前端 网络三剑客之html 01
一、引语
1.html是什么?
1.超文本标记语言(Hypertext Markup Language):简称HTML或html。是通过标签语言来标记要显示的网页中的各个部分。
2.它遵循一套浏览器的规则。浏览器按照顺序渲染html文件,然后根据标签来解释和显示内容。需注意:不同浏览器对对同一标签解释可能有细微差别,即兼容性。
3.html的文件后缀名一般为.html 或者.htm
2.html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)。HTML 使用标记标签来描述网页
3.html的结构
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
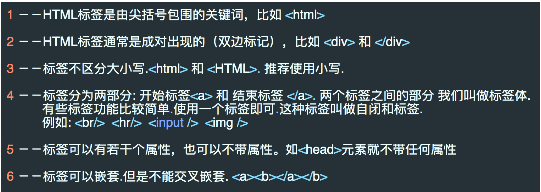
4.html的标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二、常用标签
1.<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2. <head>内常用标签
1.<meta>标签:
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
2.meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)charest属性:声明文件的默认的编码方式
- <meta charset="UTF-8"> /* 默认编码方式为utf-8*/
(2)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- <meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价, 北京汽车报道,北京易车网,北京汽车团购服务">
- <meta name="description" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">

 ☞☞非<meta>标签
☞☞非<meta>标签
- <link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标-->
- <link rel="stylesheet" href="css.css"> #加载css
- <script src="hello.js"></script> #加载js
3.<body>内常用标签
- <hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
- <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
- <b> <strong>: 加粗标签.
- <strike>: 为文字加上一条中线.
- <em>: 文字变成斜体.
- <sup>和<sub>: 上角标 和 下角表.
- <br>:换行.
- <hr>:水平线
- 特殊字符:
- < :<;
- > :>;
- ";©®
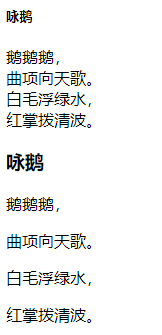
- /* <br>标签 <p>标签的区别 */
- <h3>咏鹅</h3>
- 鹅鹅鹅,<br>
- 曲项向天歌。<br>
- 白毛浮绿水,<br>
- 红掌拨清波。<br>
- <h3>咏鹅</h3>
- <p>鹅鹅鹅,</p>
- <p>曲项向天歌。</p>
- <p>白毛浮绿水,</p>
- <p>红掌拨清波。</p>

标签的分类一:
自闭合标签:单标签
闭合标签:双标签
标签的分类二:
块级标签:就是独占一行,可以自行设置宽高!如:先学到的 div,p,h1-h6
内联标签:按内容占位,高度和广度是由自己的内容填充的 如: a,br,img
判断块级标签和内联标签的方法:
1.是否独占一行(可以通过设置背景颜色去判断)
2.是否可以单独为元素设置高度和宽度。
(1) <div>和<span>标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
(2)<img>标签
图形标签
- '''
- src: 要显示图片的路径.
- alt: 图片没有加载成功时的提示.
- title: 鼠标悬浮时的提示信息.
- width: 图片的宽
- height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
- '''
- <img src="http://img2.imgtn.bdimg.com/it/u=3126854174,2746990258&fm=26&gp=0.jpg"
- alt="美女图片"
- title="花花"
- width=""
- height="">


(3)<a>超链接标签
也叫锚标签。可以用来链接另外一个网页,也可用在同一个网页,例如:返回顶层 (锚功能时候,通常和其他标签一起使用)
- <div id="top"></div>
- <p><a href="#i1">第一章</a></p>
- <p><a href="#i2">第二章</a></p>
- <p><a href="#i3">第三章</a></p>
- <div id="i1">
- 第一章内容...
- <a href="#top">返回顶部</a>
- </div>
- <div id="i2">
- 第二章内容...
- <a href="#top">返回顶部</a>
- </div>
- <div id="i3">
- 第三章内容...
- <a href="#top">返回顶部</a>
- /* 超链接 */
- <a href="http://jd.com">click</a>
- <a href="http://jd.com"><img width=200 height=300 src='http://img5.imgtn.bdimg.com/it/u=432926747,2562335976&fm=26&gp=0.jpg' alt="美女图片" title="美女"></a>
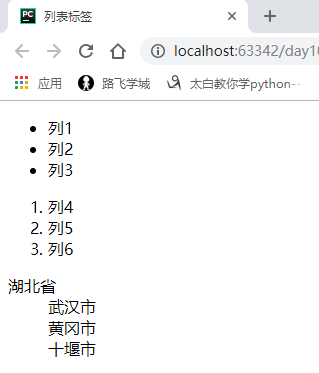
(4)列表标签
- <ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
- <ol>: 有序列表
- <li>:列表中的每一项.
- <dl> 定义列表
- <dt> 列表标题
- <dd> 列表项
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>列表标签</title>
- </head>
- <body>
- <ul> <!--无序列表-->
- <li>列1</li>
- <li>列2</li>
- <li>列3</li>
- </ul>
- <ol> <!--有序列表-->
- <li>列4</li>
- <li>列5</li>
- <li>列6</li>
- </ol>
- <dl> <!--定义列表-->
- <dt>湖北省</dt>
- <dd>武汉市</dd>
- <dd>黄冈市</dd>
- <dd>十堰市</dd>
- </dl>
- </body>
- </html>

