使用的vue、elementUI、vuex、express、mongoDB的单页应用
基于vue、vuex、express、mongodb的一个单页应用,包括前后端,前端主要是使用vue,后端是node的express,数据库是使用的mongodb
1.下载使用
git clone https://github.com/rainbowChenhong/vue-config-demo.git
cd vue-config-demo
cd node-server
npm install //安装后端依赖包
cd config-page
npm install //安装前端依赖包
2.启动后台
这里的后台主要是express4+mongoDB,代码主要是在node-server文件夹下面,链接数据库的地址在db/db.js修改即可,需要先启动mongoDB的服务器,再执行此代码,否则会报错
npm run server (正常启动模式)
访问 http://localhost:8088
这样服务器就启动好了。
3.前端运行
npm run dev (正常编译模式)
npm run build (发布生产版本,提取公共代码,分离css文件)
访问 http://localhost:8080
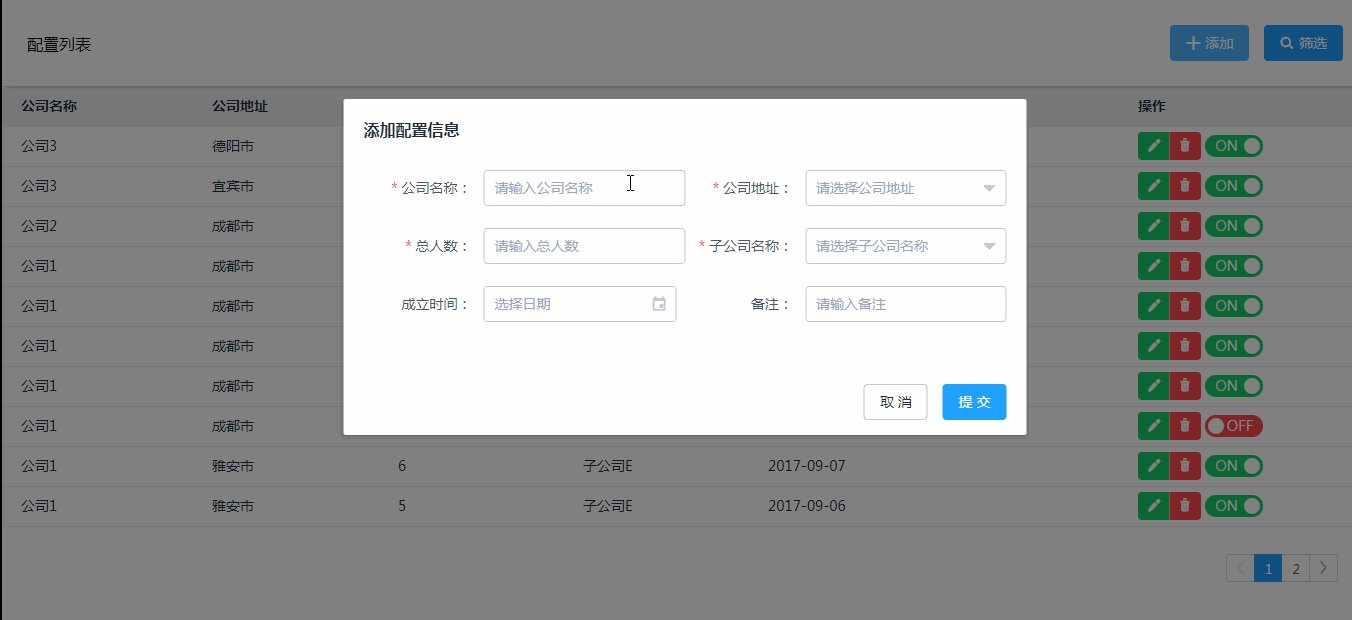
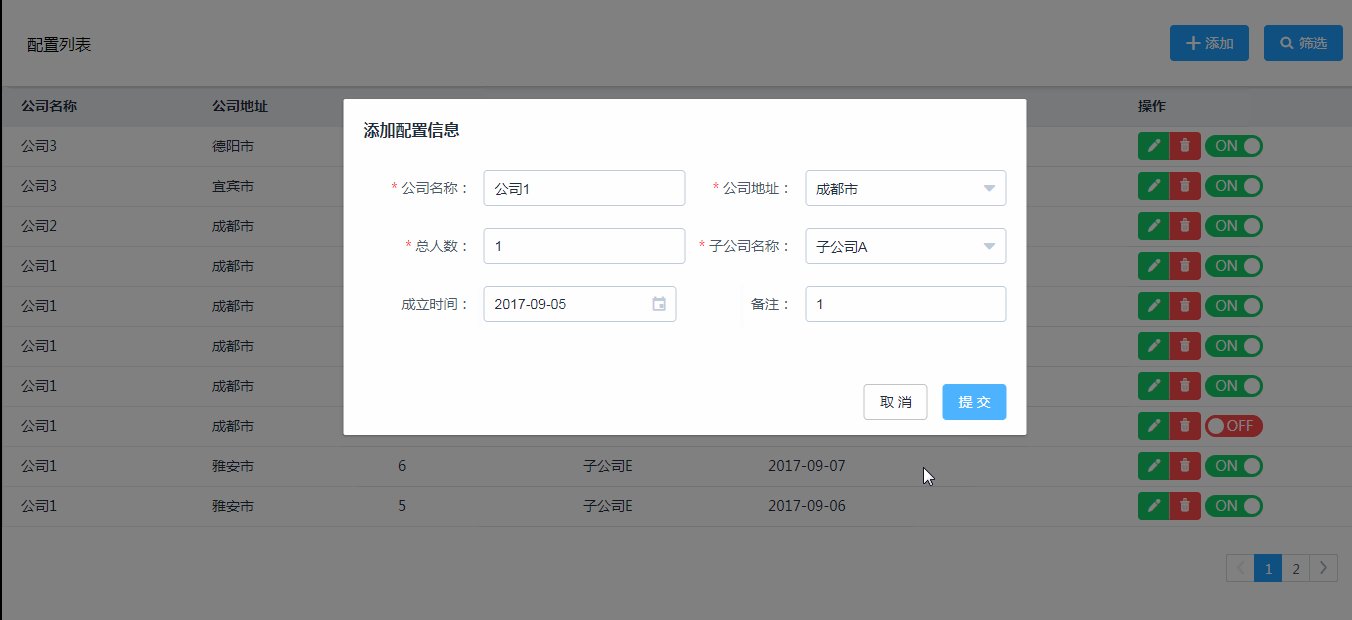
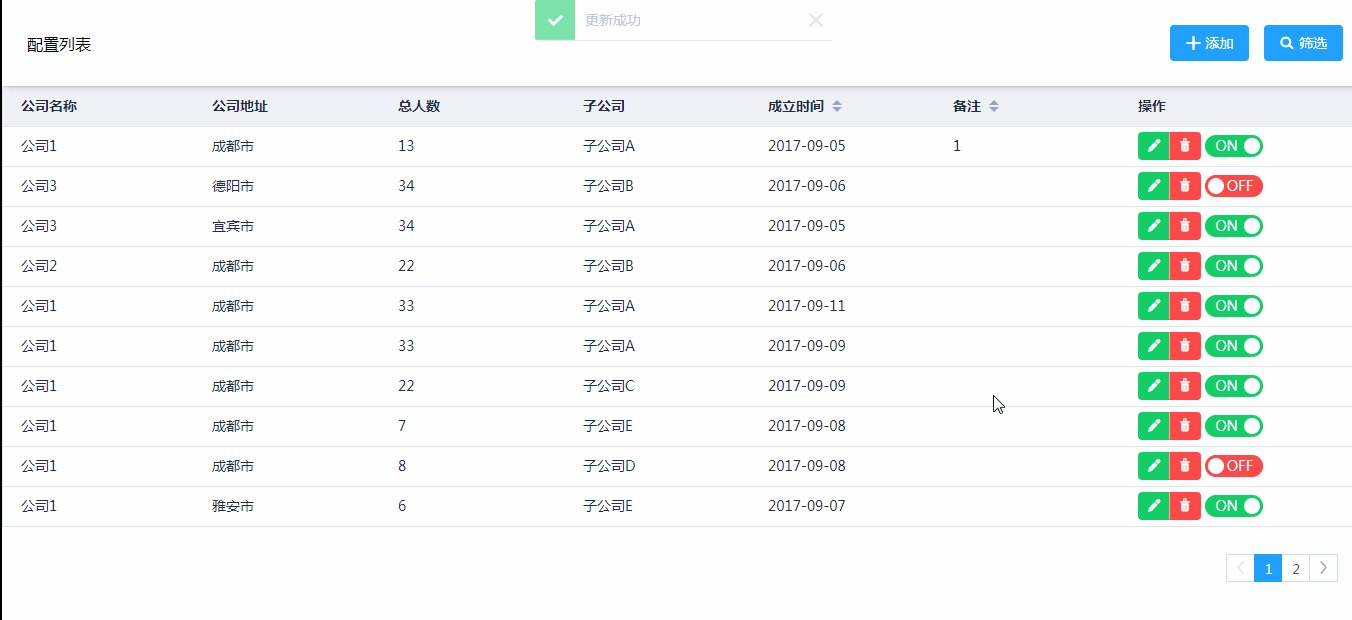
