【前端vue开发架构】vue开发单页项目架构总结
为营销活动设计的前端架构
主要的技术栈为 Vuejs,Webpack,请自行阅读如下技术或者框架的文档:
一、基础说明:
node (https://nodejs.org/en/)
npm (https://www.npmjs.com)
webpack (https://github.com/webpack/webpack)
vuejs (https://vuejs.org)
babel (https://babeljs.io)
其他的比如sass等CSS预编译器,都可以先不考虑。
下面对以上涉及的技术做一个简单的说明。 npm是
node的包管理工具,每个包都是一个或者一组js文件的组合。包(js文件)之间的依赖关系被定义在package.json文件中,你可以在示例项目的根目录下找到这个文件,注意里面的dependecies等内容。node,和npm都需要你自行在开发机中进行安装,有MacOSX和Windows的版本。我们一般需要通过npm来安装项目需要的包、模块(里面是js文件)。同时还需要通过npm来运行整个项目的构建过程。
二、使用说明:
下面介绍当前这个示例项目的使用说明,你可以在自己机器上完成示例项目的安装和运行,查看运行效果。然后我们在了解从这种项目的构建,到具体的开发细节。 安装
使用git clone将示例项目的代码下载到本地。具体git的使用,请查看git的文档。 命令如下: git clone http://120.76.123.62:8081/frontend/act-example.git
Cloning into 'act-example'...
remote: Counting objects: 71, done.
remote: Compressing objects: 100% (63/63), done.
remote: Total 71 (delta 8), reused 0 (delta 0)
Unpacking objects: 100% (71/71), done. 安装node和npm
确保本机上有成功安装node及npm。在命令行输入npm后应该可以看到命令执行后的提示信息。 安装Json-server
在确保node和npm正确安装好以后,通过npm安装json-server(https://www.npmjs.com/package/json-server)。 示例项目主要是使用json-server模拟后端接口API,实际项目中,使用超桌自己的API接口平台。 执行命令行安装json-server: $ npm install -g json-server 安装成功后在本地硬盘建立如下的json文件:
maxiaoqiangdeMacBook-Pro:~ maxiaoqiang$ cat ~/Temp/fake.json
{
"users": [
{ "id": 1, "name":"混世魔王", "phone":"18620364545", "company":"中国平安-玺越人生","tags":["保障全","收益高","保费低"],"likes":8 }
],
"companyAndProds" : [
{ "name": "中国平安-玺越人生", "value": "中国平安-玺越人生-001"},
{ "name": "中国xx-玺越人生", "value": "中国xx-玺越人生-002"},
{ "name": "中国人寿-玺越人生", "value": "中国人寿-玺越人生-003"},
{ "name": "太平洋保险-玺越人生", "value": "太平洋保险-玺越人生-004"},
{ "name": "前海人寿-玺越人生", "value": "前海人寿-玺越人生-005"}
],
"statistic": {"total": "456511"}
} 然后运行json-server,命令如下:
maxiaoqiangdeMacBook-Pro:~ maxiaoqiang$ json-server --watch ~/Temp/fake.json
执行成功后会获得如下信息: Resources http://localhost:3000/users http://localhost:3000/companyAndProds http://localhost:3000/statistic
`Home`
