用seaborn对数据可视化
以下用sns作为seaborn的别名
1.seaborn整体布局设置
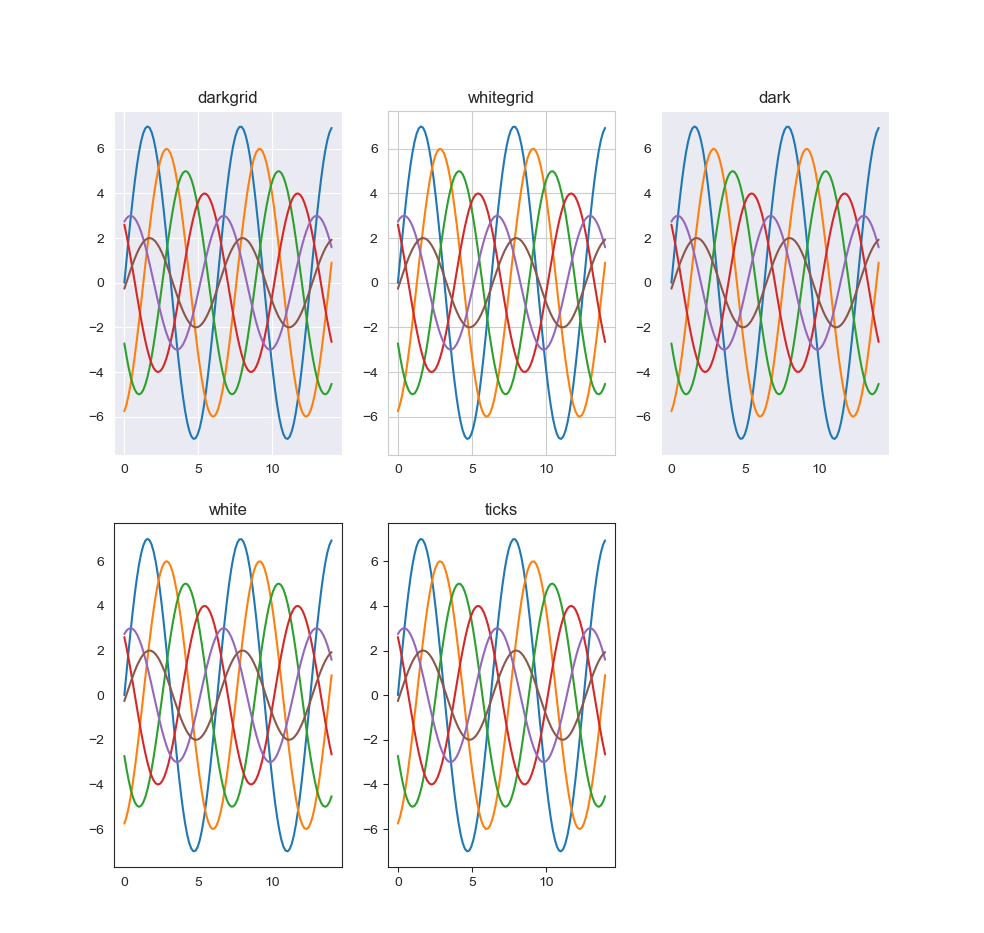
sns.set_syle()函数设置图的风格,传入的参数可以是"darkgrid", "whitegrid", "dark", "white", "ticks", 分别代表五种风格。sns.despine()可以去掉右边和上面的边线。
下面的代码画出五种风格的图
import seaborn as sns
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt def sinplot(ax):
x = np.linspace(, , )
for i in range():
y = np.sin(x+i*)*(-i)
ax.plot(x, y) style = ["darkgrid", "whitegrid", "dark", "white", "ticks"]
print(style[]) plt.figure(figsize=(, ))
for i in range():
sns.set_style(style[i]) #设置样式一定要在子图的定义之前!!!!!!!
