vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9530781.html
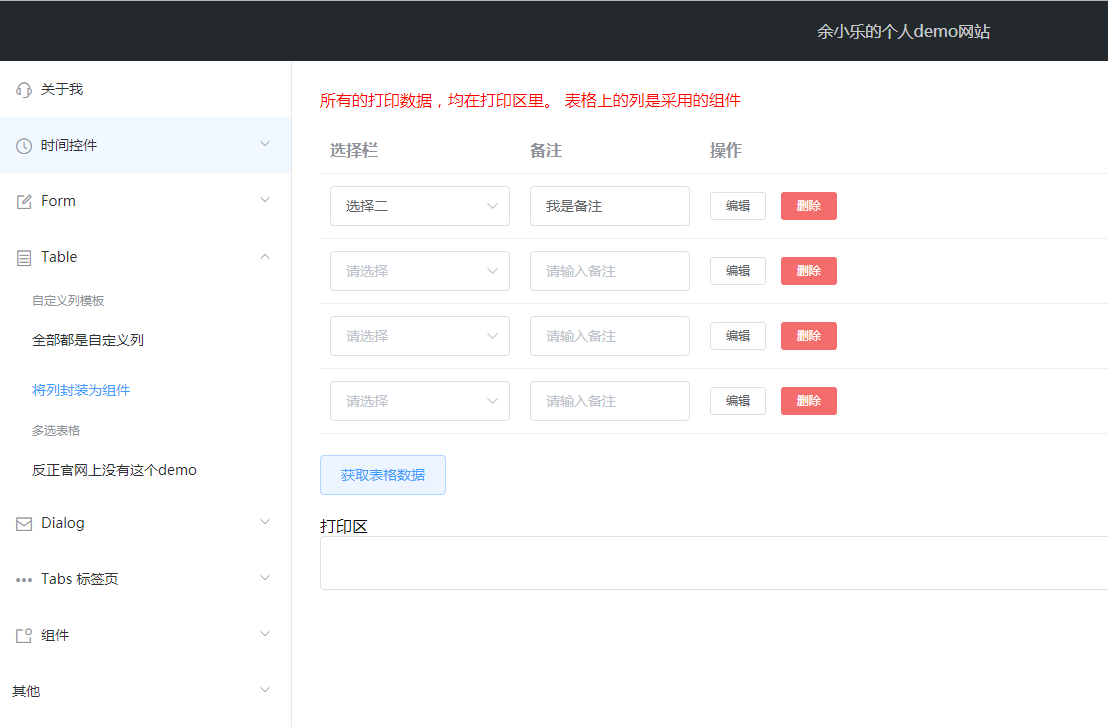
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下:
这里有两种方式让表格使用组件
<el-table :data="tableData" style="width: 100%">
<!--下拉框列的组件-->
<my-select-column :select-options="selectOptions" key-field="selectOption"></my-select-column>
<!--输入框的组件-->
<el-table-column label="备注" width="180">
<template slot-scope="scope">
<my-input :key-field.sync="scope.row.remark"></my-input>
</template>
</el-table-column>
</el-table>
js
<!--主 js-->
<script type="text/javascript">
window.onload = function(){
new Vue({
el: "#app",
data: {
printStr: "", selectOptions : [
{value : "1", label : "选择一"},
{value : "2", label : "选择二"},
{value : "3", label : "选择三"},
], tableData: [{
date: '2000-10-27',
name: '余小乐',
address: '北京',
isRich: false,
remark : "我是备注",
selectOption : "2",
sex : "0"
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
isRich: true,
remark : "",
selectOption : "",
sex : "1"
}, {
date: '2016-05-01',
name: '小花',
address: '重庆市璧山区',
isRich: true,
remark : "",
selectOption : "",
sex : "0"
}, {
date: '1998-05-03',
name: '二哈',
address: '成都',
isRich: false,
remark : "",
selectOption : "",
sex : "1"
}]
},
components : {
'my-select-column' : myComponents.mySelectColumn,
'my-input' : window.myComponents.myInput
},
methods: {
handleEdit(index, row) {
this.printStr = "点击编辑;index=" + index + ";row=" + JSON.stringify(row);
},
handleDelete(index, row) {
this.printStr = "点击删除;index=" + index + ";row=" + JSON.stringify(row);
},
getTabelData(){
this.printStr = "表格数据:" + JSON.stringify(this.tableData);
}
}
});
};
</script>
下拉框列的组件
<!--表格列组件-->
<div id="mySelectColumn">
<el-table-column label="选择栏" width="200">
<template slot-scope="scope">
<el-select clearable placeholder="请选择" v-model="scope.row[keyField]">
<el-option
v-for="item in selectOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
</div>
<script type="text/javascript">
var getSelectColumn = function () {
var component = {
template: document.querySelector("#mySelectColumn").innerHTML,
data: function () {
return {}
},
// 声明 props
props: {
selectOptions: {
type: Array,
required: true
},
keyField : {
type : String,
required: true
}
},
watch: {},
methods: {}
}; return component;
}; window.myComponents = {
mySelectColumn: getSelectColumn()
};
</script>
输入框的组件
<!--输入框组件-->
<div id="myInput">
<el-input v-model="curKeyField" placeholder="请输入备注"></el-input>
</div>
<script type="text/javascript">
