ie上画圆饼图
概述
详细
一、准备工作
1、主要运用到CSS3的3D transform等变换
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、对于圆角问题,兼容ie8,需要用到ie-css.htc这个文件。对于圆饼的实现需要运用overflow:hidden属性根据li的高度限制span标签内容的显示。
二、程序实现
原先我在ul标签上画一个圆并设置超出隐藏,然后在li就给饼状图所占比例的高度。但实际上是不行的,因为ul虽然在ie上显示为圆角,但是它本身还是矩形,所以超出隐藏也是按照矩形来超出隐藏,li也所会显示为一个矩形,并不能像我想象那样li变成圆饼状。
后面我想到用li来做超出隐藏,如果是百分80%的饼状图,li的高度是ul的80%而宽度不变,在li里面加个span画一个跟ul一模一样的圆形。由于li做了超出隐藏,所以span的圆也只会跟li的高度一样,这样圆饼图就画出来了。

html代码如下:
<div class="percentage-img">
<ul>
<li><span></span></li>
</ul>
<span data-percentage="80"></span>
</div>
js部分代码如下:
var explorer = navigator.userAgent;
var per1 , span1 = $(".percentage-img>span").data("percentage");
$(".percentage-img>span").html(span1 + "%");
per1 = parseInt(span1 * 3.6);
if (explorer.indexOf("MSIE") >= 0) {
$(".percentage-img>ul>li").css("height", span1);
} else {
pertenage(per1, ".percentage-img");
$(".percentage-img>ul>li").css({
'position': 'absolute',
'top': '50px',
'left': '50px',
'width': '50px',
'height': '1px',
'background-color': '#269dda',
'-webkit-transform-origin': '0% 0%',
'-ms-transform-origin': '0% 0%',
'transform-origin': '0% 0%',
'z-index': '2'
})
}
css样式如下:
.percentage-img{
position: relative;
margin: 20px 0;
border-right: solid 1px #f9f9f9;
text-align: center;
}
.percentage-img>ul{
position: relative;
display: inline-block;
width: 100px;
height: 100px;
border-radius: 100px;
background-color: #ccc;
}
.percentage-img>span{
display: inline-block;
position: absolute;
top: 0;
left: 0%;
width: 100%;
line-height: 100px;
text-align: center;
font-size: 16px;
color: #fff;
z-index: 10;
}
三、文件、运行截图
1、文件截图:

双击index.html即可看到效果
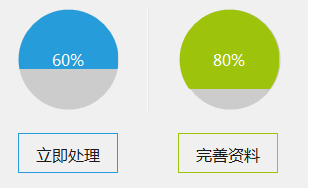
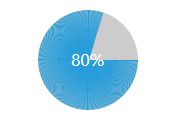
2、运行效果图:

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
ie上画圆饼图的更多相关文章
- Bing必应地图中国API - 在地图上画圆
Bing必应地图中国API - 在地图上画圆 2011-05-24 14:49:37| 分类: Bing&Google|字号 订阅 <变形金刚2>上映4日国内票房过亿,基 ...
- 鼠标拖动在picturebox上画圆时
注意MouseDown MouseMove MouseUp三个事件: MouseMove事件中要实现实时绘制和下次绘制时自动清除重绘 需要: pictureBox1.Invalidate(); pi ...
- python matplotlib通过 plt.scatter在图上画圆
import matplotlib.pyplot as plt lena = mpimg.imread(r'C:\Users\Administrator.WIN-QV9HPTF0DHS\Desktop ...
- WebGIS中基于AGS的画圆查询简析以及通过Polygon来构造圆的算法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 某个项目需求中需要在前端进行画圆查询,将圆范围上的多边形要素 ...
- IOS 绘制圆饼图 简单实现的代码有注释
今天为大家带来IOS 绘图中圆饼的实现 .h文件 #import <UIKit/UIKit.h> @interface ZXCircle : UIView @end .m文件 #impor ...
- ArcGIS JS 学习笔记2 实现仿百度的拖拽画圆
一.前言 吐槽一下,百度在国内除了百度地图是良心产品外,其他的真的不敢恭维.在上一篇笔记里,我已经实现了自定义的地图测量模块.在百度地图里面(其他地图)都有一个周边搜索的功能,拖拽画一个圆,然后以圆半 ...
- canvas入门(画圆)
1.想在H5上画一个canvas,必须在页面上你需要的地方添加canvas标签, <canvas id="myCanvas"></canvas> 接着需 ...
- javascript画直线和画圆的方法(非HTML5的方法)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 纯JS画点、画线、画圆的方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 基于非比較的排序:计数排序(countSort),桶排序(bucketSort),基数排序(radixSort)
计数排序 条件:要排序的数组的元素必须是在一定范围的,比方是1~100.在排序之前我们必须知道数组元素的范围. 思路:顾名思义:就是用一个数组来计数的. 步骤: 1.用一个数组来计数count[ ], ...
- 一文学会最常见的10种NLP处理技术
一文学会最常见的10种NLP处理技术(附资源&代码) 技术小能手 2017-11-21 11:08:29 浏览2562 评论0 算法 HTTPS 序列 自然语言处理 神经网络 摘要: 自然 ...
- Facebook 工程师是如何高效工作的?
编者按:Facebook 的工程师有哪些高效工作的经验呢?软件工程师访谈了多位 Facebook 的高产工程师,总结了他们的共同经验以及晋级之路,供各位参考. 成为高效开发者这件事你可以通过经验.书本 ...
- 计算均值mean的MapReduce程序Computing mean with MapReduce
In this post we'll see how to compute the mean of the max temperatures of every month for the city o ...
- Matlab注释多行和取消多行注释的快捷键
matlab里注释符号是%,只是单行注释,可是没有多行注释符号,就像C/C++/Java中都有多行注释符号/* */. 如果利用单行注释的方式手工注释一段程序会很麻烦,matlab软件自带快捷键支持 ...
- Git 学习(四)操作修改和版本穿梭
Git 学习(四)操作修改和版本穿梭 之前的章节,已介绍了本地Git库创建.暂存区增.删.改,以及提交版本库:可回顾下命令操作: git add 和 git commit. 光有之前章节的操作,Git ...
- 第三章 mybatis-generator + mysql/ptsql
用了mybatis-generator,我就不再想用注解了,这与我之前说的注解与XML并用是矛盾的,知识嘛,本来就是多元化的,今天喜欢这个,明天喜欢那个,哈哈,看了mybatis-generator下 ...
- AngularJS driective 封装 自动滚动插件
1.ui-smooth-scroll.js文件内容 angular.module('app') .directive('uiSmoothScroll', ['$location', '$anchorS ...
- 11个JavaScript颜色选择器插件
几年前,很难找到一个合适的颜色选择器.正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总.在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复 ...
- scala 学习笔记四 匿名函数
1.介绍 Scala 中定义匿名函数的语法很简单,箭头左边是参数列表,右边是函数体. 使用匿名函数后,我们的代码变得更简洁了. 下面的表达式就定义了一个接受一个Int类型输入参数的匿名函数: var ...
