django缓存优化(二)
一、缓存目的:
1、减小过载
2、避免重复计算
3、提高系统性能
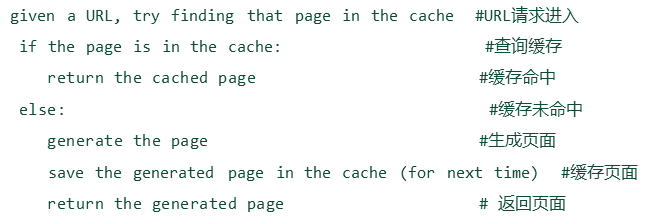
二、如何进行缓存

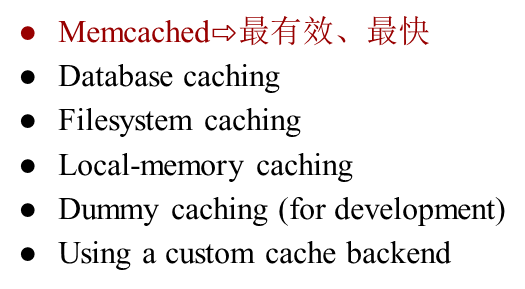
三、缓存类型

四、缓存粒度分类

五、缓存的设置与使用
示例一:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}
示例二:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}
示例三:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': [
'172.19.26.240:11211',
'172.19.26.242:11211',
]
}
}
示例四:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': [
'172.19.26.240:11211',
'172.19.26.242:11212',
'172.19.26.244:11213',
]
}
}
访问缓存:
>>>from django.core.cache import caches
>>>cache1 = caches[‘myalias’]
>>>cache2 = caches[‘myalias’]
>>>cache1 is cache2
True >>>from django.core.cache import cache
>>>cache.set(‘my_key’, ‘hello, world’, 30)
>>>cache.get(‘my_key’)
‘hello, world!’
>>>cache.get(‘my_key’)
None
>>>cache.get(‘my_key’,‘has expired’)
‘has expired’
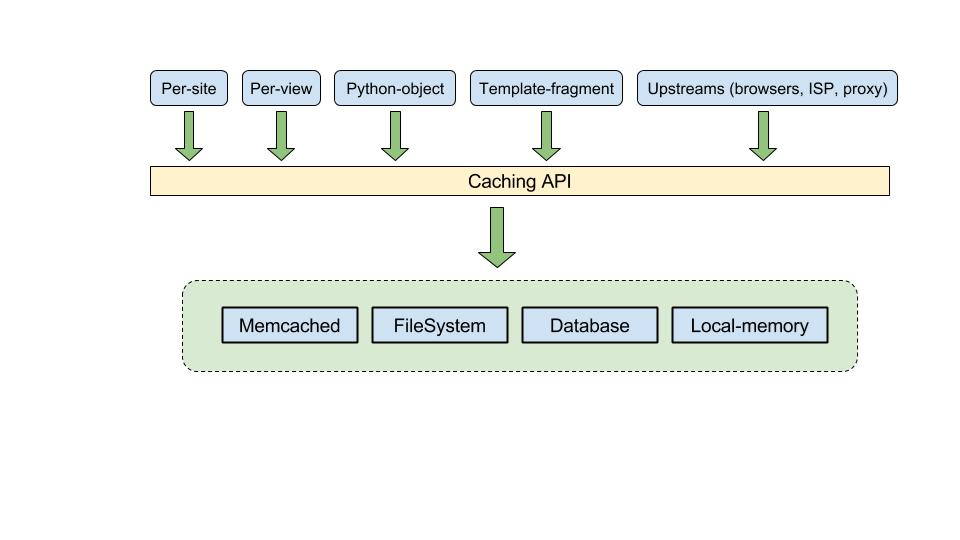
六、缓存原理

