CALayer(持续更新)

CALayer
The CALayer class manages image-based content and allows you to perform animations on that content. Layers are often used to provide the backing store for views but can also be used without a view to display content. A layer’s main job is to manage the visual content that you provide but the layer itself has visual attributes that can be set, such as a background color, border, and shadow. In addition to managing visual content, the layer also maintains information about the geometry of its content (such as its position, size, and transform) that is used to present that content onscreen. Modifying the properties of the layer is how you initiate animations on the layer’s content or geometry. A layer object encapsulates the duration and pacing of a layer and its animations by adopting the CAMediaTiming protocol, which defines the layer’s timing information.
CALayer类能管理基于图片的内容,允许你在图片内容上执行动画.Layer经常被用来当做view存储容器,其也能够脱离view独立的显示内容.一个layer的主要工作就是管理你提供的可视化对象,但是layer它自身也有很多可见属性可以设置,诸如背景色,边框以及阴影.它还额外的管理其他可视化的一些内容.layer还包括了相关坐标信息用来在屏幕上显示.修改layer的属性可以在屏幕上产生动画效果.一个layer对象将一个layer动画的时间以及步骤通过继承 CAMediaTimeing 协议封装起来,这个协议决定了 layer 的时间轴信息.
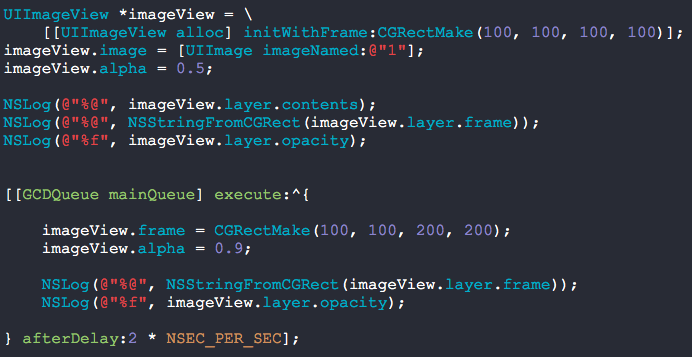
1. 测试UIImageView与CALayer之间的关系

以下为打印信息:
2014-04-18 10:21:28.406 StudyCoreAnimation[672:60b] <CGImage 0x16521520>
2014-04-18 10:21:28.409 StudyCoreAnimation[672:60b] {{100, 100}, {100, 100}}
很明显,layer的内容是图片,坐标系也是与View的一致.
延时两秒后改变一些值,并重新检测layer值的变化.

2014-04-18 10:27:40.292 StudyCoreAnimation[685:60b] <CGImage 0x17656050>
2014-04-18 10:27:40.295 StudyCoreAnimation[685:60b] {{100, 100}, {100, 100}}
2014-04-18 10:27:40.297 StudyCoreAnimation[685:60b] 0.500000
2014-04-18 10:27:42.489 StudyCoreAnimation[685:60b] {{100, 100}, {200, 200}}
2014-04-18 10:27:42.491 StudyCoreAnimation[685:60b] 0.900000
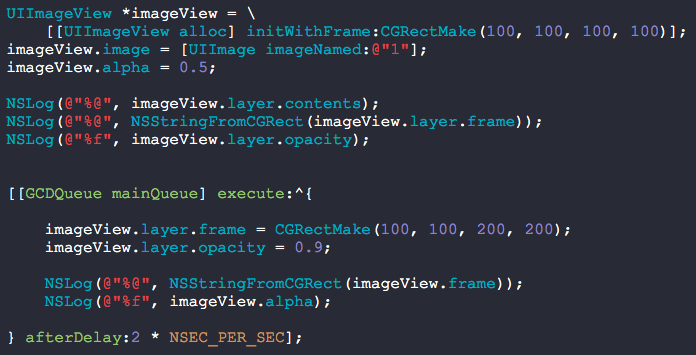
你会发现,layer的值与View中设置的值是一致变化的.是否我们可以理解成layer是View的容器,View中设置的值直接影响layer的行为.那如果我们直接改变layer的值会影响View的相关属性么?

2014-04-18 10:32:28.157 StudyCoreAnimation[699:60b] <CGImage 0x16536770>
2014-04-18 10:32:28.161 StudyCoreAnimation[699:60b] {{100, 100}, {100, 100}}
2014-04-18 10:32:28.164 StudyCoreAnimation[699:60b] 0.500000
2014-04-18 10:32:30.364 StudyCoreAnimation[699:60b] {{100, 100}, {200, 200}}
2014-04-18 10:32:30.366 StudyCoreAnimation[699:60b] 0.900000
目前可以看出,设置View上的相关属性实际上是在直接设置layer的属性.一个View与一个layer一一绑定,我们来试试添加一个新的layer到View中看看效果.


