tornado+bootstrap急速搭建你自己的网站
bootstrap既然是这么的流行又能省很多的事为什么不用他呢?再加上牛X的produced by FB的tornado简直如虎添翼了!
1. 安装配置
安装所需要的库等内容。这里没什么需要多讲的。tornado直接用easy_install或者pip。bootstrap直接下下来就OK了。当然还需要下载bootstrap依赖的jquery。依次下载安装就可以。
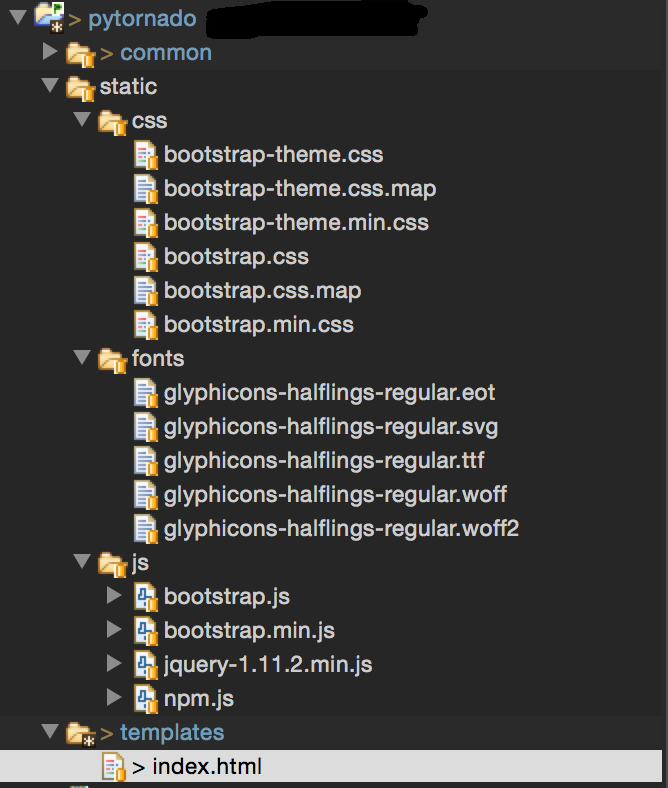
2. 目录结构

把bootstrap目录下得内容分别都放在static目录下得css、fonts和js中。jquery对应的js也放在static目录下得js目录中。
templates目录放置html文件,可以看到高亮出来的一个index.html文件。
3. tornado代码
import logging
import tornado.auth
import tornado.escape
import tornado.ioloop
import tornado.web
import os.path
import uuid from tornado.concurrent import Future
from tornado import gen
from tornado.options import define, options, parse_command_line define("port", default=8888, help="run on the given port", type=int)
define("debug", default=False, help="run in debug mode") class BaseHandler(tornado.web.RequestHandler):
def get_current_user(self):
user_json = self.get_secure_cookie("chatdemo_user")
if not user_json: return None
return tornado.escape.json_decode(user_json) class MainHandler(BaseHandler):
@tornado.web.authenticated
def get(self):
self.render("index.html", messages=global_message_buffer.cache) def main():
parse_command_line()
app = tornado.web.Application(
[
(r"/", MainHandler),
],
cookie_secret="__TODO:_GENERATE_YOUR_OWN_RANDOM_VALUE_HERE__",
template_path=os.path.join(os.path.dirname(__file__), "templates"),
static_path=os.path.join(os.path.dirname(__file__), "static"),
xsrf_cookies=True,
debug=options.debug,
)
app.listen(options.port)
tornado.ioloop.IOLoop.instance().start() if __name__ == "__main__":
main()
define定义了站点的port。
class BaseHandler(tornado.web.RequestHandler)定义了一个基类,用于简单封装tornado的RequestHandler。以后的每个类都需要集成这个BaseHandler,比如后面的MainHandler。这样才能获得http请求。
最后在(r"/", MainHandler),绑定了请求的url和对应的handler。这时还不能运行,因为我们需要在MainHandler中解析模板html。
4. Html模板
这里的index.htm模板是直接从bootstrap上得例子中扒下来的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title> <!-- Bootstrap -->
<link href="{{static_url("css/bootstrap.min.css")}}" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav> <div class="container"> <div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div> </div><!-- /.container --> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="{{static_url("js/jquery-1.11.2.min.js")}}"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="{{static_url("js/bootstrap.min.js")}}"></script>
</body>
</html>
其中的css、js都放在我们上面的目录机构中的static目录下。所以在原来模板中的这些内容都需要做一些修改:<link href="{{static_url("css/bootstrap.min.css")}}" rel="stylesheet">和<script src="{{static_url("js/jquery-1.11.2.min.js")}}"></script>还有<script src="{{static_url("js/bootstrap.min.js")}}"></script>。都通过了static_url这个内置方法实现了路径的跳转。
如果你不想这么设置路径也可以,但是这些css和js之类的还是需要放在static目录下。放在别的地方的话,可能是获取不到静态的内容。
这个时候运行代码你就会看到这个网页了。

好吧,这个时候似乎还是有些问题的。但是大体的结构就是这样了!
tornado+bootstrap急速搭建你自己的网站的更多相关文章
- Tornado + Bootstrap 快速搭建自己的web应用
前言 最近用 python tordado 框架, 整了一个模板页面, 用于接入与发布数据的展示, tornado 简单易用, bootstrap 比较流行, 用起来也省事, 配合起来做些小案例非常迅 ...