`http://localhost:3000` 然后使用浏览器可以访问这些地址看看接口是否正常工作。 运行示例项目
进入act-example项目目录,然后按照如下操作运行项目:
npm install
npm run dev 运行成功后会弹出一个浏览器,在地址栏中输入 http://localhost:8080/#/start,这样就可以看到开始页面,然后可以进行操作后点击“下一步”。 注意如果nom run dev有提示错误信息,很可能是没有安装相应的依赖包,这种情况下,请自行通过如下命令安装:
nom install <包的名字> --save-dev
我们已经了解到如何安装并运行示例项目,接下来我们介绍示例项目是如何构建的。 我们日后统一使用vue cli 工具创建营销活动使用的项目,然后每个项目都是git里面的一个独立的repository,而非现在的全部的各种各样的项目代码都在一个repository中。 安装vue cli
你可以到 vue cli官方网站 去获得关于vue cli的说明文档。 $ npm install -g vue-cli 上面的命令将在全局安装vue cli工具,这样在任何一个项目或者目录中都可以使用vue cli工具。在Mac OSX中,全局的目录位于: /usr/local/lib/node_modules 执行命令构建项目
你可以通过命令行
$vue init webpack *YOUR_PROJECT_NAME*
在当前目录下创建一个项目出来。 示例项目的目录结构说明
请自行研究。
四、前端架构说明:
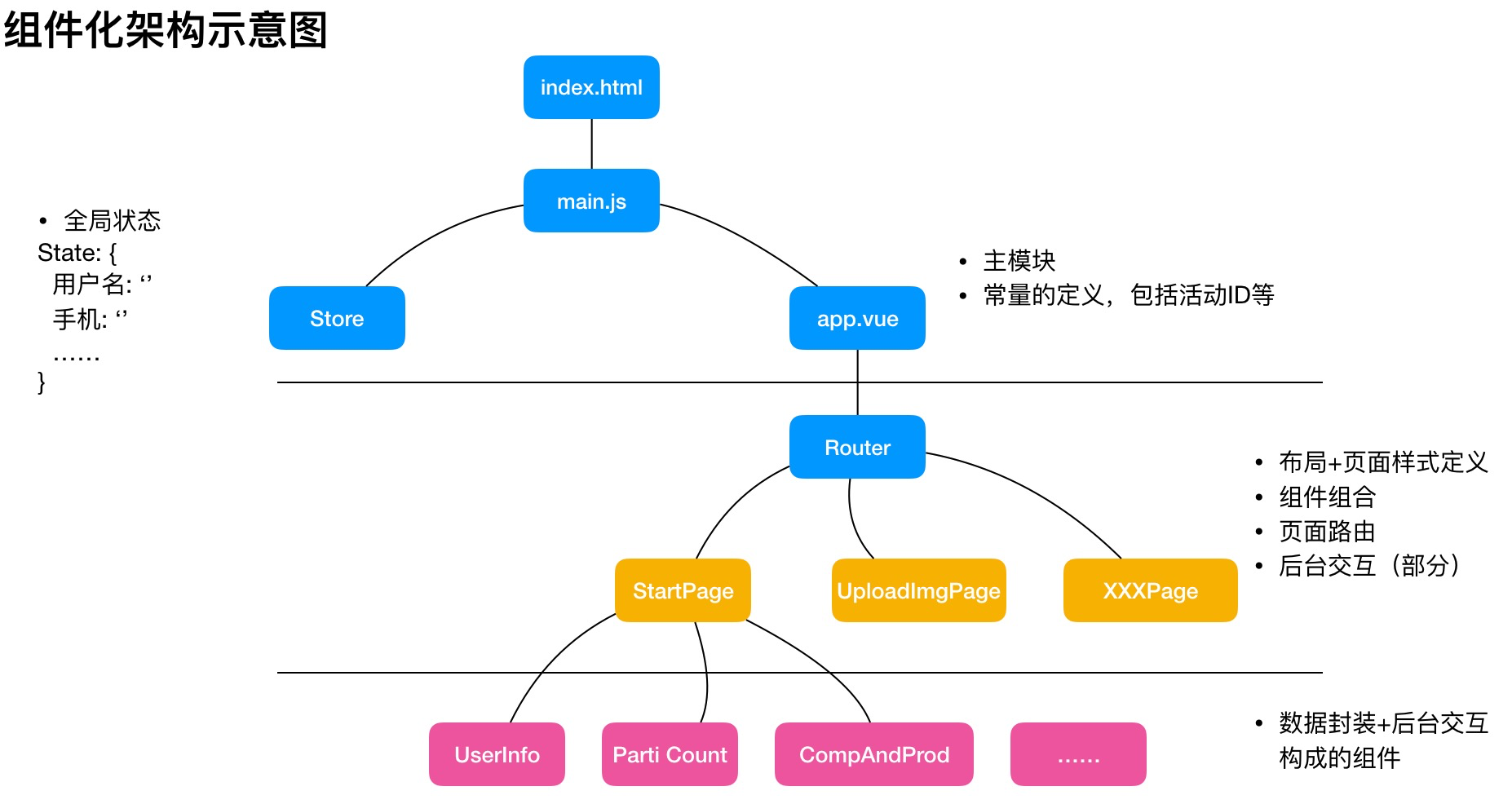
下面我们介绍下前端架构。 前端架构示意图如下:
蓝色部分一般是由cli模版自动生成的,一般只需要我们做少量的改动即可。
黄色部分是页面主体部分,也就是大部分我们用户看到的页面都在这里,这里也是组件主要被使用到的地方。
粉色部分则是可以复用的组件。

五、项目示例详解:
下面我们来看看示例项目中的关键代码,请按照下面的步骤构思我们的前端架构(已经完成切图)。
- 我们是否有全局的数据结构,也就是需要在多个页面上访问的共享数据结构,如果有的话,我们考虑在store中进行定义,并在多个页面上访问;(http://120.76.123.62:8081/frontend/act-example/blob/master/src/store/index.js )
- 我们是否有全局的静态变量,比如活动ID,在所有页面上都可以访问到这个只读的变量(http://120.76.123.62:8081/frontend/act-example/blob/master/src/App.vue);
- 我们有哪些页面,这些页面间的跳转关系是怎样的,我们需要给这些页面起好名字,并在router中安排好这些页面,并在页面内部使用
route-link在页面间跳转(http://120.76.123.62:8081/frontend/act-example/blob/master/src/router/index.js); - 页面上有哪些交互或者页面元素是组件化的,或者是已经有组件来提供的?我们需要在页面上引用这些组件(http://120.76.123.62:8081/frontend/act-example/blob/master/src/pages/StartPage.vue);
- 页面有哪些需要和后台交互的代码,是目前的组件无法满足要求的?我们需要考虑新增组件或者做一次性的代码开发;
- 在页面上引用组件,并在页面内部对组件进行外部的CSS定义(http://120.76.123.62:8081/frontend/act-example/blob/master/src/pages/StartPage.vue);
- 运行整个项目,观察是否有其他需要调整的地方。
关于组件的开发,我们在另外的项目中描述。
【前端vue开发架构】vue开发单页项目架构总结的更多相关文章
- Laravel 5.5 + Vue 开发单页应用
上次我用 laravel5.3 + Vue 开发了一个简单的单页应用,这次我打算将其升级到 laravel5.5,在升级的过程中,做一下记录,其源码放在 github 上面,源码地址 开发环境 软 ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- 使用Vue快速开发单页应用