2014-04-18 10:41:25.063 StudyCoreAnimation[33874:60b] {{0, 0}, {50, 50}}
至少从打印信息可以看出,新添加的layer设置的frame值是以这个View的bound值为基准的,我们再来看看设置这个View自己的layer时是否会影响新添加的layer.


2014-04-18 10:47:04.927 StudyCoreAnimation[34006:60b] {{0, 0}, {50, 50}}
你会发现,绑定的layer的透明度以及坐标更改了,它影响到了新添加的layer,但是,它自己size的改变却没有影响到新添加的layer的size的改变.
新layer的size并没有随着绑定layer的值的改变而按比例改变.
想按照等比例缩放,需要自己设置等比例的值来缩放.

而且,执行看变化的时候还有动画改变的效果,如果你要关闭动画效果,用下面的方式就行了:

还可以进行layer动画速度的设置:

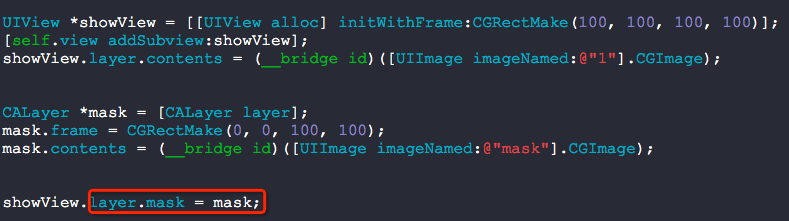
设置mask

这是用来遮罩的图片mask
显示的实际效果:

小结:
1. 被View绑定的layer,其参数的改变,如果涉及到size的修改并不会影响新添加layer的size.
2. 绑定的layer参数改变的时候,是没有动画效果的.
3. 新添加进来的layer在修改值时有动画效果,我们可以关闭动画也可以开启动画,并设置动画的速度.
4. 初始化新layer时要记得设置初始frame.
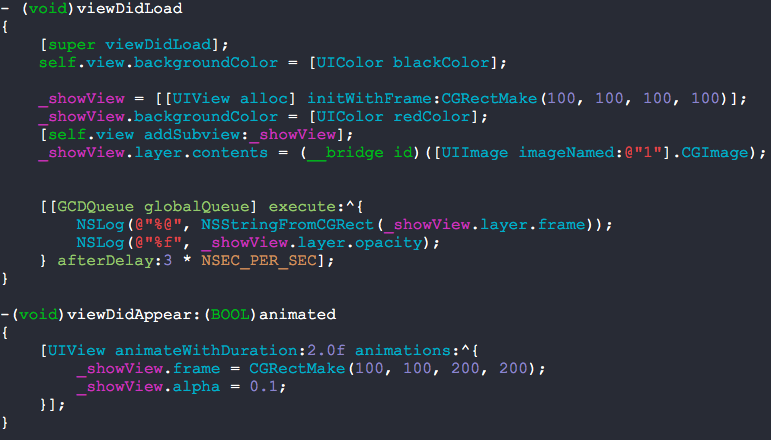
2. UIView animateWithDuration与layer的关系

2014-04-18 12:56:44.395 StudyCoreAnimation[35617:1303] {{100, 100}, {200, 200}}
2014-04-18 12:56:44.397 StudyCoreAnimation[35617:1303] 0.100000
从打印结果可以看出,UIView中使用的animateWithDuration方法的动画改变了layer的值.
如果对layer进行动画,会有什么效果呢?

2014-04-18 13:06:22.012 StudyCoreAnimation[35799:60b] {{100, 100}, {100, 100}}
2014-04-18 13:06:22.015 StudyCoreAnimation[35799:60b] 1.000000
从打印结果可以看出,对View中layer执行动画后,它的值一直都没有改变.与UIView的动画有着本质的区别.
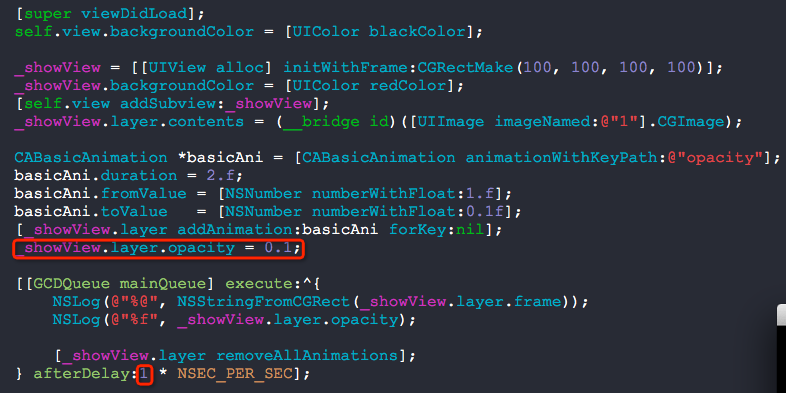
动画是2s,我在1s的时候打印了opacity的值

