Html.DropDownListFor() 二级联动 ($.getJSON)
Control:
public ActionResult GetPositionName(int parentid) //发布新职位页面中的根据职位类别,获取职位名称
{
List<Category> categorylist2 = categorymanage.GetCategotyByParentId(parentid);
return Json(categorylist2.ToList(), JsonRequestBehavior.AllowGet);
}
view:
<%=Html.DropDownListFor(Model=>Model.CATEGORY,(SelectList)ViewBag.Category1 ,"--------请选择--------" ,new { @Style="font-size:18px"}) %>
<%=Html.DropDownListFor(Model => Model.POSITION_NAME, (SelectList)ViewBag.Category2 ,"--------请选择--------" , new { @Style="font-size:18px"})%>
jQuery:
<script type="text/javascript">
$(document).ready(function () { //根据选择的职位类别,动态获取下属职位名称
$("#CATEGORY").change(function () {
var url = "/Position/GetPositionName/?parentid=" + $("#CATEGORY").val(); //规则是控制器/方法/参数
//alert(url);
$.getJSON(url, function (data) {
$('#POSITION_NAME').html('');
//alert('hello');
$("#POSITION_NAME").append("<option value=''>--------请选择--------</option>")
$.each(data, function (i, item) {
$('#POSITION_NAME').append("<option value='"+item.NAME+"'>"+item.NAME+"</option>");
});
}); });
});
</script>
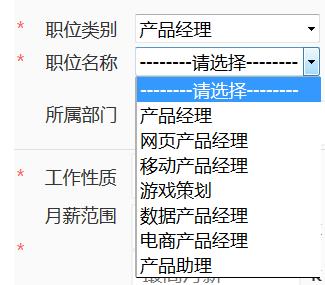
实现效果:

Html.DropDownListFor() 二级联动 ($.getJSON)的更多相关文章
- element-ui select 二级联动
在使用select 选择框时,2个select 怎么关联在一起(第一个值发生变化,第二个select值随第一个变化而不同) 两个输入框代码 <el-form :inline="tru ...
- asp.net mvc jQuery 城市二级联动
页面效果图: 数据库表结构: 首先在数据库中创建省级.城市的表,我的表如下:我用了一张表放下了省级.城市的数据,用level划分省份和城市,parentId表示该城市所在省份的id 主要文件有:ind ...
- Asp.net MVC4 下二级联动
效果图:
- JavaScript日历控件开发 C# 读取 appconfig文件配置数据库连接字符串,和配置文件 List<T>.ForEach 调用异步方法的意外 ef 增加或者更新的习惯思维 asp.net core导入excel 一个二级联动
JavaScript日历控件开发 概述 在开篇之前,先附上日历的代码地址和演示地址,代码是本文要分析的代码,演示效果是本文要实现的效果代码地址:https://github.com/aspwebc ...
- jQuery 1.3.2 简单实现select二级联动
jQuery 1.3.2 简单实现select二级联动 复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- asp.net 使用DroDownList来实现二级联动
今天做新闻发布系统的时候,用到了二级联动,我把使用方法记录下来,以便日后查阅以及帮助新手朋友们.下面是效果图: 下面来讲解一下实现的方法: 1.在.aspx页面中,拖入两个DroDownList控件. ...
- 利用JavaScript来实现省份—市县的二级联动
所谓省-市二级联动是指当选择省份下拉选择框时,市县的下拉框会根据选择的省市而有相应的市县加载出来,如下图所示选择"上海市",城市的下拉选择框只会出现上海的市县: 这种二级联动非常常 ...
- ComboxEdit实现二级联动
private void cmbXPROVINCE_SelectedIndexChanged(object sender, EventArgs e) { DataBind(cmbXPROVINCE, ...
- Dwz下拉菜单的二级联动
在DWZ文档中对组合框combox的是这样描述的: 在传统的select 用class 定义:class=”combox”, html 扩展:保留原有属性name, 增加了属性:ref. ref 属 ...
随机推荐
- ZJOI2018酱油记
ZJOI2018酱油记 前言 作为\(HN\)高一蒟蒻选手,毕竟去了趟\(ZJOI\)玩泥巴 不写点游记还是不太好吧. 今天来补一补. Day0 星期天,中午,我们一群人滚到了学校门口 然后集合,滚去 ...
- BZOJ2525 [Poi2011]Dynamite 【二分 + 贪心】
题目链接 BZOJ2525 题解 就是要求所有有炸弹的点到点燃点距离最大值最小 显然二分答案距离\(D\) 然后按深度排序,贪心点燃当前没覆盖的深度最深的点往上第\(D\)层的点 每覆盖一个点要标记其 ...
- 【ZOJ3899】State Reversing 解题报告
[ZOJ3899]State Reversing Description 有\(N\)个不同的怪兽,编号从\(1\) 到\(N\).Yukari有\(M\)个相同的房间,编号为\(1\)到\(M\). ...
- 【codeforces 235E】 Number Challenge
http://codeforces.com/problemset/problem/235/E (题目链接) 题意 给出${a,b,c}$,求${\sum_{i=1}^a\sum_{j=1}^b\sum ...
- 解题:POI 2014 Ant colony
题面 既然我们只知道最后数量为$k$的蚂蚁会在特殊边上被吃掉,不妨逆着推回去,然后到达每个叶节点的时候就会有一个被吃掉的蚂蚁的区间,然后二分一下就好啦 #include<cstdio> # ...
- 【最小割】【网络流24题】【P2762】 太空飞行计划问题
Description W 教授正在为国家航天中心计划一系列的太空飞行.每次太空飞行可进行一系列商业性实验而获取利润.现已确定了一个可供选择的实验集合E={E1,E2,-,Em},和进行这些实验需要使 ...
- git 利用hook 实现服务器自动更新代码
如何利用git的hook实现提交代码后自动更新? 因为个人开发经常需要提交代码,每次都需要连接服务器去pull代码,重启服务器就显得十分繁琐,因此github提供了一个时间钩子,用户push代码后可以 ...
- 深度学习网络层之 Pooling
pooling 是仿照人的视觉系统进行降维(降采样),用更高层的抽象表示图像特征,这一部分内容从Hubel&wiesel视觉神经研究到Fukushima提出,再到LeCun的LeNet5首次采 ...
- 【题解】新型城市化 HAOI2017 网络流 二分图最大匹配 强连通分量
Prelude 好,HAOI2017终于会做一道题了! 传送到洛谷:→_→ 传送到LOJ:←_← 本篇博客链接:(●'◡'●) Solution 首先要读懂题. 考场上我是这样想的QAQ. 我们把每个 ...
- R kernel for Jupyter Notebook 支持r
1/2) Installing via supplied binary packages(default on Windows + Mac OS X) You can install all pack ...
