Angular JS - 2 - angularjs helloworld
材料下载 https://github.com/liuch0228/AngularJS-learn.git
1.使用原生jquery实现 实现输入框内容 在页面上跟随输入值动态更新
项目路径

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>原生js实现输入框内容动态显示在页面</title>
</head>
<body>
<input type="text"/>
<p>输入的内容是:<span></span></p>
<script type="text/javascript" src="../../js/jquery/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function () {
//文档加载完毕,执行document.ready() 等于$(function(){}) window.onload():整个页面加载完毕
$('input').keyup(function () { //$('input') 是jquery属性选择器,选中input元素
// var value = this.value;//使用原生js,this.value
var value = $(this).val(); // $(this) 把js原生对象转换为了DOM元素,调用DOM的val()方法
$('span').html(value);
});
});
</script>
</body>
</html>
当鼠标抬起,获取输入框input元素的值,然后更新到span标签中去:

2.使用angular js完成同样的功能:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="">
<input type="text" ng-model="value"/>
<p>输入的内容是{{value}}</p>
<script src="../../js/angular-1.2.29/angular.js"></script>
</body>
</html>
上面仅仅引入angularjs,在body中添加 ng-app="" 在 input标签中添加 ng-model="value",然后 在p标签里面 {{}}中写上value ,就实现相同的效果了
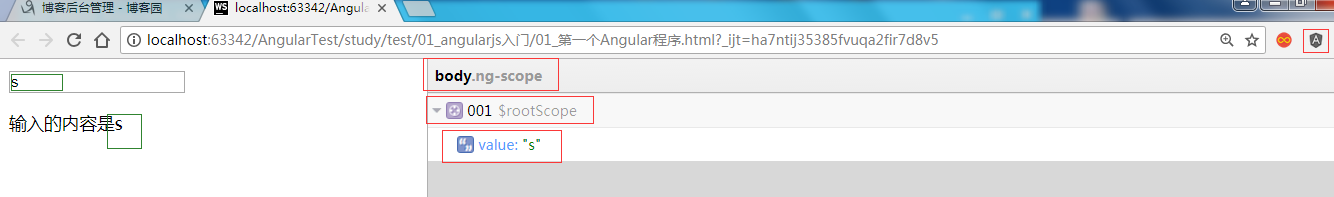
点击ng-inspector插件,如下图所示:

ng-app(指令) : 告诉angular核心它管理当前标签所包含的整个区域,并且会自动创建$rootScope根作用域对象。上面代码中 ng-app在 body中,表示它管理的是body的整个区域,并创建一个根作用域对象$rootScope
ng-model : 将当前输入框的 值与谁关联(属性名:属性值), 并作为当前作用域对象($rootScope)的属性。上面例子中, <input type="text" ng-model="value"/> 通过ng-model指令,把当前输入框的输入值与指定的属性:value 进行绑定,并作为当前作用域的一个属性,这个属性的值就是输入框的输入内容。{{ }} 是angular js的表达式,用来显示数据,显示的是作用域对象的指定属性名对应的值。
接下来做2个小测试:
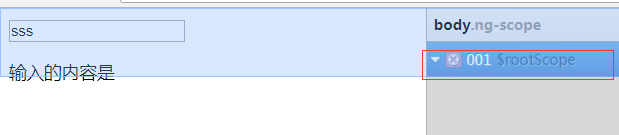
把上面例子中,input标签的 ng-model="value" 去掉,再运行并输入内容,结果如下,只有一个根作用域对象,下面没有属性了,而没删之前是有的,说明内存中的 属性,是来自于ng-model中指定的属性名,这个属性的值就是输入框的输入内容。

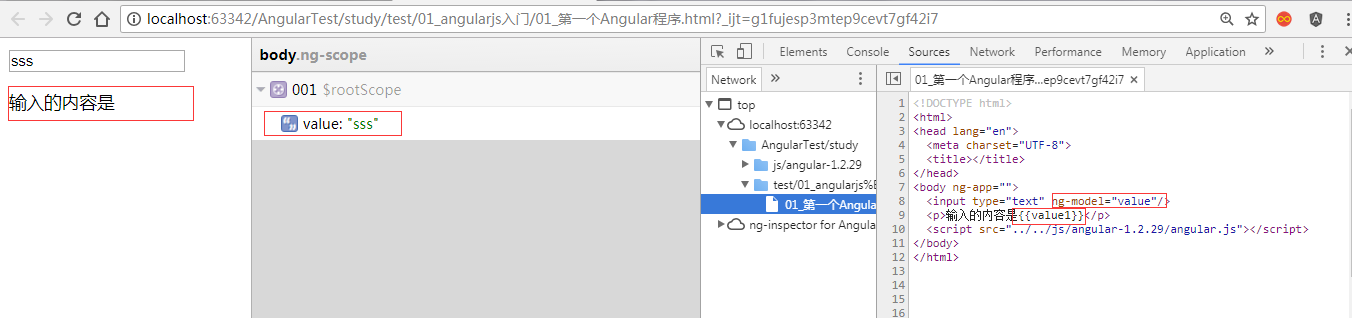
input标签的 ng-model="value" 恢复,然后把 {{}}表达式中的value改成value1 再运行,输入框里面随便输入点内容,可以看到插件中显示一个 属性名为value ,属性值为“sss” 的属性,但是原来的表达式的位置不显示了;说明这个表达式显示的值,是向angular内存中 这个value属性要的,也就是说,页面输入的数据从 view层,流向了 angular内存(model),然后又通过angular表达式显示到了页面上,
这个表达式的变量名必须是内存中的属性名,也即ng-model指定的属性名。因此,ng-model是一个双向的数据绑定指令。

webstorm使用小技巧:
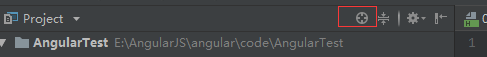
如图,把左边项目文件目录收起来了,这时如果想要查看当前打开的文件在哪里,按alt+1 展开左侧资源列表,