django缓存优化(二)的更多相关文章
- django缓存优化中caches参数如何配置?
在python开发中,如果运营django进行编写,为了提升效率,常常需要优化缓存,缓存优化中必须掌握的caches参数相关知识: CACHES 配置参数概述 - 格式 CACHES 字典配置格式如下 ...
- Django缓存优化之redis
Redis 概述 Redis 是一个开源的Inmemory key-value 存储系统,性能高,很大程度上补偿了 memcached 的不足.支持多种存储类型,包括 string, list, se ...
- django缓存优化(一)
在配置之前,先介绍一个实用的工具: 当我们进入虚拟环境,在shell中进行操作的时候,往往要导入django的各种配置文件: from django.x import xxxx 这时我们可以借助dja ...
- django缓存优化(三)
This should give you a feel for how this module operates:: import memcache mc = memcache.Client(['12 ...
- MySQL优化二(连接优化和缓存优化)
body { font-family: Helvetica, arial, sans-serif; font-size: 14px; line-height: 1.6; padding-top: 10 ...
- 一.rest-framework之版本控制 二、Django缓存 三、跨域问题 四、drf分页器 五、响应器 六、url控制器
一.rest-framework之版本控制 1.作用 用于版本的控制 2.内置的版本控制 from rest_framework.versioning import QueryParameterVer ...
- Django框架(二十八)—— Django缓存机制
目录 Django缓存机制 一.什么是缓存 二.Django的6中缓存方式及配置(只需要改配置文件) 1.开发调试缓存(此模式为开发调试使用,实际上不执行任何操作) 2.内存缓存(将缓存内容保存至内存 ...
- django性能优化
1. 内存.内存,还是加内存 2. 使用单独的静态文件服务器 3. 关闭KeepAlive(如果服务器不提供静态文件服务,如:大文件下载) 4. 使用memcached 5. 使用select_rel ...
- NSCache和NSURLCache、网络缓存优化
本文目录 一种缓存优化方案 响应头'Last-Modified'和请求头'If-Modified-Since' 'Keep-Alive'响应头和不离线的URLSession 'Expires'响应头 ...
随机推荐
- 基于3ds Max的游戏建模方案
前言 需求 由于本游戏的设计,需求使用到角色以及场景建模.具体模型的搭建与贴图的设计根据原画进行. 工具 一般在游戏研发中,模型的搭建主要使用以下工具和概念来渲染建模. 3ds Max 3ds Max ...
- LeetCode——707 设计链表
题目: 总而言之就是要用C++手撸链表,我的代码: class MyLinkedList { public: /** Initialize your data structure here. */ M ...
- 手写ORM持久层框架(转)
工程结构: 本文测试的数据库为: 其中student的表结构为: 表数据: 配置文件 DB2.properties driver=com.mysql.jdbc.Driver url=jdbc\:mys ...
- 垃圾回收器及tomcat调优
垃圾回收机制 1.概述:垃圾回收机制,Java中的对象不再有"作用域"的概念,只有对象的引用才有"作用域".垃圾回收可以有效的防止内存泄露,有效的使用空闲的内存 ...
- R语言——ifelse函数
在数据处理中,经常会遇到要对判断结果做处理的情况.if函数是经常遇到的. ifelse(cond,statment1,statment2) 如果cond成立,执行statment1,否则执行statm ...
- Linq 高级应用实例
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Tex ...
- 18-基于双TMS320C6678 DSP的3U VPX的信号处理平台
基于双TMS320C6678 DSP的3U VPX的信号处理平台 一.板卡概述 板卡由我公司自主研发,基于3U VPX架构,处理板包含两片TI DSP TMS320C6678芯片:一片Xilinx公司 ...
- 1144. The Missing Number (20)
Given N integers, you are supposed to find the smallest positive integer that is NOT in the given li ...
- PHP: thinkPHP踩坑记录(实现API接口以及处理莫名其妙的500问题)
因为各种原因开始学习PHP,并且要在两周内能够对PHP项目进行二次开发,还好PHP够简单,至少入门很简单,很快就接触thinkPHP框架. 在了解了路由匹配视图的规则之后,开始着手尝试编写API接口, ...
- man(2) readv writev
#include <sys/uio.h> ssize_t readv(int fd, const struct iovec *iov, int iovcnt); unix高级环境编程中的定 ...