var getInputComponent = function () {
var component = {
template: document.querySelector("#myInput").innerHTML,
data: function () {
return {
curKeyField : this.keyField
}
},
// 声明 props
props: {
keyField : {
type : String,
required: true
}
},
watch: {
keyField : function(newVal, oldVal){
this.curKeyField = newVal;
},
curKeyField : function(newVal, oldVal){
this.$emit("update:keyField", newVal);
}
},
methods: {}
}; return component;
}; window.myComponents.myInput = getInputComponent();
</script>
完。整体代码见 GitHub。
表格头使用自定义:https://www.jb51.net/article/137320.htm
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9530781.html
vue+element ui 的表格列使用组件的更多相关文章
- element ui的表格列设置fixed后做动态表格出现表格错乱
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下: 解决方法: 把el-table-column上的key设成一个随机 ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- Vue+element UI实现“回到顶部”按钮组件
介绍 这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部. 使用方法 由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装el ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
随机推荐
- 902. Numbers At Most N Given Digit Set
We have a sorted set of digits D, a non-empty subset of {'1','2','3','4','5','6','7','8','9'}. (Not ...
- 801. Minimum Swaps To Make Sequences Increasing
We have two integer sequences A and B of the same non-zero length. We are allowed to swap elements A ...
- Kafka参数配置详解
配置参数 参数说明 broker.id =1 每一个broker在集群中的唯一标示,要求是正数.当该服务器的IP地址发生改变时,如果broker.id没有变化,则不会影响consumers的消息情况 ...
- Java枚举源码分析
1.是一个范型类, 实现了Serializable和Comparable接口 2.只有两个成员变量:name.ordinal 3.枚举类隐含一个values函数,需通过反射调用才可获取枚举实例化对象列 ...
- vim实践学习
http://coolshell.cn/articles/5426.html http://www.lagou.com/jobs/138351.html awk:http://coolshell.cn ...
- Dubbo与Zookeeper、SpringMVC整合和使用(负载均衡、容错)(略有修改)
对应项目的代码地址为:https://github.com/liuxiaoming7708/springboot-dubbo-parent Dubbo与Zookeeper.SpringMVC整合和使用 ...
- Observer观察者设计模式
Observer设计模式主要包括以下两种对象: (1)被观察对象:Subject,它往往包含其他对象感兴趣的东西,上面例子中热水器中就是Subject(被监视对象); (2)观察对象:Observer ...
- heroku 部署ruby项目后 未连接数据库显示(We're sorry, but something went wrong. If you are the application owner )
如何部署请参照: http://blog.csdn.net/xz360717118/article/details/62422741 部署后如果发现显示:We're sorry, but someth ...
- Web自动化 - 选择操作元素 2
文章转自 白月黑羽教Python 前面我们看到了根据 id.class属性.tag名 选择元素. 如果我们要选择的 元素 没有id.class 属性, 这时候我们通常可以通过 CSS selector ...
- jenkins 踩坑路 之 jenkins ssh 脚本
背景: 由于公司业务调整,整个业务要从阿里云迁移到aws,自然 jenkins 也是要进行迁移的.jenkins 迁移过程中遇到的问题在此记录下,希望能给遇到类似问题的朋友些许帮助.也便于我后期遇到此 ...
