基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js
1、插进使用场景
请打开https://baike.baidu.com/item/%E6%97%A5%E6%9C%AC%E5%8A%A8%E7%94%BB#hotspotmining,查看百度百科页面效果。

2、插件源代码(更新 2017-08-28):
jQuery.CateNav = function(elem1, elem2) {
var currObj,
offsetTop = 0,
h2List = new Array(),
h3List = new Array(),
positonList = new Array();
/*
* addNav()函数:根据文章内容自动生成目录结构
* 原理是:(1)查找文章内容中的h2和h3标签
* (2)根据查找到的h2标签生成 <dd class="cate-item1"><a href="#3">内设机构</a></dd> 样式的目录结构
* (3)根据查找到的h3标签生成 <dd class="cate-item2"><a href="#3_1">办公室</a></dd> 样式的目录结构
*/
var addNav = function() {
var i1 = 0,
i2 = 0,
n1 = 0,
n2 = 0;
var temp = '<dl style="">';
//注意正则表达式写法:/(<h[2-3]>.*?<\/h[2-3]>)/ig 在量词后面直接加上一个问号?就是非贪婪模式
var cateList = $(elem1).html().match(/(<h[2-3]>.*?<\/h[2-3]>)/ig);
for(var i = 0; i < cateList.length; i++) {
if(/(<h2>.*?<\/h2>)/ig.test(cateList[i])) {
n1++;
n2 = 0;
//去掉html标签正则表达式:/<.*?>/g
temp += '<dd class="cate-item1"><a href="#' + n1 + '">' + cateList[i].replace(/<.*?>/g, "") + '</a></dd>';
h2List[i1] = n1;
i1++;
} else {
n2++;
//去掉html标签正则表达式:/<.*?>/g
temp += '<dd class="cate-item2"><a href="#' + n1 + '_' + n2 + '">' + cateList[i].replace(/<.*?>/g, "") + '</a></dd>';
h3List[i2] = n1 + '_' + n2;
i2++;
}
}
temp += '</dl>';
$(elem2).append(temp);
};
//addPoint()函数:向文章内容中插入锚点,同时计算每个锚点距离文章顶部的距离
var addPoint = function() {
var i1 = i2 = 0;
$(elem1).find('h2').each(function() {
$(this).prepend('<a name="' + h2List[i1] + '"></a>');
i1++;
});
$(elem1).find('h3').each(function() {
$(this).prepend('<a name="' + h3List[i2] + '"></a>');
i2++;
});
$(elem1).find('a[name]').each(function() {
positonList.push($(this).parent().position().top);
});
};
//clickPoint()函数:点击目录,跳转相对应文章内容的锚点位置
//注意:先将滚动条修正为滚回到顶部
var clickPoint = function() {
$(elem2 + ' a').click(function(e) {
e.preventDefault();
$(elem2 + ' dd').removeClass('active');
$(this).parent('dd').addClass('active');
currObj = $("[name='" + $(this).attr('href').replace(/#/, '') + "']");
//先修正为滚回到顶部
$(elem1).scrollTop(0);
offsetTop = currObj.parent().position().top;
$(elem1).scrollTop(offsetTop);
});
};
//scrollWin()函数:文章内容滚动时,对应的目录也随之变化
var scrollWin = function() {
var windowTop = 0;
$(elem1).scroll(function() {
windowTop = $(elem1).scrollTop();
for(var i = 0; i < positonList.length; i++) {
if(windowTop >= positonList[i]-1) {
$(elem2 + ' dd').removeClass('active');
$(elem2).find('a').eq(i).parent().addClass('active');
}
}
});
};
//初始化函数
var init = function() {
//增加目录结构
addNav();
//增加文章内容锚点
addPoint();
//目录绑定click事件
clickPoint();
//文章内容绑定滚动事件
scrollWin();
//目录的第一个a触发click事件
$(elem2 + ' a').first().click();
}
init();
}
3、示例代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>基于jquery的锚点滚动插件(百度百科效果)</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
} a,
a:hover {
text-decoration: none;
color: #000000;
} ul {
list-style: none;
} .clearfix:before,
.clearfix:after {
content: " ";
display: table;
clear: both;
} .container {
width: 1000px;
margin: 0 auto;
} .con_body .nav_list {
width: 300px;
height: 950px;
padding-left: 23px;
