abp + angular $http + webapi 服务
什么是angular $http服务
http是angularjs的一个核心服务,用于读取远程服务器的数据,也就是封装了浏览器原生的xhtmlrequest对象,可以直接同外部进行通信。
怎样使用angular $http服务
使用格式
通常使用then方法:
$http({
method: 'GET',
url: '/someUrl'
}).then(function successCallback(response) {
// 请求成功执行代码
}, function errorCallback(response) {
// 请求失败执行代码
});
简写方法,有以下几种方法:
- $http.get
- $http.head
- $http.post
- $http.put
- $http.delete
- $http.jsonp
- $http.patch
简写方法格式:
$http.get('/someUrl', config).then(successCallback, errorCallback);
$http.post('/someUrl', data, config).then(successCallback, errorCallback);
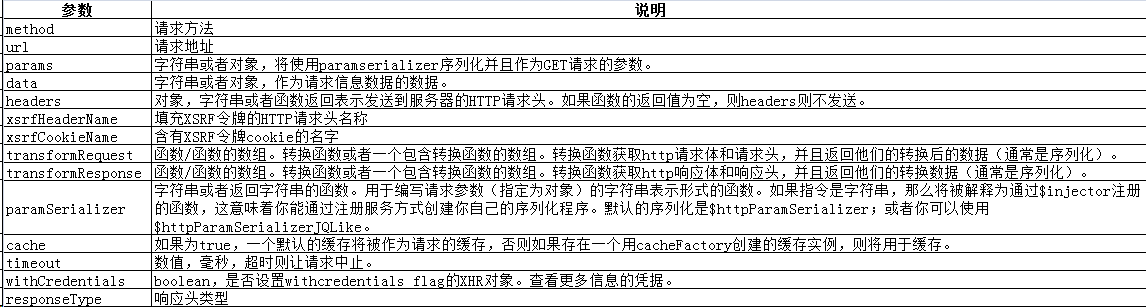
参数结构
其中$http只接收一个参数($http(parameter),方法中参数就是parameter),这个参数是一个对象,这个对象包含http请求的配置内容,参数说明如下:

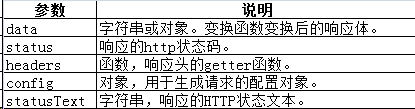
返回的参数结构
返回的参数结构(返回的参数$http(parameter).then(function successCallback(response){}),就是就是方法中的response):

案例
案例中我们使用webapi构建http服务,服务中定义的方法返回json数组,我们在案例中通过解析返回的json数组得到服务器中的数据。我们需要掌握和使用json、js对象angular $http服务以及webapi接口,代码如下:
(function () {
var controllerId = 'app.views.dictionarymanager.index';
var myModule = angular.module("app");
myModule.controller(controllerId, ['$scope','$http', function ($scope,$http) {
var resobj;
function initialize() {
$http({ method: 'get', url: '/api/DictionaryMain/get' }).then(
function sunccessCallback(respose) {
resobj=respose.data;
}, function errorCallback(respose) {
alert(respose.data);
});
}
initialize();
})();
json对象
是一个轻量级的数据交换格式。
语法规则
- 对象表示为键值对
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
- 通常使用对象或数组
对象:对象在 JS 中是使用花括号包裹 {} 起来的内容,数据结构为 {key1:value1, key2:value2, ...} 的键值对结构。在面向对象的语言中,key 为对象的属性,value 为对应的值。键名可以使用整数和字符串来表示。值的类型可以是任意类型。
数组:数组在 JS 中是方括号 [] 包裹起来的内容,数据结构为 ["java", "javascript", "vb", ...] 的索引结构。在 JS 中,数组是一种比较特殊的数据类型,它也可以像对象那样使用键值对,但还是索引使用得多。同样,值的类型可以是任意类型。
特点
具有一下特点:
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言
- JSON 具有自我描述性,更易理解
- JSON 独立于平台
json解析
json对象与json数组
如果http服务返回的是json对象那么我们可以直接通过对象的属性获得数据,如下:
//我们定义的对象包括text、id、href三个属性那么我们解析json对象可以直接使用.运算符
var jsonobj={"text":"1","id":"a","href":"#1"};
var text=jsonobj.text;
var id=jsonobj.id;
var href=jsonobj.href;
如果http服务返回的是json数组,与js数据使用方式相同,这里不做展开介绍。
json字符转js对象(来自链接)
//JSON字符串(首尾字符串带引号):
var str = '[{"name":"chunlynn","sex":"man" },{ "name":"linda","sex":"wowen"}]';
//JSON对象(JS对象值)(首尾不带引号):
var obj = [{"name":"chunlynn","sex":"man" },{"name":"linda","sex":"wowen"}];
页面中Json对象与Json字符串互转(4种转换方式):
1.jQuery插件支持的转换方式:
$.parseJSON( jsonstr ); 可以将json字符串转换成json对象
2.浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:
JSON.parse(jsonstr); //可以将json字符串转换成json对象
JSON.stringify(jsonobj); //可以将json对象转换成json对符串
注:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。
3.Javascript支持的转换方式:
eval('(' + jsonstr + ')'); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式。
4.JSON官方的转换方式:
http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
MicrosoftInternetExplorer4
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-qformat:yes;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri","sans-serif";
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
abp + angular $http + webapi 服务的更多相关文章
- ABP之动态WebAPI(一)
ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 调用没有跨过HttpHan ...