<table>标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
- <tr>: 表行
- <th>: 表头
- <td>:表数据
- 属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
- <table border="" cellpadding="" cellspacing="">
- <thead>
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- <th>性别</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>张三</td>
- <td colspan="">23 男</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>23</td>
- <td rowspan="">男</td>
- </tr>
- <tr>
- <td>王五</td>
- <td>32</td>
- </tr>
- </tbody>

前端 网络三剑客之html 01的更多相关文章
- 前端 网络三剑客之html 02
html 四.表单标签 form标签: input系列:内敛标签 1.明文: 姓名:<input type="text" name="user" plac ...
- [转]前端网络(性能)监测工具berserkJS
berserkJS 是基于 Qt (C++跨平台库)开发的前端网络(性能)监测工具. 它的核心功能是通过内置 webkit 收集由页面实际网络请求相关数据. 偏重于页面上线前检测与评估. 页面性能分析 ...
- Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个 ...
- 【干货分享】前端面试知识点锦集01(HTML篇)——附答案
一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.CSS.JavaScript作用:HTML实现页面结构,CSS完成页面的表现与风格 ...
- 基因调控网络 (Gene Regulatory Network) 01
本文为入门级的基因调控网络文章,主要介绍一些基本概念及常见的GRN模型. 概念:基因调控网络 (Gene Regulatory Network, GRN),简称调控网络,指细胞内或一个基因组内基因和基 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 【JavaScript】前端开发框架三剑客—AngularJS VS. Backone.js VS.Ember.js
摘要:透过对Github,StackOverflow,YouTube等社区进行数据收集后可知,AngularJS在各大主流社区中都是最受欢迎的,Backbone.js与Ember.js则不相伯仲.本文 ...
- Retrofit网络请求库应用01
PS:什么是Retrofit? 在官方文档中有这样一句话--A type-safe HTTP client for Android and Java(一个类型安全的http client库),具体的话 ...
- 网络I/O模型--01阻塞模式(普通)
很长一段时间内,大多数网络通信方式都是阻塞模式,即: · 客户端 向服务器端发出请求后,客户端会一直处于等待状态(不会再做其他事情),直到服务器端返回结果或者网络出现问题 . · 服务器端同样如此,当 ...
随机推荐
- 让自己的程序支持livewriter
参考 http://www.cnblogs.com/Dah/archive/2007/04/02/697312.html 使用MetaWeblog. 在上面的博客里,基本说明了如何设置. 根据cn ...
- Mac下显示和隐藏隐藏文件的命令
打开终端,输入: 1.defaults write com.apple.finder AppleShowAllFiles -bool true 此命令显示隐藏文件defaults write com. ...
- 十八、curator recipes之DistributedDelayQueue
简介 curator实现了类似DelayQueue的分布式延迟队列 官方文档:http://curator.apache.org/curator-recipes/distributed-delay-q ...
- Java - String, Stringbuilder, StringBuffer比较
http://www.cnblogs.com/zuoxiaolong/p/lang1.html
- ASP.NET Core依赖注入
一.什么是依赖注入(Denpendency Injection) 这也是个老身常谈的问题,到底依赖注入是什么? 为什么要用它? 初学者特别容易对控制反转IOC(Iversion of Con ...
- Docker(一):入门教程
2013年发布至今, Docker 一直广受瞩目,被认为可能会改变软件行业. 但是,许多人并不清楚 Docker 到底是什么,要解决什么问题,好处又在哪里?本文就来详细解释,帮助大家理解它,还带有简单 ...
- 算警示吧——此文来自张鑫旭(说说CSS学习中的瓶颈)
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2523 虽已数年,但未 ...
- [js样式效果]具有停顿效果上下滚动方式
一般用于公告的滚动效果 <!DOCTYPE HTML> <html> <head> <meta charset="gb2312" /> ...
- JavaScript-点击表格的表头进行排序
HTML如下: <table class="heroinfo"> <thead title="点击排序"> <tr> < ...
- vue自定义日历组件的实现
实现一个日期组件,如图: components.js代码如下: Vue.component('sc-calendar',{ template:'<div class="scCalend ...
