param <T>
*/
public class BaseDaoImpl<T> extends HibernateDaoSupport implements IBaseDao<T> {
//代表的是某个实体的类型
private Class<T> entityClass; @Resource//根据类型注入spring工厂中的会话工厂对象sessionFactory
public void setMySessionFactory(SessionFactory sessionFactory){
super.setSessionFactory(sessionFactory);
} //在父类(BaseDaoImpl)的构造方法中动态获得entityClass
public BaseDaoImpl() {
ParameterizedType superclass = (ParameterizedType) this.getClass().getGenericSuperclass();
//获得父类上声明的泛型数组
Type[] actualTypeArguments = superclass.getActualTypeArguments();
entityClass = (Class<T>) actualTypeArguments[0];
} public void save(T entity) {
this.getHibernateTemplate().save(entity);
} public void delete(T entity) {
this.getHibernateTemplate().delete(entity);
} public void update(T entity) {
this.getHibernateTemplate().update(entity);
} public T findById(Serializable id) {
return this.getHibernateTemplate().get(entityClass, id);
} public List<T> findAll() {
String hql = "FROM " + entityClass.getSimpleName();
return (List<T>) this.getHibernateTemplate().find(hql);
}
}
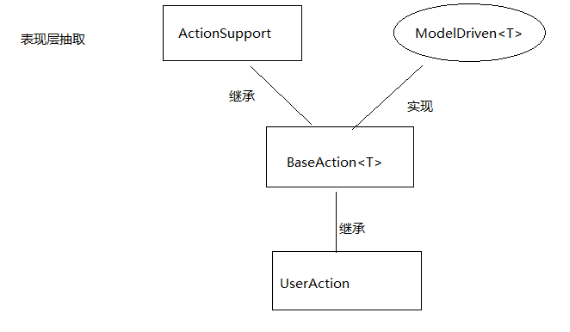
6.2 表现层代码抽取

BaseAction代码:
/**
* 表现层通用实现
* @author zhaoqx
*
* @param <T>
*/
public class BaseAction<T> extends ActionSupport implements ModelDriven<T> {
//模型对象
private T model;
public T getModel() {
return model;
} //在构造方法中动态获取实体类型,通过反射创建model对象
public BaseAction() {
ParameterizedType genericSuperclass = (ParameterizedType) this.getClass().getGenericSuperclass();
//获得BaseAction上声明的泛型数组
Type[] actualTypeArguments = genericSuperclass.getActualTypeArguments();
Class<T> entityClass = (Class<T>) actualTypeArguments[0];
//通过反射创建对象
try {
model = entityClass.newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
7 实现BOS项目登录
登录页面:/login.jsp


第一步:调整login.jsp页面,为登录按钮指定单击事件,提交表单
第二步:创建UserAction,提供login登录方法
@Controller
@Scope("prototype")
public class UserAction extends BaseAction<User> {
//属性驱动,接收页面输入的验证码
private String checkcode;
public void setCheckcode(String checkcode) {
this.checkcode = checkcode;
} @Autowired
private IUserService userService; /**
* 用户登录
*/
public String login(){
//从Session中获取生成的验证码
String validatecode = (String) ServletActionContext.getRequest().getSession().getAttribute("key");
//校验验证码是否输入正确
if(StringUtils.isNotBlank(checkcode) && checkcode.equals(validatecode)){
//输入的验证码正确
User user = userService.login(model);
if(user != null){
//登录成功,将user对象放入session,跳转到首页
ServletActionContext.getRequest().getSession().setAttribute("loginUser", user);
return HOME;
}else{
//登录失败,,设置提示信息,跳转到登录页面
//输入的验证码错误,设置提示信息,跳转到登录页面
this.addActionError("用户名或者密码输入错误!");
return LOGIN;
}
}else{
//输入的验证码错误,设置提示信息,跳转到登录页面
this.addActionError("输入的验证码错误!");
return LOGIN;
}
}
}
第三步:提供UserService接口和实现类
@Service
@Transactional
public class UserServiceImpl implements IUserService{
@Autowired
private IUserDao userDao;
/***
* 用户登录
*/
public User login(User user) {
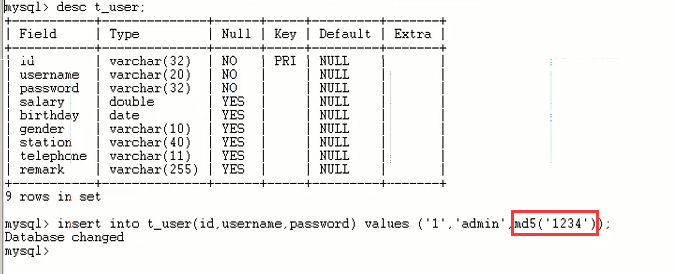
//使用MD5加密密码
String password = MD5Utils.md5(user.getPassword());
return userDao.findUserByUsernameAndPassword(user.getUsername(),password);
}
}
第四步:提供UserDao接口和实现类
@Repository
public class UserDaoImpl extends BaseDaoImpl<User> implements IUserDao {
/**
* 根据用户名和密码查询用户
*/
public User findUserByUsernameAndPassword(String username, String password) {
String hql = "FROM User u WHERE u.username = ? AND u.password = ?";
List<User> list = (List<User>) this.getHibernateTemplate().find(hql, username,password);
if(list != null && list.size() > 0){
return list.get(0);
}
return null;
}
}
第五步:配置struts.xml
<!-- 用户管理 -->
<action name="userAction_*" class="userAction" method="{1}">
<result name="login">/login.jsp</result>
<result name="home">/index.jsp</result>
</action>
8 注销功能
将session销毁,跳转到登录页面

JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建的更多相关文章
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划 1.datagrid使用方法(重要) n 将静态HTML渲染为datagrid样式 n 发送ajax请求获取json数据创建datagrid n 使用easyUI提供的API创建data ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- JAVAEE——BOS物流项目13:Quartz概述、创建定时任务、使用JavaMail发送邮件、HighCharts概述、实现区域分区分布图
1 学习计划 1.Quartz概述 n Quartz介绍和下载 n 入门案例 n Quartz执行流程 n cron表达式 2.在BOS项目中使用Quartz创建定时任务 3.在BOS项目中使用Jav ...
- JAVAEE——BOS物流项目06:分页查询、分区导出Excel文件、定区添加、分页问题总结
1 学习计划 1.分区组合条件分页查询 n 分区分页查询(没有过滤条件) n 分区分页查询(带有过滤条件) 2.分区导出 n 页面调整 n 使用POI将数据写到Excel文件 n 通过输出流进行文件下 ...
- JAVAEE——BOS物流项目07:WebService入门、apache CXF入门、基于CXF发布CRM服务
1 学习计划 1.WebService入门 n 什么是WebService n 调用网络上的WebService服务 n SOAP和WSDL概念 n 基于JDK1.7发布一个简单的WebService ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
随机推荐
- 悲催的IE6 七宗罪大吐槽(带解决方法)第三部分
五:文字溢出bug(注释bug) 1.在以下情况下将会引起文字溢出bug 一个容器包含2两个具有“float”样式的子容器. 第二个容器的宽度大于父容器的宽度,或者父容器宽度减去第二个容器宽度的值小于 ...
- git之存储(git stash)-------(二)
关于git stash命令的使用方法网上一大把,我想记录的是我在使用过程中觉得实用及好用的: 当在一个分支的开发工作未完成,却又要切换到另外一个分支进行开发的时候,可以先将自己写好的代码,储存在一个箱 ...
- 在JS数组指定位置插入元素
很多与数组有关的任务听起来很简单,但实际情况并不总是如此,而开发人员在很多时候也用不到他.最近我碰到了这样一个需求: 将一个元素插入到现有数组的特定索引处.听起来很容易和常见,但需要一点时间来研究它. ...
- no libsigar-amd64-linux.so in java.library.path 解决方法
关于sigar的介绍可以参考这边博文 :https://www.cnblogs.com/luoruiyuan/p/5603771.html 在Linux上运行java程序时出现 no libsigar ...
- Linux下内存泄漏工具
概述 内存泄漏(memory leak)指由于疏忽或错误造成程序未能释放已经不再使用的内存的情况,在大型的.复杂的应用程序中,内存泄漏是常见的问题.当以前分配的一片内存不再需要使用或无法访问时,但是却 ...
- Linux USB驱动学习总结(一)---- USB基本概念及驱动架构
USB,Universal Serial Bus(通用串行总线),是一个外部总线标准,用于规范电脑与外部设备的连接和通讯.是应用在PC领域的接口技术.USB接口支持设备的即插即用和热插拔功能.USB是 ...
- souce insight出错 There was an error opening project
souce insight出错 There was an error opening project: "...": Options->Preferences->Fol ...
- MySQL增量备份与恢复实例【转】
小量的数据库可以每天进行完整备份,因为这也用不了多少时间,但当数据库很大时,就不太可能每天进行一次完整备份了,这时候就可以使用增量备份.增量备份的原理就是使用了mysql的binlog日志.本次操作的 ...
- Java集合Map与其子类回顾
接10月12号昨天的笔记,今天继续回顾集合中的Map集合. 一.集合工具操作类Collections 问题:collection和collections的区别? 1.collection是单列集合的顶 ...
- cobbler 无人值守系统安装
概述 本文适合centos6 | centos7 系统的安装 执行操作之前:检查系统防火墙,selinux是否关闭,网络链接是否畅通. Cobbler是一个免费开源系统安装部署软件,用于自动化网络安装 ...
