基于mpvue搭建小程序项目框架
简介:
mpvue框架对于从没有接触过小程序又要尝试小程序开发的人员来说,无疑是目前最好的选择。mpvue从底层支持 Vue.js 语法和构建工具体系,同时再结合相关UI组件库,便可以高效的实现小程序开发
前言:
本文讲述如何搭建完整的小程序项目框架,因为是第一次使用,有不完善的地方请大佬指正。
搭建内容包括:
1、使用scss语法:依赖插件sass-loader 、node-sass
2、像vue一样使用路由:依赖插件 mpvue-entry 和 mpvue-router-patch
3、使用ZanUI:有赞团队的小程序版UI组件库(GitHub)
4、使用vuex进行状态管理
5、使用flyio进行数据交互:GitHub地址
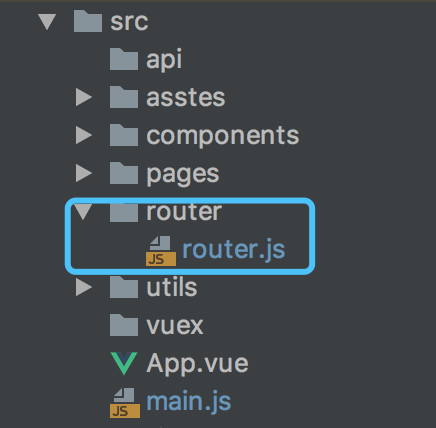
项目结构:
讲解:
一、使用scss语法
1、安装依赖
cnpm install node-sass sass-loader --save-dev
因为一些不知名的原因导致node-sass经常安装失败,所以采用cnpm方式安装最好
2、在.vue文件中的style节点加上lang=”scss”,这样就可以愉快地使用sass进行开发了,无需再webpack.base.config.js中配置loader,webpack会自动识别.scss文件以及.vue中的scss代码。
二、像vue一样使用路由
在使用mpvue提供的命令 vue init mpvue/mpvue-quickstart my-project 创建项目后,会发现每个页面都要配置main.js 文件,不仅繁琐而且显得多余,所以我们是否可以改造成像vue一样使用路由的方式呢,答案是可以的,需要用到mpvue-entry 和 mpvue-router-patch插件(集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新)和
mpvue-entry: 集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新
mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由写法
1、安装依赖
cnpm install mpvue-entry --save-dev
cnpm install mpvue-router-patch --save
2、项目src文件夹下创建router文件夹和router.js文件

3、项目引入src下的main.js文件
- import Vue from 'vue'
- import MpvueRouterPatch from 'mpvue-router-patch'
- Vue.use(MpvueRouterPatch)
注:main.js的 export default {} 不能为空,不然编译时不生成app.json文件
4、修改webpack.base.conf.js配置文件
- const MpvueEntry = require('mpvue-entry')
- module.exports = {
- entry:MpvueEntry.getEntry('./src/router/router.js'),
- .......
- }
5、配置router.js 文件
- // 首个路由为首页
- module.exports = [{
- path: 'pages/index',
- name: 'Index',
- config: {
- navigationBarTitleText: '文章详情',
//引入UI组件,后面会讲到- usingComponents:{
- "zan-button": "../dist/btn/index"
- }
- }
- }, {
- path: 'pages/list/list',
- name: 'List',
- config: {
- navigationBarTitleText: 'list详情'
- }
- }]
三、使用小程序UI组件
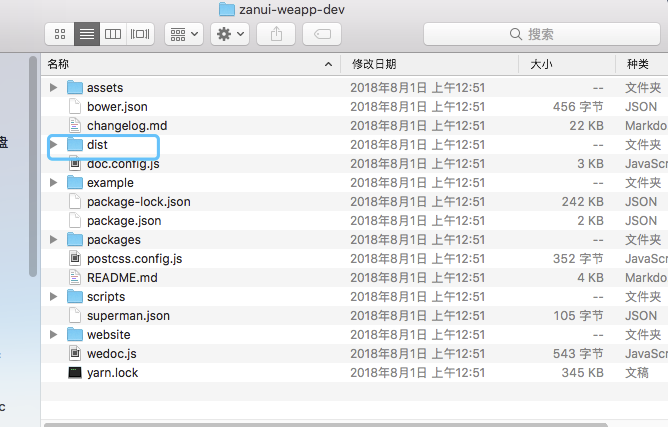
1、将UI组件库克隆到本地

