Document对象操作、样式、属性、效果、

Windows对象主要是操作浏览器外层的东西,而DOM对象是操作浏览器里面的东西。
如果我们要操作网页内容,那么一定需要操作标签!
Document:文档对象模型→DOM:可以做一些特效(抢票的)。摘出网页的某一元素(标签),找到他们然后增删改。
一、找元素
1、根据ID找元素
document的获取方式:

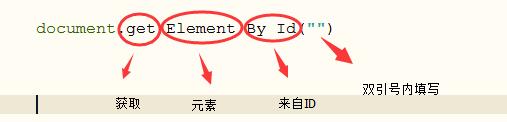
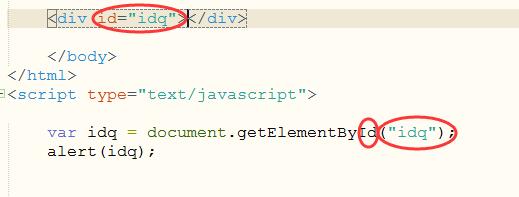
根据id进行获取元素的方式如下:
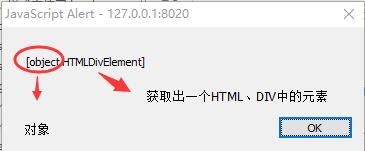
var idq = document.getElementById("idq");
alert(idq);


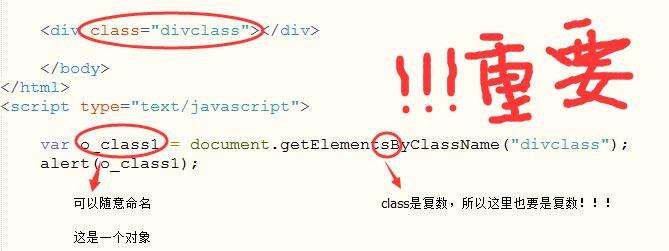
2、根据class获取元素
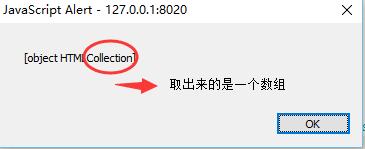
var o_class1 = document.getElementsByClassName("divclass");//(数组)
alert(o_class1);


3、根据标签获取元素

4、根据name找元素
var ss = document.getElementsByName("ys")
alert(ss[]);
name是多个也是复数。
二、操作元素
1、操作内容
①非表单元素
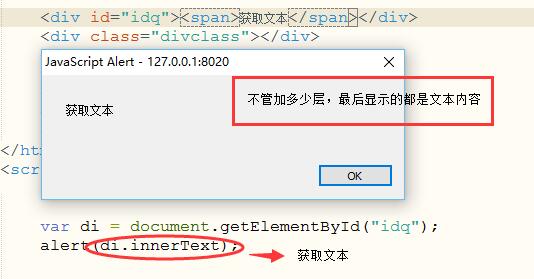
(1)获取文本:innerText

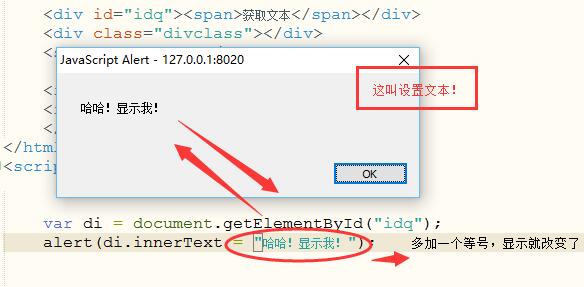
(2)设置文本

(3)获取html代码
如果想要获取div中,包括span中的所有的代码:

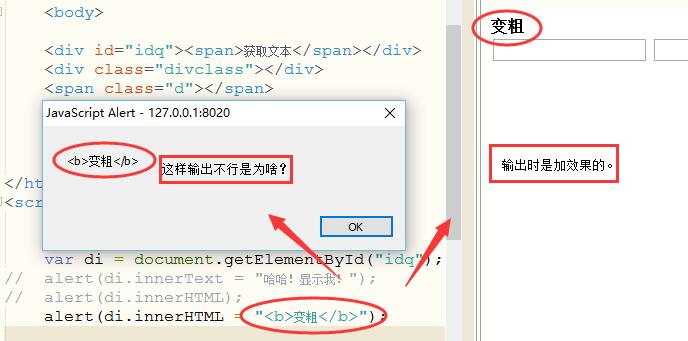
(4)设置Html代码
设置HTML代码,是可以增加动态效果的,输出时页面显示效果。反之,如果使用innerText,就会将效果(<b>加粗</b>)同时也显示出来了。

②表单元素
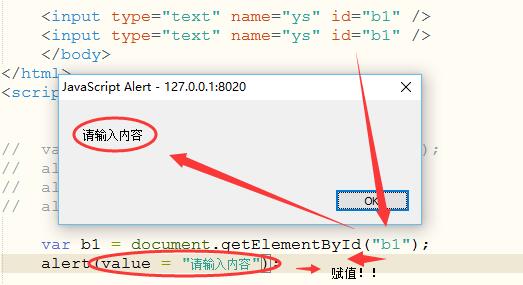
(1)赋值(设置一个值)


var b1 = document.getElementById("b1");
// alert(value = "请输入内容"); //提示框输出
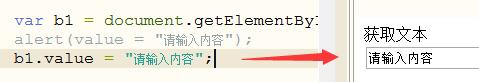
b1.value = "请输入内容"; //网页输出