2014-04-18 13:10:52.116 StudyCoreAnimation[35847:60b] {{100, 100}, {100, 100}}
2014-04-18 13:10:52.117 StudyCoreAnimation[35847:60b] 0.100000
从结果可以看出,layer一开始的值就是被设置成了0.1,动画的途中其打印值还是为0.1,从这里大概可以了解CABasicAnimation的原理了.它一次只能设定一个值,当给layer提交动画时,我猜测发生了如下现象:
1. 完整的拷贝了被绑定的layer
2. 隐藏被绑定的layer
3. 动画结束时移除拷贝的layer并显示出被绑定的layer
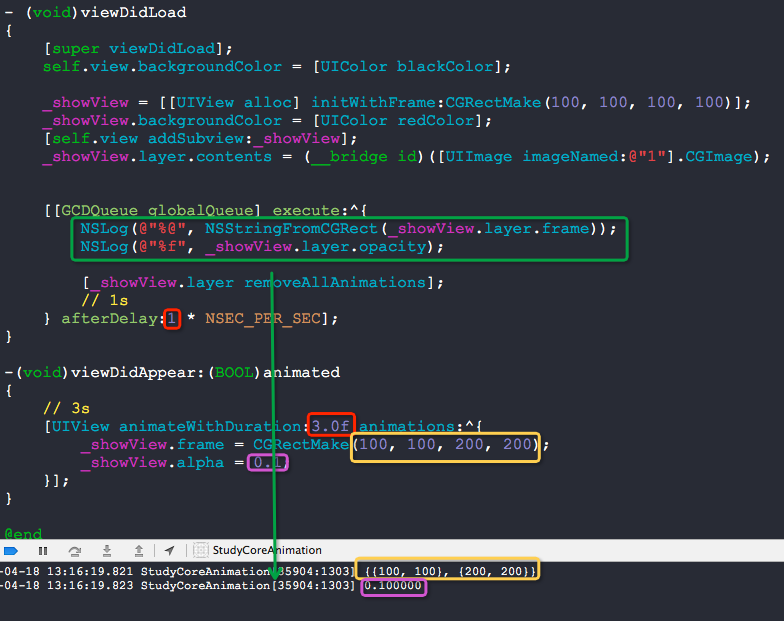
我来验证我的看法,如下图所示,我把View动画设置成3s,然后,在1s的时候打印出该View的layer的值,发现早就已经设置成最终结果了.