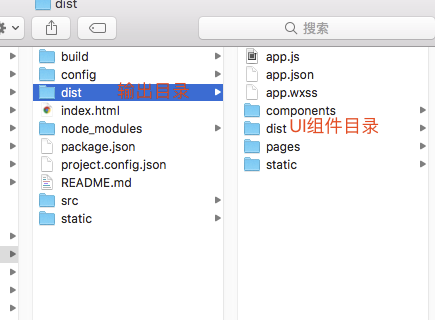
2、将上图中的dist目录拷贝到mpvue项目的输出目录中

3、在router.js文件中引入UI组件
- module.exports = [{
- path: 'pages/index',
- name: 'Index',
- config: {
- navigationBarTitleText: '文章详情',
- //引入UI组件
- usingComponents:{
- //组件名和引用路径
- "zan-button": "../dist/btn/index"
- }
- }
- }]
4、页面中使用UI组件
- <template>
- <div class="index">
- <zan-button type="primary" size="small">确认付款</zan-button>
- </div>
- </template>
5、
小程序使用自定义组件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
ZanUI组件库使用讲解:https://github.com/youzan/zanui-weapp/blob/dev/README.md
四、使用vuex进行状态管理
1、安装
cnpm install vuex --save
2、引入(main.js文件)
impotr store from './vuex/index'
Vue.prototrype.$store = store//挂在到vue原型上
五、使用flyio进行数据交互
1、安装
cnpm install flyio --save
2、引入(main.js文件)
const Fly = require("flyio/dist/npm/wx")//引入
const fly = new Fly
Vue.prototrype.$fly = fly//挂在到vue原型上
3、使用
- add(){
- //在add方法中执行接口请求
- this.$fly.get('http://******/user?id=133')
- .then(function (res) {
- //请求成功
- console.log('res',res);
- })
- .catch(function (err) {
- //请求失败
- console.log('err',err);
- });
- }
基于mpvue搭建小程序项目框架的更多相关文章
- 基于mpvue的小程序项目搭建的步骤
mpvue 是美团开源的一套语法与vue.js一致的.快速开发小程序的前端框架,按官网说可以达到小程序与H5界面使用一套代码.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小 ...
- 基于mpvue的小程序项目搭建的步骤一
未标题-1.png mpvue 是美团开源的一套语法与vue.js一致的.快速开发小程序的前端框架,按官网说可以达到小程序与H5界面使用一套代码.使用此框架,开发者将得到完整的 Vue.js 开发体验 ...
- mpvue开发小程序项目遇到的问题
mpvue项目 最近用mpvue开发了一个家庭私人医生签约的小程序项目.记录总结一下,开发过程中遇到的一些问题. 关于页面进栈出栈的状态值问题 页面进出栈,会触发onLoad/unLoad事件.出栈不 ...
- mpvue搭建小程序框架
http://mpvue.com/mpvue/ 美团开源了mpvue 由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler) 运行时框架 runtime 和代码编译器 c ...
- mpvue微信小程序项目踩坑记录
1.mpvue入门教程, http://mpvue.com/mpvue/quickstart.html # . 先检查下 Node.js 是否安装成功 $ node -v v8.9.0 $ npm - ...
- 记一次基于 mpvue 的小程序开发及上线实战
小程序名称:一起打车吧 项目地址: 客户端:https://github.com/jrainlau/taxi-together-client 服务端:https://github.com/jrainl ...
- asp.net -mvc框架复习(7)-基于MVC搭建用户登录项目框架
整体框架: 一.搭建Model层 1.添加通用数据访问类 2.添加实体类(封装和传递数据,和数据库中数据表对应) 3.添加数据访问类(通常和实体类同名,但是后缀名发生改变) 二.搭建控制器层Contr ...
- 使用mpvue开发小程序教程(一)
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- 学习笔记:mpvue开发小程序——入门
接下来可能要开发一个小程序,同事推荐使用mpvue,那么我提前熟悉下. 官网地址:http://mpvue.com/ 1.快速上手 http://mpvue.com/mpvue/quickstart/ ...
随机推荐
- IncSecond:将一个TDateTime变量加减一定数量的秒数
http://tieba.baidu.com/p/1998083296 IncSecond:将一个TDateTime变量加减一定数量的秒数 声明:function IncSecond ( const ...
- 类BigInteger
BigInteger类 可以让超过Integer范围内的数据进行运算 构造方法 public BigIntege(String val); package com.jacky; import java ...
- MVC 源码系列之控制器执行(一)
控制器的执行 之前说了Controller的激活,现在看一个激活Controller之后控制器内部的主要实现. public interface IController { void Execute( ...
- 小程序-web-view嵌入H5页面遇到的bug
遇到的问题1:ios页面中,内容过多时有下滑真是功能,但是下滑的时候回看到底部的微信自带的灰色背景及H5的域名(ios的webview中上/下拉露出黑灰色背景问题) 解决办法:给body添加样式--- ...
- SpringBoot整合jsp技术
1.修改pom.xml文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- Whatever happens tomorrow, we've had today
bathe: v. 用水清洗 resemblance:n. 相似.相像 cavity:n. 洞,孔,腔 stubborn: adj. 顽强的,固执的 stillness: n. 静止,沉静 tenth ...
- vue2.0 watch里面的 deep和immediate作用
deep,默认值是 false,代表是否深度监听.immediate:true代表如果在 wacth 里声明了之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样, ...
- asp.net core2.1认证和授权解密
来源:https://www.cnblogs.com/pangjianxin/p/9372562.html asp.net core2.1认证和授权解密 本篇文章翻译自:https://digital ...
- 下载-MS SQL Server 2005(大全版)含开发人员版、企业版、标准版【转】
中文名称:微软SQL Server 2005 英文名称:MS SQL Server 2005资源类型:ISO版本:开发人员版.企业版.标准版发行时间:2006年制作发行:微软公司地区:大陆语言:普通话 ...
- Winfrom中数据的双向绑定(使用INotifyPropertyChanged)
在WPF中新建项目是自动实现了INotifyPropertyChanged接口,用于数据绑定时非常的方便在winfrom中也可以实现INotifyPropertyChanged接口 将需要绑定的字段写 ...