本文所涉及代码全在vue-cnode 单页应用,即在一个页面集成系统中所有功能,整个应用只有一个页面.因为路由的控制在前端,单页面应用在页面切换时比传统页面更快,从而在前端体验更好. 将逻辑从后端转移 ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- 【vue开发】vue导出Excel表格教程&demo
前端工作量最多的就是需求,需求就是一直在变,比如当前端数据写完之后,需要用Excel把数据下载出来:再比如前端在没有数据库想写些demo玩时,也是很好的选择. 第一步安装依赖包,修改配置 1.装依赖: ...
- 【前端vue开发】vue单页应用添加百度统计
前言 申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到 ...
- vue开发东京买菜,全栈项目,前端django,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- 【前端vue开发】vue开发输入姓名,电话,公司表单提交组件
<template> <div id="parti-info"> <div> <span>您的姓名:</span> &l ...
随机推荐
- 【转】VMware虚拟机三种网络模式详解
由于Linux目前很热门,越来越多的人在学习Linux,但是买一台服务放家里来学习,实在是很浪费.那么如何解决这个问题?虚拟机软件是很好的选择,常用的虚拟机软件有VMware Workstations ...
- centos去下载mysql应该怎么选择linux版本
centos , 本质上和red hat 是一个公司的,差别不大. 你可以选择 red hat那个,或者选择 linux-generic这个,后者这个是通用的. 其实内部差别不大.2个任选一个都可.
- 【最小割/二分图最大独立集】【网络流24题】【P2774】 方格取数问题
Description 给定一个 \(n~\times~m\) 的矩阵,每个位置有一个正整数,选择一些互不相邻的数,最大化权值和 Limitation \(1~\leq~n,~m~\leq~100\) ...
- centos install python3 pip3
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-dev ...
- Chapter3 (字符串,向量,数组) --C++Prime笔记
1.using用法:using namespace ::name;注意事项:一般不在头文件使用using否则很容易导致运用命名空间不对错误. 2.string的方法: ①getline(输入流,str ...
- JAVA 线程池基本总结
合理利用线程池能够带来三个好处. 第一:降低资源消耗.通过重复利用已创建的线程降低线程创建和销毁造成的消耗. 第二:提高响应速度.当任务到达时,任务可以不需要等到线程创建就能立即执行. 第三:提高线程 ...
- Android studio 使用flutter插件 运行第一个flutter项目 报错 Warning: License for package Android SDK Build-Tools 28.0.3 not accepted.
在Android studio中新建了flutter项目.运行报错licence not accepted. Warning: License for package Android SDK Buil ...
- ETL测试
今天让我在休息之余给我的测试朋友介绍一个在我的测试沙龙上的需要和提升技能之一,例如ETL测试(Extract,Transform,and Load,中文名称为数据提取.转换和加载),这篇文章告诉你ET ...
- jQuery中的text(),html(),val()的区别
一.jquery中HTML 1. 无参html() 方法用来获取任意元素的HTML内容,如果你调用多个选定元素的.html()方法,那么其读取的只是第一个元素,换句话说:如果选择器匹配多于一个的元素, ...
- [转载]jsonp详解
http://www.cnblogs.com/lemontea/archive/2012/12/11/2812268.html json相信大家都用的多,jsonp我就一直没有机会用到,但也经常看到, ...
