ViewFlipper实现自动播放的图片库
作者实现的基础上,加上了文字的变换
|
XML文件
|
|
|
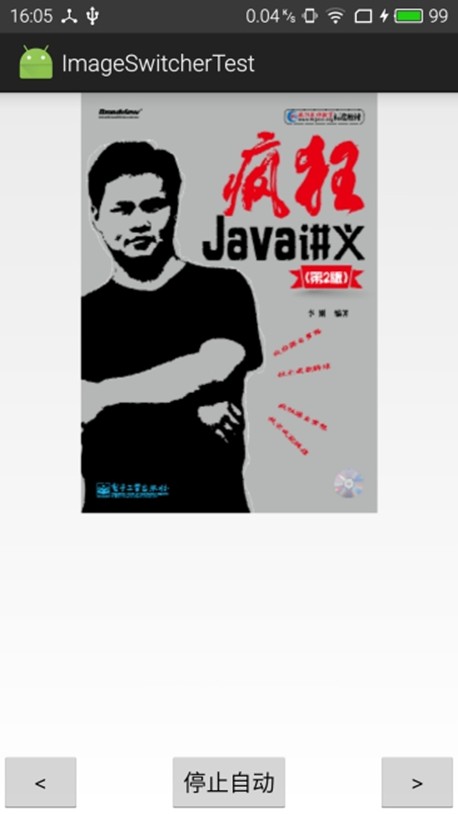
效果

ViewFlipper实现自动播放的图片库的更多相关文章
- AdapterViewFlipper功能 自动播放的图片库
案例中有"上一个""下一个""自动播放",但是我觉得可以更加完善一下,点击自动播放,按钮变成"停止播放",在按" ...
- jQuery可自动播放动画焦点图插件Koala
Koala是一款简单而实用的jQuery焦点图幻灯片插件,焦点图不仅可以在播放图片的时候让图片有淡入淡出的动画效果,而且图片可以自动播放.该jQuery焦点图的每一张图片都可以设置文字描述,并浮动在图 ...
- 微信的audio无法自动播放的问题
一.问题 最近做了一个html5的项目,里面涉及到音乐播放,项目要求音乐进入页面就自动播放,于是我就想到了html5的audio标签,将mp3引入进去. 1.在audio标签里引入了autoplay属 ...
- android audio无法自动播放
audio无法在android4.4+和ios6以上的版本自动播放,因为他们出于安全考虑,做了限制.必须用户自己手工点击才能播放,程序是控制不了播放的. 整死我了,整整搞了2天,查不出所以然,原来就这 ...
- iOS下Audio自动播放(Autoplay)音乐
前几天做了一个H5活动页面,产品要求初始化播放音乐,因晓得H5 Audio标签支持Autoplay就没在意. 完了在手机上测试,发现手机上打开页面死活就是不会自动播放,点击播放按钮才可以播放,很是纠结 ...
- 新版微信h5视频自动播放
微信最近升级了新版本,直播视频不能自动播放,经过了一番探索,发现下列方法可以实现自动播放. if (typeof WeixinJSBridge == "undefined") { ...
- Bootstrap之Carousel不能自动播放的解决办法(转)
Bootstrap是一个非常好的css/javaScript框架,尤其对于移动端的自适应和适配能力都比较强. 用Bootstrap自带的Carousel写了一个图片轮播的广告部分,用js调用后却出现了 ...
- 【转】一种解决h5页面背景音乐不能自动播放的方案
原文:http://www.cnblogs.com/wmhuang/p/5452259.html --------------------------------------------------- ...
- iOS - 如何自动播放H5中的音频
场景:iOS端设备,App页面跳转到H5产品介绍,背景音乐无法播放.(为什么不能自动播放,因该是iPhone人性化设定吧~) 加载H5用UIWebView空间: 代码: CGRect rect = s ...
随机推荐
- Apache配置本地域名
打开Apache的安装目录,找到httpd.conf文件,分别去掉下面两行文字前面的#号. LoadModule vhost_alias_module modules/mod_vhost_alias. ...
- scrollTop实现图像循环滚动(实例1)
<html><head><title>scrollTop实现图像循环滚动(实例1)</title><meta http-equiv="C ...
- Process ProcessThread Thread
Process ProcessThread: Process and ProcessThread objects have a ProcessorAffinity property of IntPtr ...
- import变量名,导入模块
想要把不同的模块名赋值到变量,然后import进来 直接使用下面的方法是不行的: moudle="os" import moudle 会提示下面的错误: ImportErr ...
- MVVM 的理解
MVVM 是 Model - View - ViewModel 的缩写 可以看到他和之前的MVC很像,的确有人称之为一个加强优化版的MVC. 是一种模块化开发代码分层的思想或者框架! MVVM 的优点 ...
- haproxy 参数说明
说明: 1.haproxy的配置段有"global","defaults","listen","frontend"和&q ...
- 两数之和-数据结构设计 · Two Sum - Data structure design
[抄题]: 设计b并实现一个 TwoSum 类.他需要支持以下操作:add 和 find.add -把这个数添加到内部的数据结构.find -是否存在任意一对数字之和等于这个值 [思维问题]: 不知道 ...
- [leetcode]333. Largest BST Subtree最大二叉搜索树子树
Given a binary tree, find the largest subtree which is a Binary Search Tree (BST), where largest mea ...
- 解决 listView gridView 与ScrollView嵌套时的冲突
package com.xqx.fight; import android.app.Activity; import android.os.Bundle; import android.view.Me ...
- Canvas游戏计算机图形教程
TechbrooD 主站 WOW 登录 注册 0首页 1简介 1.1WWW 技术变迁和生态 1.2WWW 学习建议 1.3WWW 互联网基础知识 1.4WWW Web 1.5 WWW Web ...