ax = plt.subplot(, , i+)
ax.set_title(style[i])
sinplot(ax) plt.show()
运行结果如下

2.关于seaborn设置样式是针对哪个图形区(subplot)的问题
下面是我做的一个实验性的代码
import seaborn as sns
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt fig = plt.figure(figsize=(,))
x = np.linspace(, *np.pi, )
y = np.sin(x)
ax_sin = plt.subplot(, , )
sns.set() #根据就近原则,这里的set操作是针对最近未定义的图形区ax_cos的
sns.despine(offset=) #根据就近原则,这里的despine操作是针对最近定义的图形区ax_cos的
plt.plot(x, y) #根据就近原则,这里的plot操作是针对最近定义的图形区ax_sin的
z = np.cos(x)
ax_cos = plt.subplot(, , )
plt.plot(x, z) #根据就近原则,这里的plot操作是针对最近定义的图形区ax_cos的
plt.show()
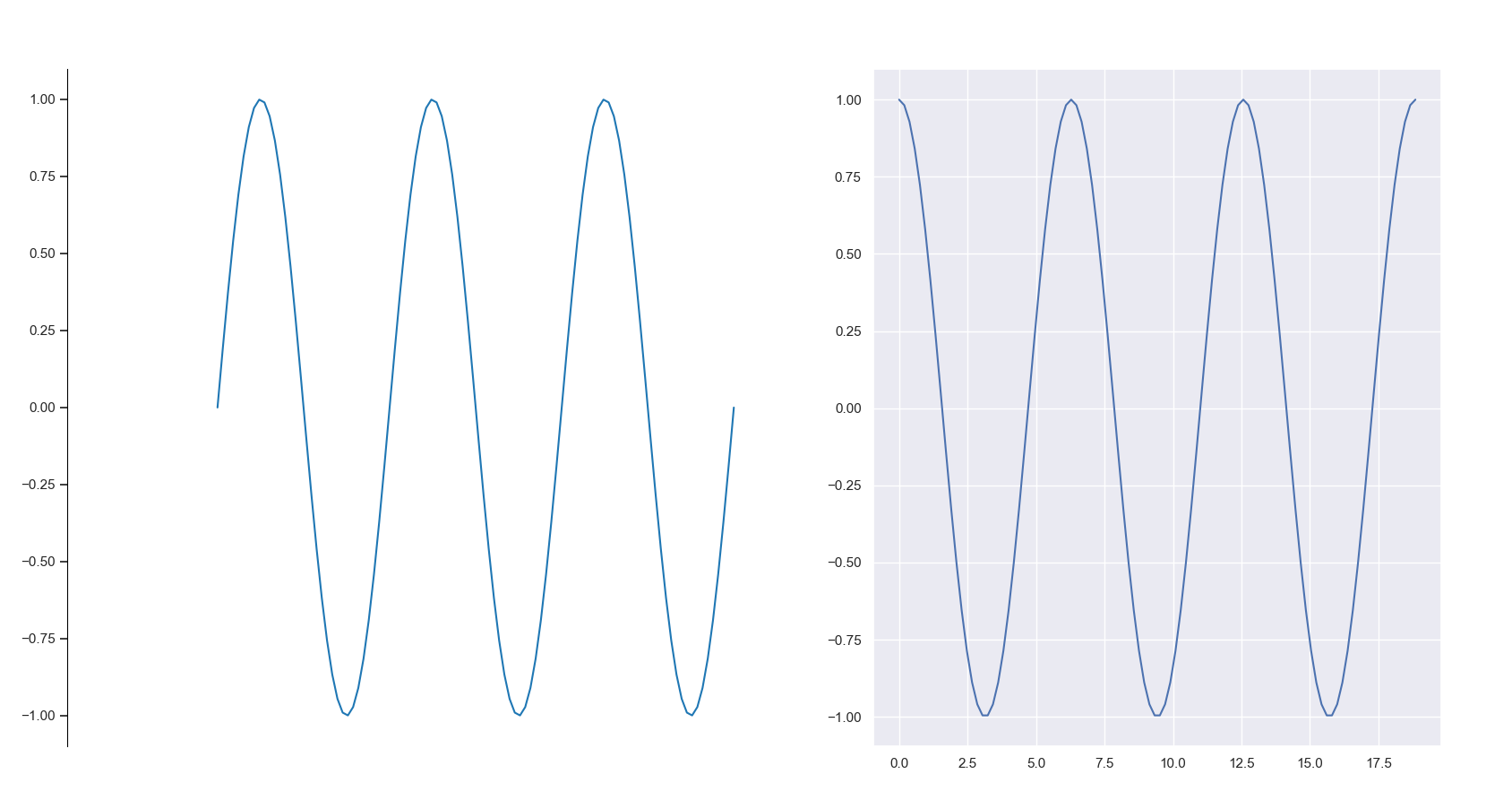
运行结果如下,根据运行结果可以推测,seaborn的despine操作和pyplot的plot操作都是在最近已经定义的图形区上,例如代码12,13行是在ax_sin上操作的,而11行的set是在即将定义的图形区上操作,
即ax_cos上操作。至于为什么会有这个规律以及有没有相关总结,关于哪些操作是在最近已经定义的图形区上还是在即将定义的图形区上进行暂时我还不清楚,希望有大神能指点一下。

3.上面的问题可以用with语句解决了嘻嘻