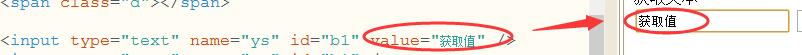
(2)获取值(取值)
alert(b.value);
2、操作属性
①添加属性(设置)
//添加属性
var d1 = document.getElementById("idq");
d1.setAttribute("style","color: red");

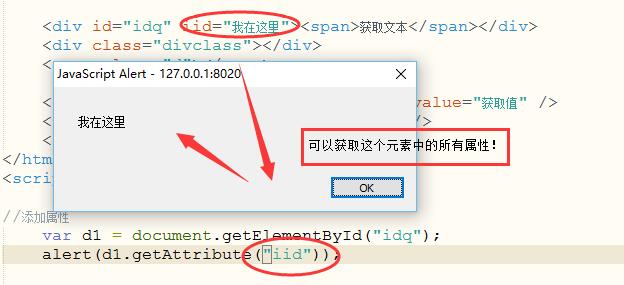
②获取属性
getAttribute
<div id="idq" iid="我在这里"><span>获取文本</span></div>
<script type="text/javascript">
var d1 = document.getElementById("idq");
alert(d1.getAttribute("iid"));
</script>

③移除属性
removeAttribute
var d1 = document.getElementById("idq");
d1.removeAttribute("iid");
3、操作样式
①获取样式(只能获取内联样式)
JS在获取样式时,只能获取内联的!其他像内嵌和外部的需要使用jquery才可以。
function showa(){
//1、获取样式
var d2 = document.getElementById("d2");
alert(d2.style.color)
}

②设置样式
function ang(){
var d2 = document.getElementById("d2");
//设置样式
d2.style.backgroundColor = "red"
}
Document对象操作、样式、属性、效果、的更多相关文章
- 使用document对象操作cookie
1. 使用document对象的cookie属性,可以让你读取.添加和更新文档(当期HTML)所关联的cookie. 2. 当你读取document.cookie时,会得到当期文档的所有cookie. ...
- document对象操作:浏览器页面文件
//找元素 1.根据id找 <div id="d1" cs="ceshi"><span>document对象</span>& ...
- JS中基本window.document对象操作以及常用事件!
一.找到元素 1.document.getELementById("id"):根据id找,最多找一个. var a=document.getELementById("id ...
- DOM中document对象的常用属性方法
每个载入浏览器的 HTML 文档都会成为 Document 对象. Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问. 属性 1 document.anchors 返 ...
- js基础之DOM中document对象的常用属性方法
-----引入 每个载入浏览器的 HTML 文档都会成为 Document 对象. Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问. 属性 1 document.an ...
- JS DOM操作(二) Window.docunment对象——操作样式
一 对元素的定位 在 js 中可以利用 id.class.name.标签名进行元素的定位 id.class 用在客户端 name 用在服务端 用 id 定位 -- ...
- document对象-操作元素的文档结构
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- Document对象关于窗口的一些属性
在网上搜罗的,只为自己查用方便,不做他用 window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.availHeight 返回当前屏幕高度(空白空间 ...
- Example013操作样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- [bigdata] flume file channel CPU消耗比 memory channel高的原因
https://www.quora.com/Why-does-flume-take-more-resource-CPU-when-file-channel-is-used-compared-to-wh ...
- R语言获取数据类型信息的一些有用函数
向量.因子.时间序列x[i]: 矩阵.数据框x[i, j] x[i, ] x[, j]: 数组就是根据维度多打几个逗号而已x[i, j, k, -]: 列表要用双重中括号x[[i]]. 特殊的 ...
- Table 固定表头的几种方法
<style type="text/css"> /*所有内容都在这个DIV内*/ div.all { border: 3px solid #FF00FF; width: ...
- [Unreal]学习笔记之灯光说明
利用灯光通道,实现局部照亮效果 没有更改Channel之前的效果: 需要将网格物体设置为可移动 将灯光和被照亮物体的Channel设置为同样并且非0零: 设置成功后,就可以实现局部照亮
- dynamic 用法
private static string GetNameValue(object value) { dynamic obj = value; try { return obj.Name; } cat ...
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- 移动开发框架剖析(二) Hammer专业的手势控制
浏览器底层并没有给元素提供类似,单击,双击,滑动,拖动这些直接可以用的控制接口,一切的手势动作都只能通过模拟出来.移动端浏览器唯一给我们提供的就只是mousedown -> mousemove ...
- hdu2005第几天?
Problem Description 给定一个日期,输出这个日期是该年的第几天. Input 输入数据有多组,每组占一行,数据格式为YYYY/MM/DD组成,具体参见sample input , ...
- LODProp3D实例
1. Level of detail(LoD)多细节层次描述(简称LoD)是实时绘制复杂几何场景的一种有效工具.基于层次结构的动态简化方法能够根据视点的变化,实时连续地转换场景细节模型.在本例中,实现 ...
- [Computational Advertising] 计算广告学笔记之基础概念
因为工作需要,最近一直在关注计算广告学的内容.作为一个新手,学习计算广告学还是建议先看一下刘鹏老师在师徒网的教程<计算广告学>. 有关刘鹏老师的个人介绍:刘鹏现任360商业产品首席架构师, ...