- ABP之动态WebAPI(二)
HttpControllerDescriptor与HttpActionDescriptor HttpControllerDescriptor封装了某个HttpController类型的元数据,我们可以 ...
- ABP之动态WebAPI
ABP之动态WebAPI ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 ...
- ABP源码分析三十五:ABP中动态WebAPI原理解析
动态WebAPI应该算是ABP中最Magic的功能之一了吧.开发人员无须定义继承自ApiController的类,只须重用Application Service中的类就可以对外提供WebAPI的功能, ...
- Self Host WebApi服务传输层SSL加密(服务器端+客户端调用)
接上篇<WebApi服务URI加密及验证的两种方式>,在实际开发中,仅对URI进行加密是不够的,在传输层采用SSL加密也是必须的. 如果服务寄宿于IIS,那对传输层加密非常简单仅需要配置一 ...
- ABP中动态WebAPI原理解析
ABP中动态WebAPI原理解析 动态WebAPI应该算是ABP中最Magic的功能之一了吧.开发人员无须定义继承自ApiController的类,只须重用Application Service中的类 ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务
关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案 作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP. ...
- Docker 发布 Abp net core web 服务
Docker 发布 Abp net core web 服务 准备工作:Abp 项目,这个是模板下载地址 https://aspnetboilerplate.com/Templates (本例使用的是S ...
- C#使用Owin技术部署轻量级webApi服务
写在前面: 除了使用IIS可以启用WebApi之外,微软还提供了Owin技术,免除了IIS繁琐的部署配置,只需要运行编写好的程序,即可启用webApi服务,是不是很爽呢? 对于Owin技术的详细介绍这 ...
随机推荐
- 基于mysql全文索引的深入理解
最近要使用mysql的全文索引,一直没能成功,一个是只有MyISAM引擎支持,创建表时需要指定,而是需要对my.ini进行配置. 前言:本文简单讲述全文索引的应用实例,MYSQL演示版本5.5.24. ...
- New Game! (最短路+建图)
New Game! https://www.nowcoder.com/acm/contest/201/L 题目描述 Eagle Jump公司正在开发一款新的游戏.Hifumi Takimoto作为其中 ...
- iOS 开发 需要的版本管理工具,UI图,bug管理工具等
1.版本管理工具 或直接 终端敲命令SVN(smartSvn 或者cornerstone/终端) 或git (sourceTree/终端) 2. 原型管理工具 使用墨刀(https://modao ...
- linux整合apache、php、mysql
1.打开apache配置文件,添加AddType.找到DirectoryIndex并添加index.php AddType application/x-httpd-php .php AddType a ...
- git format-patch 用法【转】
本文转载自:http://blog.csdn.net/xzongyuan/article/details/9425739 git format-patch相对于git diff更便于操作,是更新的打包 ...
- MySql删除表、数据
程度从强到弱 1.drop table tb drop将表格直接删除,没有办法找回 2.truncate (table) tb 删除表中的所有数据,不能与where一起使用 ...
- Step1-有序顺序表
#include<stdio.h> #define N 100 typedef struct jcb{ ]; int arrtime; int reqtime; }jcb; jcb job ...
- MySQL 开启远程访问权限
1.登陆mysql数据库 mysql -u root -p 查看user表 mysql> use mysql;Database changedmysql> select host,u ...
- Storm 系列(一)基本概念
Storm 系列(一)基本概念 Apache Storm(http://storm.apache.org/)是由 Twitter 开源的分布式实时计算系统. Storm 可以非常容易并且可靠地处理无限 ...
- Response.Redirect原理图解