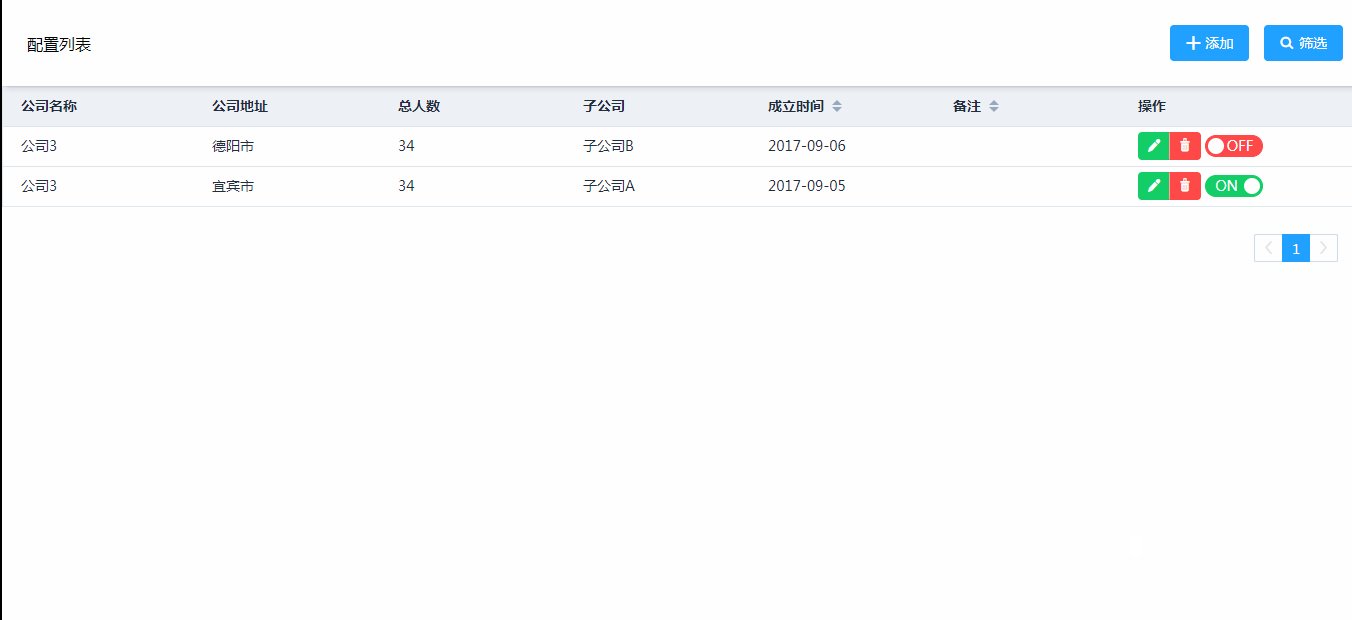
4.效果展示

5.GitHub地址
感兴趣的朋友可以去GitHub上去看源码
git clone https://github.com/rainbowChenhong/vue-config-demo.git
使用的vue、elementUI、vuex、express、mongoDB的单页应用的更多相关文章
- 使用 Flask 和 Vue.js 来构建全栈单页应用
在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来. 简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的. 但在实际中存在一个明显的问题就是 Fla ...
