问题记录-java图片验证码显示乱码
部署机器
- 操作系统:centos 7
- java版本: java version "1.7.0_80"
问题症状
- 将一个java web的程序部署到了两台配置相同的服务器上之后(服务器1、服务器2),程序都正常启动,当前端请求注册服务时,会向后台请求图片验证码,然而(服务器1)验证码出现了如图1所示的乱码问题,图二为(服务器2)正常的验证码显示。
图1
图2
问题探索
猜测1:java字符的编码问题
- 探索过程:将字符编码转换成utf-8编码,但是乱码问题没有得到解决
猜测2:服务器字体问题,由于两台服务器的java环境是一样的,因此猜测两台服务器的字体配置不一致导致的。
- 探索过程:(ps:以下操作均在linux的root权限下操作)
1.查看两台服务器的字体版本,通过在服务器上输入如下指令:
rpm -qa | grep font
服务器1
服务器2
上面的两幅图分别显示了服务器1和服务器2的字体库版本,可以看出两台服务器的字体库版本是一样的,因此排除了字体库版本不一样的假设。
2.查看linux字体库里面的字体有哪些
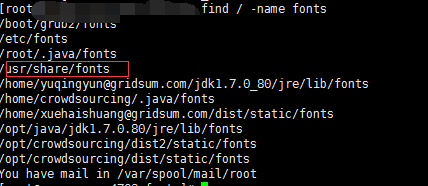
怎样知道字体库的位置呢,通过输入如下指令就可以找到:
find / -name fonts

进入上图标出的文件夹,指令为:
cd /usr/share/fonts
进入文件夹,发现服务器1的文件夹下有一个文件夹lxy,而服务器2该文件夹下没有文件夹,下图显示了文件文件夹lxy的内容。

解决方案
- 将lxy文件夹移动到其他的文件夹(ps:貌似只改文件夹的名称是不行的,必须将该文件夹移出fonts文件夹),然后重启web服务,问题得到解决。指令:
mv lxy tager
总结
- 该问题是linux字体库里面的字体文件不同造成的,我猜测java加载字体库时先加载linux系统自带的字体库,如果找不到对应的字体库就会去找java自己的字体库(ps:只是本人的猜测,是否是这样,有待哪位大神来解锁)。
问题记录-java图片验证码显示乱码的更多相关文章
- Java图片验证码生成工具
直接把以下代码拷贝使用: import javax.imageio.ImageIO;import java.awt.*;import java.awt.image.BufferedImage;impo ...
- Java 图片验证码工具
package com.microwisdom.utils; import java.awt.Color; import java.awt.Font; import java.awt.Graphics ...
- 工作笔记5.JAVA图片验证码
本文主要内容为:利用JAVA图片制作验证码. 设计思路: 1.拷贝AuthImageServlet.class图片验证码 2.配置web.xml 3.JSP中,调用封装好的AuthImageServl ...
- Java图片验证码乱码问题
有时部署到linux服务器上的web项目的图形验证码可能会出现乱码问题 这不是编码格式出错了,而是可能服务器上没有图形验证码中限定的那种字体 比如生成图形验证码的代码: Font font = new ...
- JAVA图片验证码
package hh.com.util; import java.io.IOException; import javax.servlet.ServletException; import javax ...
- JAVA图片验证码(转自“云在青山”)
首先创建一个生成图片的类,设置一些请求参数,生成随机的字符串,然后字符串传给生成验证码图片的类进行处理,完成后输出到页面 1.创建验证码生成类 package hh.com.util; import ...
- 自己封装的一个java图片验证码
验证码生成器: package com.lz.Tools; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; ...
- 一篇Java图片验证码生成的代码
package projectUtil; /** * @author tian * @date 2019/4/1015:58 */ import javax.imageio.ImageIO; impo ...
- 部署到docker容器后图片验证码显示不出来
Dockerfile如下: FROM openjdk:8-jre-alpineARG JAR_FILECOPY ${JAR_FILE} app.jarENTRYPOINT ["java&qu ...
随机推荐
- 机器学习--如何将NLP应用到深度学习(3)
数据收集以后,我们下面接着要干的事情是如何将文本转换为神经网络能够识别的东西. 词向量 作为自然语言,只有被数学化才能够被计算机认识和计算.数学化的方法有很多,最简单的方法是为每个词分配一个编号, ...
- TensorFlow学习笔记10-卷积网络
卷积网络 卷积神经网络(Convolutional Neural Network,CNN)专门处理具有类似网格结构的数据的神经网络.如: 时间序列数据(在时间轴上有规律地采样形成的一维网格): 图像数 ...
- 应用安全 - 软件漏洞 - 泛微OA漏洞汇总
SQL注入 前台SQL注入 用户名:admin' or password like 'c4ca4238a0b923820dcc509a6f75849b' and 'a'='a 密码: 1 验证页面参数 ...
- vue登录注册实践
步骤一 1.安装脚手架:npm install vue-cli -g2.wepack生成html模版:vue init webpack ' 文件名'3.安装axios.js-cookie.elemen ...
- gitee.ZC_blog快速方案
1. 1.1.改 hexo的配置文件中 gitee的路径 复制URL,到hexo的配置文件_config.yml …… deploy: type: git # type为git repo: https ...
- git.ZC_命令积累
1.删除文件 git rm 想要删除的文件的名字及其后缀 git commit -m "对本次提交的描述信息" git push 删除文件夹,执行命令: git rm 想要删除的文 ...
- 使用 Spring HATEOAS 开发 REST 服务
使用 Spring HATEOAS 开发 REST 服务 学习博客:https://www.ibm.com/developerworks/cn/java/j-lo-SpringHATEOAS/ htt ...
- MVC Html.AntiForgeryToken(); 防止跨站伪造请求(建议所有表单提交都加这个)
视图页面from表单中添加 @Html.AntiForgeryToken(); 然后每个表单提交的时候都会带__RequestVerificationToken 字段 后端控制器验证时添加 [Val ...
- 解决ajax跨域几种方式
发生跨域问题的原因: 浏览器的限制,出于安全考虑.前台可以正常访问后台,浏览器多管闲事报跨域问题,但其实前台已经访问到后台了. 跨域,协议.域名.端口任何一个不一样浏览器就认为是跨域. XHR(XML ...
- 加密算法:DES、AES等
指标:运算速度.安全性.资源消耗 对称加密算法(加解密密钥相同): 非对称算法(加密密钥和解密密钥不同): 散列算法比较: 对称与非对称算法比较: 算法选择(从性能和安全性综合) 对称加密: AES( ...