放代码
import seaborn as sns
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt fig = plt.figure(figsize=(,))
x = np.linspace(, *np.pi, )
y = np.sin(x)
with sns.axes_style("darkgrid"):
ax_sin = plt.subplot(, , )
sns.despine(offset=) #根据就近原则,这里的despine操作是针对最近定义的图形区ax_cos的
plt.plot(x, y) #根据就近原则,这里的plot操作是针对最近定义的图形区ax_sin的
with sns.axes_style("whitegrid"):
z = np.cos(x)
ax_cos = plt.subplot(, , )
plt.plot(x, z) #根据就近原则,这里的plot操作是针对最近定义的图形区ax_cos的
plt.show()
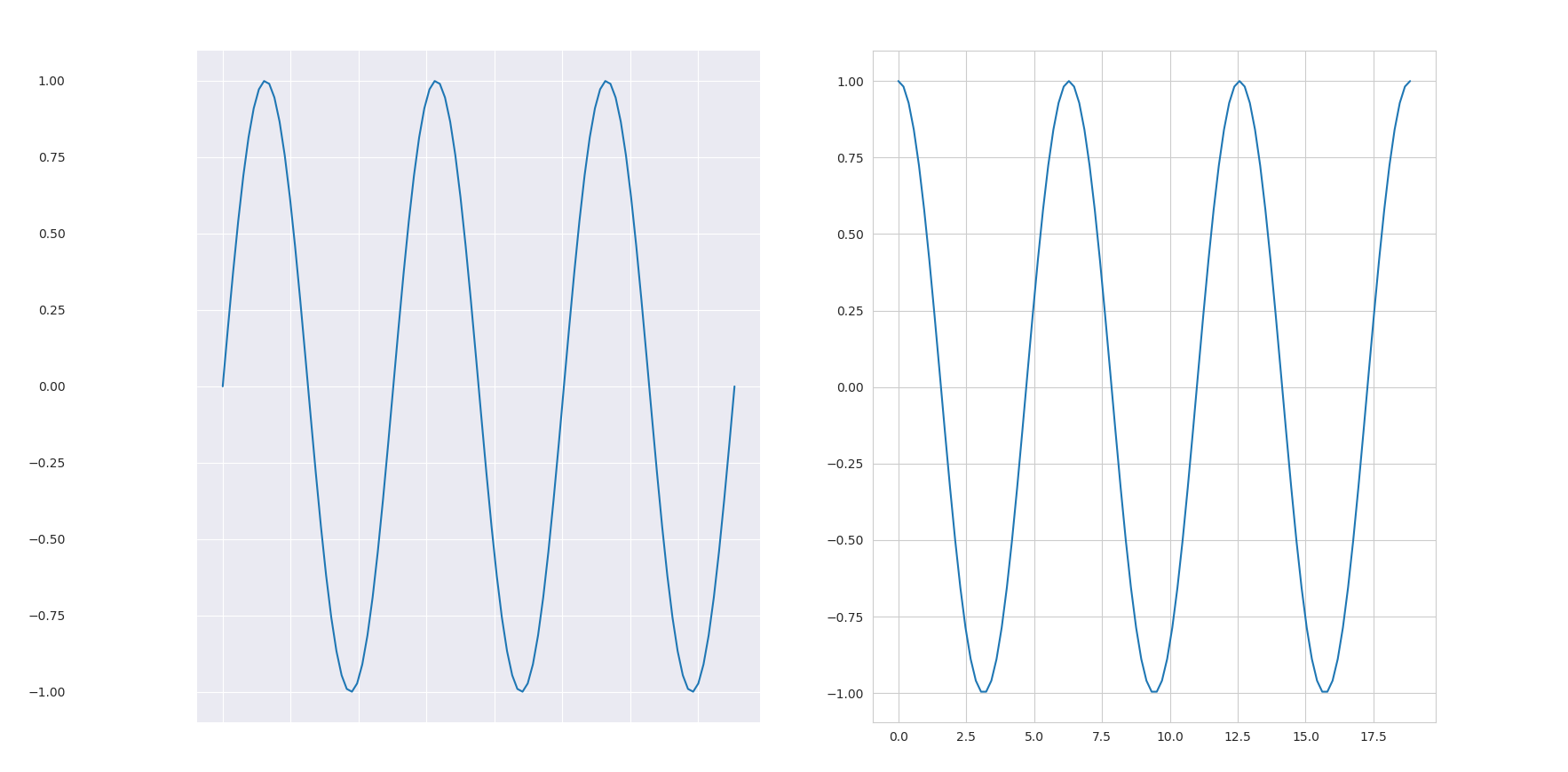
运行结果如下

4.set_context()函数,可以传四个参数"paper", "talk", "notebook", "poster",用于设置坐标轴风格
5.后面偷懒不记了,感觉这个以后用的不多,关于该课程的知识点这个简书链接可以看到:
https://www.jianshu.com/p/8ccfcd6e4d25
用seaborn对数据可视化的更多相关文章
- seaborn线性关系数据可视化:时间线图|热图|结构化图表可视化
一.线性关系数据可视化lmplot( ) 表示对所统计的数据做散点图,并拟合一个一元线性回归关系. lmplot(x, y, data, hue=None, col=None, row=None, p ...
