new FormData() - FormData对象的作用及用法
一、概述
FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成
一个queryString
2. 异步上传二进制文件。二、使用
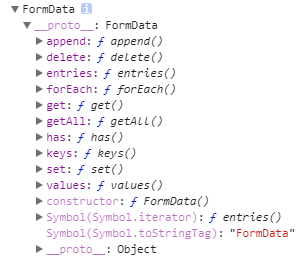
1.FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。

let formData = new FormData()
formData.append('user', 'zhang')
获取 formData.get('user') //zhang
删除 formData.delete('user')
.....
2.使用FormData对象发送文件
HTML部分
<form action="">
<label for="">
姓名: <input type="text" name="name">
</label>
<label for="">
文件:<input id="file" type="file" name="file">
</label>
<label for="">
<input type="button" value="保存">
</label>
</form>
JS部分
var btn = document.querySelector('[type=button]');
btn.onclick = function () {
// 文件元素
var file = document.querySelector('[type=file]');
// 通过FormData将文件转成二进制数据
var formData = new FormData();
// 将文件转二进制
*****注意2******
formData.append('upload', file.files[0]);
*****注意1******
var xhr = new XMLHttpRequest;
xhr.open('post', 'file.php');
// 监听上传进度
xhr.upload.onprogress = function (ev) {
// 事件对象
// console.log(ev); var percent = (ev.loaded / ev.total) * 100 + '%'; console.log(percent); progress.style.width = percent;
} xhr.send(formData); xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200) {
//
}
}
}
注意1:使用jQuery
$.ajax({
url: 'file.php',
type: 'POST',
data: formdata, // 上传formdata封装的数据
dataType: 'JSON',
cache: false, // 不缓存
processData: false, // jQuery不要去处理发送的数据
contentType: false, // jQuery不要去设置Content-Type请求头
success:function (data) { //成功回调
console.log(data);
}
});
注意2:参数
new FormData的参数是一个DOM对象,而非jQuery对象
var formData = new FormData($("#file")[0]);
三、jQuery的参数序列化方法serialize()
序列表表格内容为字符串,用于 Ajax 请求。
$("form").serialize()
转:https://segmentfault.com/a/1190000012327982
相关: https://www.cnblogs.com/fps2tao/p/9760781.html
new FormData() - FormData对象的作用及用法的更多相关文章
- JSP九大内置对象的作用和用法总结?
JSP九大内置对象的作用和用法总结? 1.request对象javax.servlet.http.HttpServletRequest request对象代表了客户端的请求信息,主要用于接受通过HTT ...
- JSP九大内置对象的作用和用法总结【转】
JSP九大内置对象的作用和用法总结? JSP中一共预先定义了9个这样的对象,分别为:request.response.session.application.out.pagecontext.c ...
- JSP九大内置对象的作用和用法总结(转)
SP中一共预先定义了9个这样的对象,分别为:request.response.session.application.out.pagecontext.config.page.exception 1.r ...
- JSP九大内置对象的作用和用法总结(转发)
jsp九大内置对象: 内置对象/作用域(每一种作用域的生命周期是不一样的): 1, application 全局作用域 2, session 会话作用域 3, request 请求作用域 4, pag ...
- H5 FormData对象的作用及用法
JS: function uploadFileAndParam() { var url = "http://localhost:42561/api/upload/UploadPost&quo ...
- FormData js对象的介绍和使用
FormData js对象的介绍和使用 FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台. 在使用ajax提交时,使用FormData对象可以减 ...
- AFNetwork作用和用法详解
AFNetwork是一个轻量级的网络请求api类库.是以NSURLConnection, NSOperation和其他方法为基础的. 下面这个例子是用来处理json请求的:NSURL *url = [ ...
- serialVersionUID, ObjectInputStream与ObjectOutputStream类,Serializable接口,serialVersionUID的作用和用法
ObjectInputStream与ObjectOutputStream类所读写的对象必须实现Serializable接口,对象中的transient和static类型成员变量不会被读取和写入 Ser ...
- Linq中关键字的作用及用法
Linq中关键字的作用及用法 1.All:确定序列中的所有元素是否都满足条件.如果源序列中的每个元素都通过指定谓词中的测试,或者序列为空,则为 true:否则为 false. Demo: 此示例使用 ...
随机推荐
- 你使用 Web 平台安装程序命令行工具
你使用 Web 平台安装程序命令行工具 获取的软件由其所有者授权给你.Microsoft 未授予你第三方软件的任何权利.已成功加载主源: https://go.microsoft.com/?linki ...
- ADS ARM 汇编和GNU ARM汇编
Linux/Unix内核源代码用的编译器是GCC,而GCC采用的是AT&T的汇编格式,这与ADS下使用的汇编格式是不同的. 两种汇编格式的部分对比如下: GNU ARM汇编 ADS ARM汇编 ...
- Asp.Net MVC:return View()、return View("Login")、return Login()、return RedirectToAction("Login") 的区别
在做登录页面的时候发现的一些情况: ------------------------------------------------------------------------- public A ...
- linux kernel下输入输出console怎样实现
近期工作在调试usb虚拟串口,让其作为kernel启动的调试串口,以及user空间的输入输出控制台. 利用这个机会,学习下printk怎样选择往哪个console输出以及user空间下控制台怎样选择. ...
- SQL Sever 2008配置工具中过程调用失败解决方法
刚刚装了VS2013.然后打开数据库时,不管怎样也连不上.打开数据库配置,出现例如以下界面: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbHU5MzAx ...
- 解决sqlplus: command not found
export ORACLE_BASE=/u01/app/oracle export ORACLE_HOME=$ORACLE_BASE/product//db_1 su - root ln -s $OR ...
- spring启动方式
spring有三种启动方式,使用ContextLoaderServlet,ContextLoaderListener和ContextLoaderPlugIn.看一下ContextLoaderListe ...
- Android bluetooth介绍(三): 蓝牙扫描(scan)设备分析
关键词:蓝牙blueZ A2DP.SINK.sink_connect.sink_disconnect.sink_suspend.sink_resume.sink_is_connected.sink_ ...
- navicat oracle library is not loaded
navicat oracle library is not loaded CreationTime--2018年8月9日19点13分 Author:Marydon 1.情景展示 Navicat ...
- 〖Linux〗build sqlite3 for Arm
Version: sqlite-autoconf-3080100.tar.gz Download: https://www.sqlite.org/download.html 1. toolchains ...