- vue路由实现多视图的单页应用
多视图的单页应用:在一个页面中实现多个页面不同切换,url也发生相应变化. router-view结合this.$router.push("/pickUp")实现,效果如下: 当点 ...
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- Vue之vue自动化工具快速搭建单页项目目录
1 生成项目目录 使用vue自动化工具可以快速搭建单页应用项目目录. 该工具为现代化的前端开发工作流提供了开箱即用的构建配置.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构 ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
- vue.js+socket.io+express+mongodb打造在线聊天
vue.js+socket.io+express+mongodb打造在线聊天 在线地址观看 http://www.chenleiming.com github地址 https://github.com ...
- vue.js+socket.io+express+mongodb打造在线聊天[二]
vue.js+socket.io+express+mongodb打造在线聊天[二] 在线地址观看 http://www.chenleiming.com github地址 https://github. ...
- vue+websocket+express+mongodb实战项目(实时聊天)(二)
原项目地址:[ vue+websocket+express+mongodb实战项目(实时聊天)(一)][http://blog.csdn.net/blueblueskyhua/article/deta ...
随机推荐
- 聊聊flink的NetworkEnvironmentConfiguration
本文主要研究一下flink的NetworkEnvironmentConfiguration NetworkEnvironmentConfiguration flink-1.7.2/flink-runt ...
- 20135239 益西拉姆 linux内核分析 扒开系统调用的三层皮(下)
一. 给MenuOS增加time-asm命令 代码解释 1.-rf:强制删除 2.clone :重新克隆 3.time-asm:显示系统时间的汇编形式 给MenuOS增加time和time-asm命令 ...
- Java考试题之四
QUESTION 73 Given: 10: public class Hello { 11: String title; 12: int value; 13: public Hello() { 14 ...
- SSM的整合
框架的整合: 1. 依赖整合 aop的包: aspectweaver spring-aop spring核心: spring-context spring-web spring-webmvc spri ...
- day4 数组学习
java提供的数组排序操作:java.util.Arrays.sort(数组名): java提供的数组复制:system.arraycopy(源数组名称,源数组开始点下标,目标数组名称,目标数组开始下 ...
- element ui 上传文件,读取内容乱码解决
element ui 上传文件,读取内容乱码解决: 加第二个参数 reader.readAsText(file.raw,'gb2312'); <el-upload class="upl ...
- 转:Launch Screen在iOS7/8中的实现
目前项目中需要解决的问题是: 兼容iOS7和iOS8,之前的版本不需要支持了 实现兼容3.5.4.4.7和5.5寸屏幕,竖屏的Lauch Screen 创建所需的PNG图片 有关iPhone6/6+相 ...
- Lena与数字图像处理
在数字图像处理中,Lena(Lenna)是一张被广泛使用的标准图片,特别在图像压缩的算法研究中. 黑白Lena图 标准Lena (为什么用这幅图,是因为这图的各个频段的能量都很丰富:即有低频(光滑 ...
- angularjs的Controller as
<html ng-app="notesApp"> <head><title>Notes App</title></head&g ...
- Jenkins配置定时任务
在任务配置中,滚动到构建触发器-->勾选"Build periodically"-->在输入框中配置触发时间 以上配置,表示在6月13日23点触发. 如果配置成 00 ...