} .pull-left {
float: left !important;
} .pull-right {
float: right !important;
} .con_body .nav_list dl {
position: relative;
margin-top: 0;
} .con_body .nav_list dl:before {
display: inline-block;
height: -moz-calc(100% - 19px);
height: -webkit-calc(100% - 19px);
height: calc(100% - 19px);
margin-top: 9px;
content: "";
width: 2px;
position: absolute;
left: -18px;
background-color: #e1e1e1;
} .con_body .nav_list dl dd.cate-item1 {
font-size: 16px;
font-weight: bold;
color: #0e337a;
line-height: 30px;
} .con_body .nav_list dl dd {
position: relative;
} .con_body .nav_list dl dd.cate-item1:before {
display: inline-block;
content: "";
width: 12px;
height: 12px;
position: absolute;
left: -23px;
top: 9px;
background: url(img/jgsz_left_line-22.png) no-repeat center;
} .con_body .nav_list dl dd.cate-item1 a {
display: block;
color: #0e337a;
} .con_body .nav_list dl dd.cate-item1.active:before {
display: block;
content: "";
width: 16px;
height: 10px;
background: url(img/jgsz_left_line_active.png) no-repeat;
position: absolute;
left: -23px;
top: 10px;
} .con_body .nav_list dl dd.cate-item2 {
font-size: 14px;
color: #555555;
line-height: 30px;
position: relative;
} .con_body .nav_list dl dd.cate-item2:before {
display: inline-block;
content: "";
width: 12px;
height: 12px;
position: absolute;
left: -23px;
top: 9px;
background: url(img/jgsz_left_line-11.png) no-repeat center;
} .con_body .nav_list dl dd.cate-item2 a {
color: #555555;
} .con_body .nav_list dl dd.cate-item2.active:before {
display: block;
content: "";
width: 16px;
height: 10px;
background: url(img/jgsz_left_line_active.png) no-repeat;
position: absolute;
left: -23px;
top: 10px;
} .con_body .art_list {
border: 1px #d2d2d2 solid;
width: 680px;
height: 950px;
padding: 0 18px;
overflow-y: auto;
position: relative;
} .content .con_body .art_list h2 {
display: block;
font-size: 16px;
font-weight: bold;
line-height: 18px;
color: #0e337a;
} .con_body .art_list h2 span.icon {
display: inline-block;
width: 4px;
height: 14px;
background: url(img/title_icon.png) no-repeat;
margin-right: 6px;
} .content .con_body .art_list h3 {
display: block;
font-size: 14px;
font-weight: bold;
color: #0e337a;
line-height: 24px;
}
</style>
</head> <body> <div class="container">
<div class="con_body clearfix" id="jgsz_tab">
<div class="nav_list pull-left" id="Catalog_box"></div>
<div class="art_list pull-right" id="art_content">
<h2><span class="icon"></span>本局概况</h2>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h2><span class="icon"></span>主要职责</h2>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h2><span class="icon"></span>内设机构</h2>
<h3><a href="">办公室</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">安全管理处</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
<li>6.负责开展辖区内水上交通安全形势分析评估工作;</li>
<li>7.负责辖区航运公司安全与防污染日常监督管理工作;</li>
<li> 处 长:李龙飞 联系电话:03355366975</li>
</ul>
<h3><a href="">危管防污处</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
</ul>