- seaborn分类数据可视化
转载:https://cloud.tencent.com/developer/article/1178368 seaborn针对分类型的数据有专门的可视化函数,这些函数可大致分为三种: 分类数据散点图 ...
- seaborn分类数据可视化:散点图|箱型图|小提琴图|lv图|柱状图|折线图
一.散点图stripplot( ) 与swarmplot() 1.分类散点图stripplot( ) 用法stripplot(x=None, y=None, hue=None, data=None, ...
- seaborn分布数据可视化:直方图|密度图|散点图
系统自带的数据表格(存放在github上https://github.com/mwaskom/seaborn-data),使用时通过sns.load_dataset('表名称')即可,结果为一个Dat ...
- Seaborn数据可视化入门
在本节学习中,我们使用Seaborn作为数据可视化的入门工具 Seaborn的官方网址如下:http://seaborn.pydata.org 一:definition Seaborn is a Py ...
- Python Seaborn综合指南,成为数据可视化专家
概述 Seaborn是Python流行的数据可视化库 Seaborn结合了美学和技术,这是数据科学项目中的两个关键要素 了解其Seaborn作原理以及使用它生成的不同的图表 介绍 一个精心设计的可视化 ...
- Python数据可视化-seaborn库之countplot
在Python数据可视化中,seaborn较好的提供了图形的一些可视化功效. seaborn官方文档见链接:http://seaborn.pydata.org/api.html countplot是s ...
- 数据可视化 seaborn绘图(1)
seaborn是基于matplotlib的数据可视化库.提供更高层的抽象接口.绘图效果也更好. 用seaborn探索数据分布 绘制单变量分布 绘制二变量分布 成对的数据关系可视化 绘制单变量分布 se ...
- Python图表数据可视化Seaborn:3. 线性关系数据| 时间线图表| 热图
1. 线性关系数据可视化 lmplot( ) import numpy as np import pandas as pd import matplotlib.pyplot as plt import ...
随机推荐
- No application found. Either work inside a view function or push an application context.
flask报了这个错,字面意思是说没有应用上下文,字面给的解决意见是要么放置在一个视图内,要么提供一个应用(flask)上下文. 查看文档发现文档给了个解决方案: 一个是通过app.app_conte ...
- 【转载】网易极客战记官方攻略-地牢-Kithgard 橱柜 A
关卡连接: https://codecombat.163.com/play/level/cupboards-of-kithgard-a 谁知道什么样的恐怖事情潜伏在 Kithgard 的橱柜里? 简介 ...
- idea+maven3.6.1构建maven工程报PKIX:unable to find valid certification path to requested target
转载于 https://www.cnblogs.com/xiaoping1993/p/9717649.html 注意可能在idea工具执行java命令提示找不到类,返回类的最上层包路径 然后再执行j ...
- java poi 操作
Java POI 操作Excel(读取/写入) https://www.cnblogs.com/dzpykj/p/8417738.html Java操作Excel之Poi基本操作 https://my ...
- rsyncd.conf配置文件
rsyncd.conf配置文件 #Rsync server#created by oldboy 15:01 2009-6-5##rsyncd.conf start##uid = rootgid ...
- encode()和decode()两个函数
编码可以将抽象字符以二进制数据的形式表示,有很多编码方法,如utf-8.gbk等,可以使用encode()函数对字符串进行编码,转换成二进制字节数据,也可用decode()函数将字节解码成字符串:用d ...
- 为什么要用setTimeout模拟setInterval ?
setInterval有两个缺点: 使用setInterval时,某些间隔会被跳过: 可能多个定时器会连续执行: 在前一个定时器执行完前,不会向队列插入新的定时器(解决缺点一) 保证定时器间隔(解决缺 ...
- Nginx做反向代理时访问端口被自动去除
使用的Nginx版本 : nginx/1.13.10 出现问题的配置文件如下 upstream http-web { server 0.0.0.0:9000; } server { listen 80 ...
- 用户输入和while 循环
input 工作原理 函数input()让程序暂停运行,等待用户输入一些文本.获取用户输入后,Python将其存储在一个变量中. message = input("need to input ...
- linux-awk-3
awk 基础语法 Awk –Fs '/pattern/ {action}' input-file (或者) Awk –Fs '{action}' input-file -F 为字段分界符.如果不指定, ...