然后点击下图中国红色圈起来的图标,就自动定位到当前打开的文件所在的目录里面去了,此时,如果再按住ctrl + shift + 左/右方向键,会发现左侧资源列表的宽度会发生变化,这样的操作同样适用于idea

Angular JS - 2 - angularjs helloworld的更多相关文章
- Angular JS 基础应用--第一篇
前 言 Android应用开发中,有一些功能虽然能够使用原生JS来实现,但是会比较的复杂,因此一些相应的框架应运而生了.框架相对于原生JS而言,从主观上来说,最大的改变就是代码 ...
- AngularJS进阶(四)ANGULAR.JS实现下拉菜单单选
ANGULAR.JS: NG-SELECT AND NG-OPTIONS PS:其实看英文文档比看中文文档更容易理解,前提是你的英语基础还可以.英文文档对于知识点讲述简明扼要,通俗易懂,而有些中文文档 ...
- 【js类库AngularJs】解决angular+springmvc的post提交问题
[js类库AngularJs]解决angular+springmvc的post提交问题 AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前 ...
- Angular.js!(附:聊聊非原生框架项目)
最近,为了项目接触了一个很火的前端框架Angular.js,下面就Angular做一个简介吧(大牛请绕步,只针对没有接触过angular的人). Angular.js是一款精简的前端框架,如果要追溯它 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- angular.js:13920 Error: [$injector:unpr] Unknown provider: $scopeProvider <- $scope <- testServe
angular.js:13920 Error: [$injector:unpr] Unknown provider: $scopeProvider <- $scope <- testSer ...
- angular.js写法不规范导致错误
以下写法:没有明确指定module和controller,写法不规范. 更改angular.js版本会出bug. <html ng-app> <head> <title& ...
- python , angular js 学习记录【1】
1.日期格式化 Letter Date or Time Component Presentation Examples G Era designator Text AD y Year Year 199 ...
- Angular JS 学习之路由
1.AngularJS路由允许我们通过不同的URL访问不同的内容:通过AngularJS可以实现多视图的单页WEB访问(SPA) 2.通常我们的URL形式为http://runoob.com/firs ...
随机推荐
- Zsh vs. Bash不完全对比解析,zsh是一种更强大的被成为“终极”的Shell
https://www.zhihu.com/question/21418449 Mort | Zsh vs. Bash:不完全对比解析(1) 2014-10-07 bdpqlxz Zsh和B ...
- vue鼠标修饰符
鼠标左键事件 <div @click.left="mouseClick" style="border: solid 1px red; width:500px; he ...
- P1063能量项链
传送 这又是一道经典的区间DP题. 复习一下区间DP的做法. 三重循环,第一层枚举区间长度,第二层枚举起点,第三层枚举断点. 区间长度是从1到n-1(因为如果是从1到n的话,1+n≠n,所以是1到n- ...
- PHP继承及实现
php学习已经有一段时间了,来对之前的知识积累做个记录. php实现单继承和多实现.单继承: 一个类只能有一个extends 抽象类 ,多实现 :一个类可以implements 多个接口 举个简单的栗 ...
- Selenium WebDriver Log4j打印执行日志
在自动化测试脚本的执行过程中,使用log4j在日志文件中打印执行日志,用于监控和后续调试脚本. Log4j.xml 文件 <log4j:configuration xmlns:log4j=&qu ...
- PHP获得计算机的唯一标识[cpu,网卡]
以下是从网上转载来的源码,但是我测试均不能执行,不知道怎么回事,转过来大家可以交流一下 <?php//获取电脑的CPU信息 function OnlyU(){ $a = ''; $b = arr ...
- javascript 调试 使用console.table()
或许你已经习惯了console.log()来调试js,非常使用,但是今天微博看到console.table()调试javascript,和console.log()类似,主要区别在于: 主要用来输出对 ...
- 泛微e-cology OA Beanshell组件远程代码执行漏洞复现CNNVD-201909-1041
靶机 影响版本 泛微e-cology<=9.0 https://github.com/jas502n/e-cology 部署 复现 /weaver/bsh.servlet.BshServlet ...
- HTML表格<tr>行距调整
CSS文件中: .myTable tr{ display:block; /*将tr设置为块体元素*/ margin-bottom:5px;}
- 前后端分离 token和cookie对比
HTTP协议本身是无状态的,所以需要一个标志来对用户身份进行验证 1.cookie 用户登录成功后,会在服务器存一个session,同时发送给客户端一个cookie,这个cookie里面有唯一标识该用 ...