<h3><a href="">直属机关党委办公室(工会办公室)</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">纪检监察处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">宣传处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">党组工作部(组织处)</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">科技信息处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">规费征稽处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">基建装备处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">船员管理处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">船舶监督处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">通航管理处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">指挥中心(搜救中心办公室)</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">人事教育处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">财务审计处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">综合计划处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">法规规范处</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h2><span class="icon"></span>处室办事机构</h2>
<h3><a href="">秦皇岛海上溢油应急反应中心</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">政务中心</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
<li>6.负责开展辖区内水上交通安全形势分析评估工作;</li>
<li>7.负责辖区航运公司安全与防污染日常监督管理工作;</li>
<li> 处 长:李龙飞 联系电话:03355366975</li>
</ul>
<h3><a href="">船员考试中心</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
</ul>
<h2><span class="icon"></span>分支机构</h2>
<h3><a href="">秦皇岛海事局</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">唐山海事局</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
<li>6.负责开展辖区内水上交通安全形势分析评估工作;</li>
<li>7.负责辖区航运公司安全与防污染日常监督管理工作;</li>
<li> 处 长:李龙飞 联系电话:03355366975</li>
</ul>
<h3 id="cfd"><a href="">曹妃甸海事局</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
</ul>
<h3><a href="">沧州海事局</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
</ul>
<h2><span class="icon"></span>事业单位</h2>
<h3><a href="">后勤管理中心</a></h3>
<ul>
<li>1、负责组织协调局机关日常事务;</li>
<li>2、负责组织协调局机关日常事务;</li>
<li>3、负责组织协调局机关日常事务;</li>
<li>4、负责组织协调局机关日常事务;</li>
<li>5、负责组织协调局机关日常事务;</li>
<li>6、负责组织协调局机关日常事务;</li>
</ul>
<h3><a href="">通信中心</a></h3>
<ul>
<li>1.负责水上交通安全综合管理工作;</li>
<li>2.综合协调和指导辖区水运安全生产工作;</li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。</li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;</li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;</li>
</ul>
<!--重要 占位符-->
<div style="height: 900px;"> </div>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="js/jQuery.CateNav.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function() { $.CateNav('#art_content', '#Catalog_box'); })
</script> </body> </html>
说明(更新2017-08-28):
(1)文章内容即art_content的定位方式需要为position: relative; 便于jquery的position()函数正确返回值。
(2)下面是页面中需要的图片,请注意引用路径:




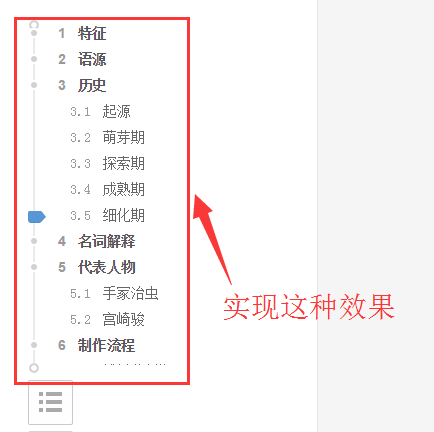
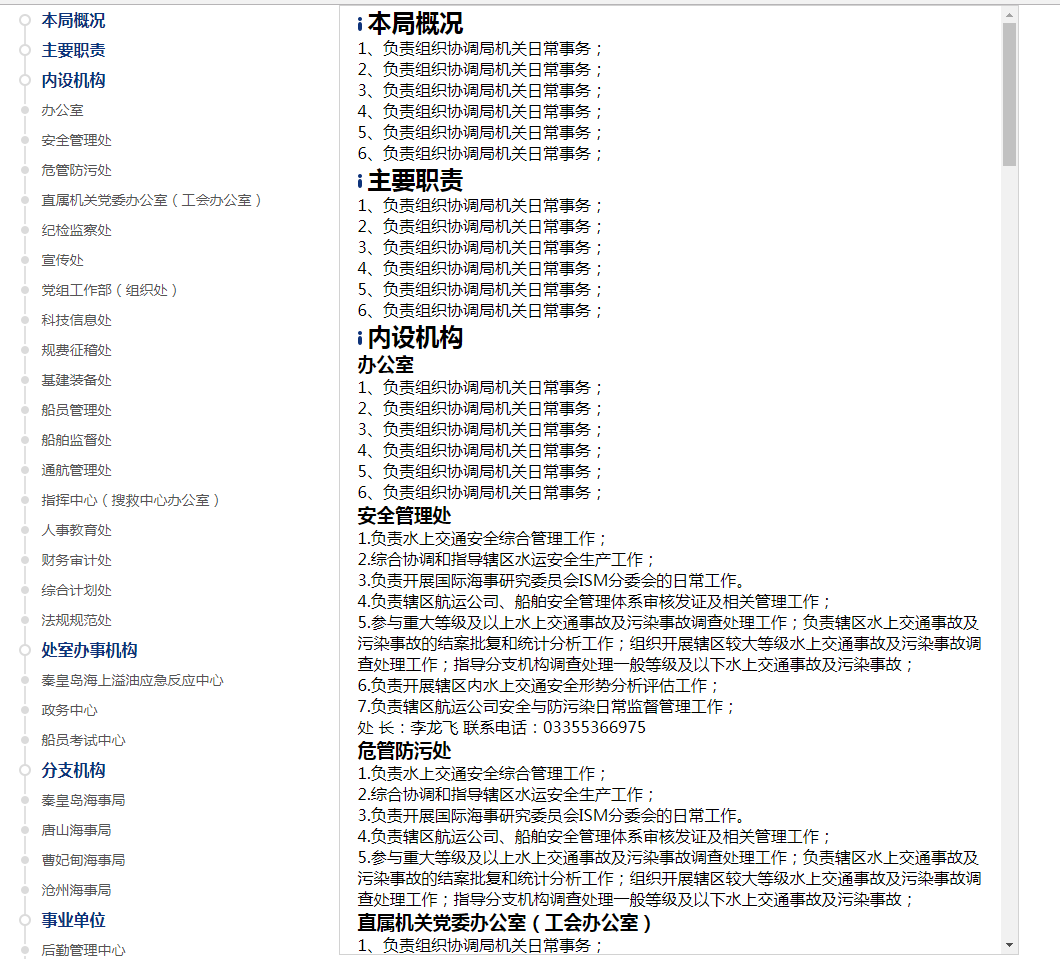
4、效果截图

左侧的目录结构是根据右侧文章内容自动生成的。
5、插件实际使用
插件真实使用请查看:http://www.hbmsa.gov.cn/html/zzjg/#tit01
基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js的更多相关文章
- 基于jQuery的上下左右无缝滚动应用(单行或多行)
$(function(){ var _wrap=$('ul.line');//定义滚动区域 var _interval=2000;//定义滚动间隙时间 var _moving; ...