- 利用Bootstrap快速搭建个人响应式主页(附演示+源码)
1.前言 我们每个程序员都渴望搭建自己的技术博客平台与他人进行交流分享,但使用别人的博客模板没有创意.做网站后台的开发人员可能了解前端,可是自己写一个不错的前端还是很费事的.幸好我们有Bootstra ...
- 阿里云+wordpress搭建个人博客网站【小白专用的图文教程】
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 阿里云+wordpress搭建个人博客网站
[正文] 在阿里云上搭建使用个人博客主要分为以下几个步骤: 1.购买阿里云ECS主机 2.购买域名 3.申请备案 4.环境配置 5.安装wordpress 6.域名解析 声明一下,本人对服务器端的知识 ...
- 如何搭建个人博客网站(Mac)
一直以为自己记忆力很好,毕业之后才发现,之前需要看一遍就能记住的东西,现在看两三遍才能有印象.而搞技术的,如果不及时的记录下当时的情景,过后很容易就忘记.所以,再次萌生了搭博客.写文章的想法(之前用D ...
- 搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3
Web GIS系列: 搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3 使用GeoServer+QGIS发布WMTS服务 使用GeoSe ...
- Linux_基于Docker快速搭建个人博客网站
时间:2017年04月28日星期五 说明:基于docker技术,使用jpress开源框架搭建个人博客网站.特别感谢jpress开源项目.系统版本:CentOS 7.2-64bit. 步骤一:准备Doc ...
- ubuntu 搭建简易的https网站
ubuntu 搭建简易的https网站 环境:ubuntu 12.04.5 openssl (1)创建一个ssl的保存路径 sudo mkdir /opt/nginx/ssl (2)生存密钥sudo ...
- bootstrap环境搭建
Bootstrap 是stwitter公司的两名前端设计师设计的基于html css javascript的超强的前端框架. Bootstrap 是一移动设备为优先,pc机,平板,手机皆适用的框架. ...
随机推荐
- 修改rabbitmq Web UI 监控页面的端口
在前几天工作中遇到一个问题,部署服务器,需要用rabbitmq自带的一个web UI监控组件,但是15672的端口没有对外映射.尝试了几种办法.开始修改rabbitmq.config,rabbitmq ...
- 【转】 关于寄存器ESP和EBP的一些理解
原文: http://blog.csdn.net/zsJum/article/details/6117043 一直对寄存器ESP和EBP的概念总是有些混淆,查看定义ESP是栈顶指针,EBP是存取堆栈指 ...
- Python模拟登录的几种方法
目录 方法一:直接使用已知的cookie访问 方法二:模拟登录后再携带得到的cookie访问 方法三:模拟登录后用session保持登录状态 方法四:使用无头浏览器访问 正文 方法一:直接使用已知的c ...
- hive sql split 分隔符
Hive字符串分割函数 split(str, regex) - Splits str around occurances that match regexTime taken: 0.769 secon ...
- form 表单排序
<html> <head></head> <body> <form class="form-inline"> ...
- window 下复制 cmd内容
https://www.microsoft.com/resources/documentation/windows/xp/all/proddocs/en-us/windows_dos_copy.msp ...
- lua 中的点、冒号与self
[lua 中的点.冒号与self] lua编程中,经常遇到函数的定义和调用,有时候用点号调用,有时候用冒号调用. girl = {money = 200} function girl.goToMark ...
- 条款1:视C++为一个语言联邦
C++是门多范式语言,至少包括面向过程,面向对象,泛型,函数式,元变成等. 但谨记,不要随意混合使用各种特性,为自己制定使用原则,针对不同项目.业务. 如: 类C风格编程:没有模板,没有异常,没有重载 ...
- anaconda+theano+keras手写字符识别新版
标题介绍运行环境了win7 看网上好多keras识别minist 但是一般由于版本问题,无法直接用,,,这里还要特别感谢keras中文文档作者(三当家SCP).教程整的非常好.还有就是最好你在安装an ...
- Java 深浅拷贝
2016-07-02 1深拷贝:不仅拷贝对象,而且对象所引用地址的内容一块拷贝.改变一个对象的某个属性,并不影响另一个对象所引用的内容. 2浅拷贝:仅拷贝对象本身,并不对所引用(所指的)内容进行拷贝, ...