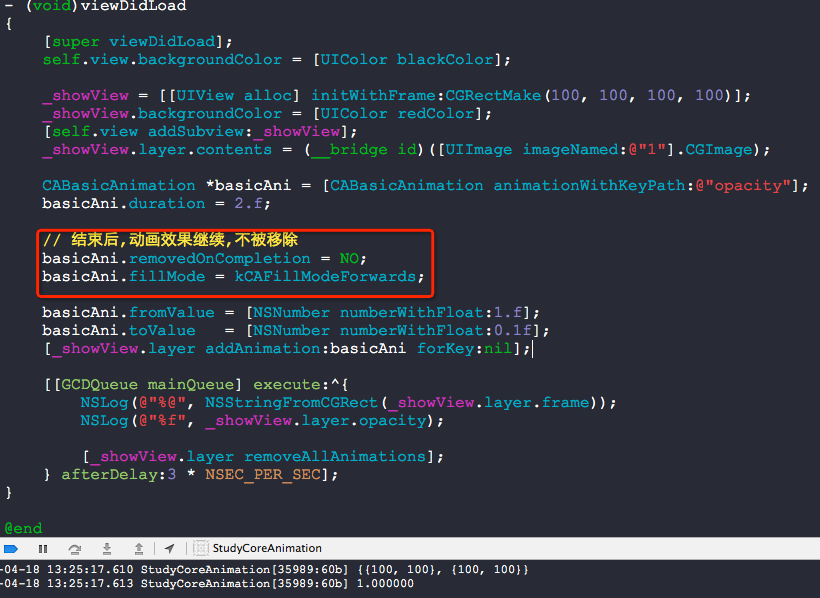
再来看看removedOnCompletion参数

从以上可以看出,动画结束了效果没有被移除,效果还在,但是alpha的值还是为1,执行了removeAllAnimations时才还原.
小结:
1. View的动画实际上是对layer动画的封装,并在动画刚开始的时候就已经把layer相关值设定好了,动画只是一个过程
2. CABasicAnimation动画结束后是需要设定一个layer相关改变的值的,否则会还原
3. 另外一种解释现象的方法是:动画并没有实时改变layer的值,动画只是一种提交给系统用来在layer上进行绘制的一个渲染过程,并不是实时的改变layer的值,动画效果只关注你提供layer的初始值,layer的结束值,然后渲染出效果,并不关心动画结束后,layer的参数变化,他是脱离于layer的.
CALayer(持续更新)的更多相关文章
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- iOS系列教程 目录 (持续更新...)
前言: 听说搞iOS的都是高富帅,身边妹子无数.咱也来玩玩.哈哈. 本篇所有内容使用的是XCode工具.Swift语言进行开发. 我现在也是学习阶段,每一篇内容都是经过自己实际编写完一遍之后,发现 ...
- ASP.NET MVC 5 系列 学习笔记 目录 (持续更新...)
前言: 记得当初培训的时候,学习的还是ASP.NET,现在回想一下,图片水印.统计人数.过滤器....HttpHandler是多么的经典! 不过后来接触到了MVC,便立马爱上了它.Model-View ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- 基于android studio的快捷开发(将持续更新)
对于Android studio作为谷歌公司的亲儿子,自然有它的好用的地方,特别是gradle方式和快捷提示方式真的很棒.下面是我在实际开发中一些比较喜欢用的快速开发快捷键,对于基本的那些就不多说了. ...
- 总结js常用函数和常用技巧(持续更新)
学习和工作的过程中总结的干货,包括常用函数.常用js技巧.常用正则表达式.git笔记等.为刚接触前端的童鞋们提供一个简单的查询的途径,也以此来缅怀我的前端学习之路. PS:此文档,我会持续更新. Aj ...
- 我的敏捷、需求分析、UML、软件设计电子书 - 下载(持续更新中)
我将所有我的电子书汇总在一起,方便大家下载!(持续更新) 文档保存在我的网站——软件知识原创基地上(www.umlonline.org),请放心下载. 1)软件设计是怎样炼成的?(2014-4-1 发 ...
- React Native之坑总结(持续更新)
React Native之坑总结(持续更新) Genymotion安装与启动 之前我用的是蓝叠(BlueStack)模拟器,跑RN程序也遇到了一些问题,都通过搜索引擎解决了,不过没有记录. 但是Blu ...
随机推荐
- Ansible条件测试
本节内容: Ansible条件测试 一.Ansible条件测试 在ansible中还可以进行条件测试.如果需要根据变量.facts或此前任务的执行结果来做为某task执行与否的前提时要用到条件测试. ...
- Chrome-Adobe Flash 无法正常使用
https://support.google.com/chrome/answer/6258784 该网站因是是google.com,被强了,所以一般打不开. 故将google官方说明记录以下: 如果 ...
- python使用cookie登陆网页
python2: Python 爬虫入门六之 Cookie 的使用 python3: Python3 网络爬虫 (六):Python3 使用 Cookie - 模拟登陆获取妹子联系方式 python ...
- 同时装有py2 和3,运行scrapy如何区分
1未区分环境 python2 -m scrapy startproject xxx python3 -m scrapy startproject xxx 当然,执行的时候也是 python2 -m s ...
- 【POJ】1740.A New Stone Game
题解 想去学习一下博弈论的SG函数 不过貌似这道题就是猜结论并且证明 题意是,随便选择一堆石子,扔掉至少一个,然后从扔石子的这堆里选择任意多(可以不选)放到其他任意多的未选择完的石堆里 一堆石子,先手 ...
- C#中 EF(EntityFramework) 性能优化
现在工作中很少使用原生的sql了,大多数的时候都在使用EF.刚开始的时候,只是在注重功能的实现,最近一段时间在做服务端接口开发.开发的时候也是像之前一样,键盘噼里啪啦的一顿敲,接口秒秒钟上线,但是到联 ...
- 这套完美的Java环境安装教程,完整,详细,清晰可观,让你一目了然,简单易懂。⊙﹏⊙
JDK下载与安装教程 2017年06月18日 22:53:16 Danishlyy1995 阅读数:349980 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.cs ...
- [luogu4389]付公主的背包(多项式exp)
完全背包方案计数问题的FFT优化.首先写成生成函数的形式:对重量为V的背包,它的生成函数为$\sum\limits_{i=0}^{+\infty}x^{Vi}=\frac{1}{1-x^{V}}$于是 ...
- Codeforces Round #356 (Div. 2) C. Bear and Prime 100 水题
C. Bear and Prime 100 题目连接: http://www.codeforces.com/contest/680/problem/C Description This is an i ...
- URAL 1876 Centipede's Morning
1876. Centipede's Morning Time limit: 0.5 secondMemory limit: 64 MB A centipede has 40 left feet and ...