- 基于jQuery图片元素网格布局插件
基于jQuery图片元素网格布局插件是一款可以将图片或HTML元素均匀分布排列为网格布局的jQuery插件jMosaic.效果图如下: 在线预览 源码下载 实现的代码. html代码: <c ...
- 基于jquery的json转table插件jsontotable
分享一款基于jquery的json转table插件jsontotable.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="container ...
- 基于jquery的提示框JavaScript 插件,类Bootstrap
目录 基于jquery的提示框JavaScript 插件,类Bootstrap 基于jquery的提示框JavaScript 插件,类Bootstrap 源码 github地址: https://gi ...
- jQuery超酷下拉插件6种效果演示
原始的下拉框很丑啦, 给大家一款jQuery超酷下拉插件6种效果 效果预览 下载地址 实例代码 <div class="container"> <section ...
- 基于jQuery鼠标点击弹出登陆框效果
基于jQuery鼠标点击弹出登陆框效果.这是一款扁平样式风格的jQuery弹出层登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <input type=" ...
- 基于JQuery可拖动列表格插件DataTables的踩坑记
前言 最近项目中在使用能够拖动列调整列位置顺序的表格插件---DataTables,这也是目前我找到的唯一一种存在有这种功能的插件. 在查找使用方法的过程中发现可用案例并不多,且大多言语不详.本文将全 ...
- 基于jquery二维码生成插件qrcode
1.首先在页面中加入jquery库文件和qrcode插件. ? 1 2 <script type="text/javascript" src="jquery.js& ...
- 基于jQuery实现点击列表加载更多效果
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> < ...
随机推荐
- C++使用autoreconf -vi出现error: possibly undefined macro: AC_LIBTOOL_WIN32_DLL If this token and others are legitimate, please use m4_pattern_allow. See the Autoconf documentation.
安装这个:libtool libsysfs yum install -y libtool libsysfs 参考: https://blog.csdn.net/yusiguyuan/article/ ...
- HDU 1890 Robotic Sort (splay tree)
Robotic Sort Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- linux系统时间同步,硬件时钟和系统时间同步,时区的设置
1.时间同步(手动): date -s "2015-07-15 22:13:30" hwclock --systohc (表示系统时间同步到硬件时钟) hwclo ...
- 虚拟信用卡 全球付, 工商银行国际E卡, Bancore, Entropay, Payoneer
虚拟信用卡 海外网购.购买国外域名空间.ebay等一些国外网站账号的激活这些情况都需要用到国际信用卡, 如果没有信用卡或者有信用卡但是对于安全性有所顾虑怎么办? 其实有一种东西叫做虚拟信用卡,正规银行 ...
- PHP-系统流程
我们来系统的了解下ThinkPHP框架开发的应用的标准执行流程: 用户URL请求 调用应用入口文件(通常是网站的index.php) 载入框架入口文件(ThinkPHP.php) 记录初始运行时间和内 ...
- HTTP的KeepAlive是开启还是关闭?
HTTP的KeepAlive是开启还是关闭? http://itindex.net/detail/50719-http-keepalive 1.KeepAlive的概念与优势 HTTP的KeepAli ...
- .Net C#上传文件最大设置
<!--网页允许的最大设置节点--> <system.web> <httpRuntime targetFramework="4.5" maxReque ...
- mybatis配置文件,注意标签配置顺序。否则报错The content of element type "configuration" must match "(properties?,settings?,...怎么解决
感谢原作者http://www.cnblogs.com/zhoumingming/p/5417014.html 注意每个标签必须按照顺序写,不然就会提示错误 顺序是 <?xml version= ...
- MapReduce编程基础
MapReduce编程基础 1. WordCount示例及MapReduce程序框架 2. MapReduce程序执行流程 3. 深入学习MapReduce编程(1) 4. 参考资料及代码下载 & ...
- mac下使用brew安装java等应用
可以使用brew安装很多应用,比如java,idea,iterms,sublime brew tap caskroom/versions 将会安装新的brew仓库源brew cask install ...
