js子节点children和childnodes的用法
想要获取子节点的数量,有几种办法。
childNodes
它会把空的文本节点当成节点,
<ul>
文本节点
<li>元素节点</li>
文本节点
<li>元素节点</li>
文本节点
</ul>
所以childNodes.length就是5
而另一种方法
Children
就不用担心
它只显示元素节点即使是非空的文字节点也不显示。
最后,还有一种方法。
NodeType、节点类型。
nodeType=3-------------->文本节点
nodeType=1------------->元素节点
请注意子节点只算第一层的,孙子节点不在子节点的范畴内。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
var oUl=document.getElementById("ul");
var span1=document.getElementById("span1");
var span2=document.getElementById("span2");
var span3=document.getElementById("span3");
var sum=0;
span1.innerHTML=oUl.children.length+"";
span2.innerHTML=oUl.childNodes.length+"";
for(var i=0;i<oUl.childNodes.length;i++){
if(oUl.childNodes[i].nodeType==1){
sum++;
}
}
span3.innerHTML=sum+""; }
</script>
</head>
<body>
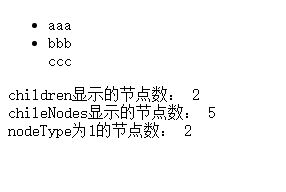
<ul id="ul">
<li>aaa</li>
<li>bbb</li>
ccc
</ul>
children显示的节点数:
<span id="span1"></span>
<br/>
chileNodes显示的节点数:
<span id="span2"></span>
<br/>
nodeType为1的节点数:
<span id="span3"></span>
<br/>
</body>
</html>

js子节点children和childnodes的用法的更多相关文章
- js子节点children和childnodes的用法(非原创)
想要获取子节点的数量,有几种办法. childNodes 它会把空的文本节点当成节点, <ul> 文本节点 <li>元素节点</li> 文本节点 <li> ...
- 使用JavaScript访问子节点方法elementNode.childNodes时,需要注意的地方
有这样一个HTML结构 <div> javascript <p>javascript</p> <div>jQuery</div> <h ...
- 问题:jQuery中遍历XML文件时候,获取子节点children不支持的情况(已解决)
问题描述: 今天在写一个基于 jquery 的读取xml文件的程序时候,需要遍历xml的节点. 代码片段如下: function parse_xml_node(parent,result){ // r ...
- JS中,children和childNodes的不同之处
<ul id="ul"><li></li><li></li><li><span></spa ...
- js - 子节点
子节点数量:this.wdlgLossInfo.childNodes.length
- js,jq获取父,兄弟,子节点整理
js获取节点 父: parentNode 获取已知节点的父节点. 子: childNodes; 得到全部子节点 children 得到全部子节点 firstChild 获得第一个子节点 lastChi ...
- 5月25日-js操作DOM遍历子节点
一.遍历节点 遍历子节点 children();//获取节点的所有直接子类 遍历同辈节点 next(); prev(); siblings();//所有同辈元素 *find(); 从后代元素中查找匹配 ...
- DOM访问关系(父节点 子节点)
把下面的知识点掌握了,可以做一下下面的案例,都是工作中常用的,很有用 知识点 1.带Eleent和不带区别 a)带Element的获取的是元素节点 b)不带Element的获取文本 ...
- JQuery获取子节点的第一个元素
$.children()//全部子节点 $.children(':first')//子节点的第一个
随机推荐
- PPIO去中心化存储的了解和记录
目录 介绍 FileCoin P2P技术给去中心化云存储的好处 剩余资源的再次使用 市场竞争会激发民间的智慧 PPIO的2种冗余模式 全副本模式 纠删副本模式 为什么PPIO要设计支付代理节点? 一些 ...
- Redis集群搭建与使用
前端时间开发中需要用到redis缓存数据,考虑到单台redis的不稳定性,后采用redis集群的方式来实现,由于之前没有接触过,过程中也是踩了不少的坑,拖了三天总算是搞定了,最近公司比较闲,总结了一下 ...
- nodejs 搭建自己的简易缓存cache管理模块
http://www.infoq.com/cn/articles/built-cache-management-module-in-nodejs/ 为什么要搭建自己的缓存管理模块? 这个问题其实也是在 ...
- iframe子页面position的fixed
前言: 首先说一说我昨天天的苦逼经历.中午吃饭时一同事跟我说,他做的项目嵌套iframe后,子页面的position设置fixed失效了. 经过反复询问,得知他用了两层iframe,再加上最外的父页面 ...
- 解决iscroll.js上拉下拉刷新手指划出屏幕页面无法回弹问题
博客已迁移至http://zlwis.me. 使用过iscroll.js的上拉下拉刷新效果的朋友应该都碰到过这个问题:在iOS的浏览器中,上拉或下拉刷新时,当手指划出屏幕后,页面无法弹回.很多人因为解 ...
- Daily Scrum (2015/11/8)
由于编译大作业临近deadline以及各项选修课即将结课,虽然PM强调软工任务也很紧迫,但是大多数成员表示今天想请假一天.符美潇今天把自己所负责的数据库编码部分和谢金洛的UI进行了对接.在测试过程中发 ...
- 2018软工实践—Beta冲刺(4)
队名 火箭少男100 组长博客 林燊大哥 作业博客 Beta 冲鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调组内工作 完成软件开发技术文稿 展示GitHub当日代码/文档签入 ...
- arcgis for android apk太大
原来大概都要20多M, 太大的原来是.so文件 arcgis for android api里面有armeabi armeabi-v7a x86的 每个so都接近10m 要是都保留就20多m了 由于 ...
- Mysql中实现递归查询
1.常规表字段 id,pid,lev,name 2.sql语句 DELIMITER // DROP PROCEDURE IF EXISTS Pro_GetColumnOrg//CREATE PROCE ...
- 手动解析Excel获取文件元数据
工作中有遇到需要获取上传的Excel文件的列明.最大行数.大小等元数据信息.通常做法是通过Apache的POI工具加载文件然后再读取行列进行处理.这种方法很大的弊端就是需要把excel文件加载到内存, ...
