Ionic3 UI组件之 ImagePicker
ImagePicker插件实现设备上的多个图像选择的功能。
组件特性:
- 统一选择界面,避免不同设备选择界面不一样的问题;
- 支持多选,并且可以设置最多选择的张数;
- 选择数量超出设置时会提示;
- Camera.PictureSourceType.PHOTOLIBRARY里面只能单选,对于多图像的情况下会比较麻烦。
参考地址:
https://github.com/Telerik-Verified-Plugins/ImagePicker
=============================================================================
1)安装包和插件:
cordova plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker.git

这里发现一个奇怪的问题,参考官网的教程,使用:
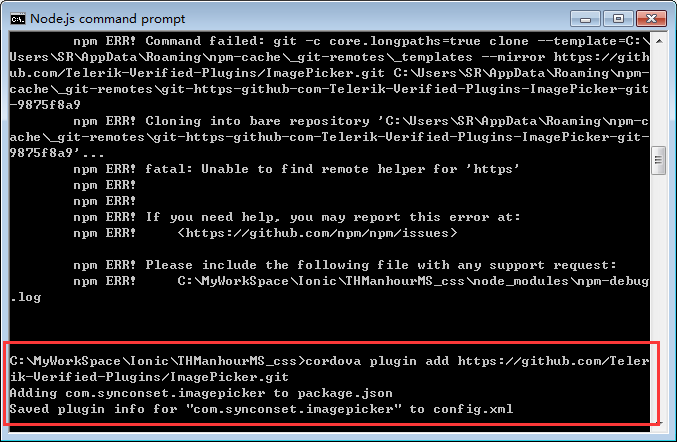
ionic cordova plugin add https://github.com/Telerik-Verified-Plugins/ImagePicker.git时安装出错,如下:

暂未找到原因。后来直接使用cordova plugin add才安装成功。另外就是需要提前安装好git客户端,这里不做介绍。
继续,别忘了安装包:npm install --save @ionic-native/image-picker
添加好的插件,可以从你的项目目录中找到:

2)在app.module.ts中增加:
import { ImagePicker } from '@ionic-native/image-picker';

ImagePickerOptions参见官网。
5)实现效果:



统一的选择组件界面,支持多选,选择后有阴影遮罩效果;超出数量设置时会提示;
如果不使用此组件,使用Camera插件的PHOTOLIBRARY,会出现的问题就是无法多选,并且选择界面依赖于手机的操作系统,
不同的手机可能会出现选择界面不一致的情况,影响用户体验。如下(华为Mate7,EMUI4.0,Android6.0):

Ionic3 UI组件之 ImagePicker的更多相关文章
- Ionic3 UI组件之 Gallery Modal
Gallery Modal可以理解为相册的预览界面.可以显示网络图片,也可以显示base64Image. 在这个例子中,我用来实现图片的预览功能. 相机拍照,或者相册选择图片后,用缩略图组件显示缩略图 ...
- Ionic3 UI组件之 PhotoViewer
PhotoViewer是常用的Cordova Plugin之一,用来显示图片. 组件特性: 根据Url显示图片 支持手势,可放大缩小 带分享按钮,可分享图片 带关闭按钮 加载错误时自动关闭组件 支持B ...
- Ionic3 UI组件之 ImageLoader
ImageLoader:通过后台线程加载图片(异步)并缓存.类似于Glide或者Picasso. 组件特性: 后台线程下载图片,下载速度更快,不使用webview的资源: 缓存图像.图像将在您下次显示 ...
- Ionic3 UI组件之 ImageViewer
组件特性: 轻触图片可全屏查看 手势上下滑动可关闭全屏查看 点击导航箭头可关闭视图 双击查看全图,并可放大 参考地址:https://github.com/Riron/ionic-img-viewer ...
- Ionic3 UI组件之 autocomplete
无论是web开发还是app开发,autocomplete是常用组件之一. 可惜截止到目前,ionic官方并未提供此组件. ionic2-autocomplete是GitHub上的开源的Ionic2组件 ...
- iOS之UI组件整理
作者:神兽gcc 授权本站转载. 最近把iOS里的UI组件重新整理了一遍,简单来看一下常用的组件以及它们的实现.其实现在这些组件都可以通过Storyboard很快的生成,只是要向这些组件能够变得生动起 ...
- Atitit.web ui 组件化 vs mvc
Atitit.web ui 组件化 vs mvc 组件化 与 mvc并不矛盾..单双方适用的地方有所不同.. React推荐以组件的方式去重新思考UI构成,将UI上每一个功能相对独立的模块定 ...
- 这是一个比较全的Android UI 组件
Android组件及UI框架大全 原文地址:http://blog.csdn.net/smallnest/article/details/38658593 Android 是目前最流行的移动操作系统 ...
- AngularJs的UI组件ui-Bootstrap分享(一)
最近几个月学习了AngularJs和扩展的UI组件,并在公司小组内做了一次分享交流,感觉很有收获,在此记录下个人的学习心得. 目录: AngularJs的UI组件ui-Bootstrap分享(一) A ...
随机推荐
- Python 数据结构与算法——链表
#构造节点类 class Node(object): def __init__(self,data=None,_next=None): ''' self.data:为自定义的数据 self.next: ...
- 构建NetCore应用框架之实战篇(三):BitAdminCore框架功能规划选择
本篇承接上篇内容,如果你不小心点击进来,建议从第一篇开始完整阅读,文章内容继承性连贯性. 构建NetCore应用框架之实战篇系列 一.BitAdminCore功能规划 如何选择框架的落地功能,前篇文章 ...
- C# wpf InkCanvas 保存图片jpg
前端xaml页面代码 <Window x:Class="WpfApplication6.MainWindow" xmlns="http://schemas.micr ...
- The service definition selected is invalid
吐槽下 最近在学Java 听闻Java生态很好 社区很多 但实际操作起来确实另一番风景 不多说了 说正事 添加WebService服务Client时有密码认证得服务 Eclipse抛出 The ser ...
- 《JavaScript高级程序设计》5.5 Function类型
5.5 Function类型 函数实质上是对象, 每个函数都是Function类型的实例, 并且都和其他引用类型一样具有属性和方法. 因此函数名实际上也是一个指向函数对象的指针, 不会与某个函数绑定. ...
- Exp6 信息搜集与漏洞扫描 20164323段钊阳
20164323 Exp6 信息搜集与漏洞扫描 回答问题 1.哪些组织负责DNS,IP的管理. 全球根服务器均由美国政府授权的ICANN统一管理,负责全球的域名根服务器.DNS和IP地址管理.全球一共 ...
- Ubuntu16.04 - 安装RabbitVCS,linux下的TortoiseSVN!!!
RabbitVCS 官网:http://rabbitvcs.org/ 1,添加PPA源.在shell里面执行下面命令: sudo add-apt-repository ppa:rabbitvcs/pp ...
- Django(完整的登录示例、render字符串替换和redirect跳转)
day61 1. 登录的完整示例 复习: form表单往后端提交数据需要注意哪三点: 五一回来默写 <-- 谁写错成from谁 ...
- 算法逆向6——RSA识别
本文原创作者:i春秋作家——icq5f7a075d 1. 算法介绍 RSA算法是一种用数论构造的.基于大合数因子分解困难性的公开密钥密码.由于RSA密码既可用于加密,又可用于数字签名,安全.易懂,因此 ...
- JAVA是是如何处理字符的。
String s = "fs123fdsa";//String变量 byte b[] = s.getBytes();//String转换为byte[] String t = new ...
