H5 FileReader对象
前言:FileReader是一种异步文件读取机制,结合input:file可以很方便的读取本地文件。
input:file
在介绍FileReader之前,先简单介绍input的file类型。
<input type="file" id="inputBox">
input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。

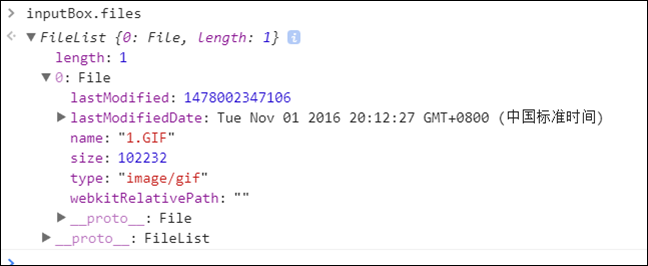
点击按钮上传一个文件后,在控制台打印input.files,如下:


可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
<input type="file" id="inputBox" webkitdirectory>
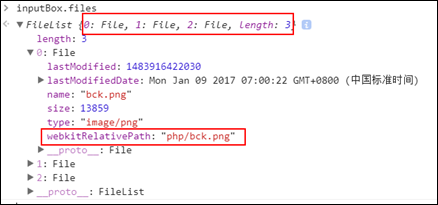
点击按钮添加一个包含3个文件的名为php的文件夹后,控制台打印inputBox.files,如下:


可看出,此时weblitRelativePath表示当前file对象的文件在文件夹中的路径。
FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径(这里就不展示了,大家可以自己试一试)。我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();
方法
FileReader提供了如下方法:
| readAsArrayBuffer(file) | 按字节读取文件内容,结果用ArrayBuffer对象表示 |
| readAsBinaryString(file) | 按字节读取文件内容,结果为文件的二进制串 |
| readAsDataURL(file) | 读取文件内容,结果用data:url的字符串形式表示 |
| readAsText(file,encoding) | 按字符读取文件内容,结果用字符串形式表示 |
| abort() | 终止文件读取操作 |
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:

var inputBox = document.getElementById("inputBox");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result)
}
})

控制台为当前所传文件的base64编码表示。由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
<input type="file" id="inputBox" >
<img src="" id="img">

var inputBox = document.getElementById("inputBox");
var img = document.getElementById("img");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
img.src = this.result
}
})

如上,只需将读取的结果赋给图片的src属性,即可预览图片:

readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
事件
| onabort | 当读取操作被中止时调用 |
| onerror | 当读取操作发生错误时调用 |
| onload | 当读取操作成功完成时调用 |
| onloadend | 当读取操作完成时调用,无论成功或失败 |
| onloadstart | 当读取操作开始时调用 |
| onprogress | 在读取数据过程中周期性调用 |

var inputBox = document.getElementById("inputBox");
var count=0;
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})


每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条;onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。
H5 FileReader对象的更多相关文章
- 前端H5中JS用FileReader对象读取blob对象二进制数据,文件传输
HTML5中的Blob对象只是二进制数据的容器,本身并不能操作二进制,故本篇将对其操作对象FileReader进行介绍. FileReader FileReader主要用于将文件内容读入内存,通过一系 ...
- [HTML5] FileReader对象
写在前面 前一篇文章介绍了HTML5中的Blob对象(详情戳这里),从中了解到Blob对象只是二进制数据的容器,本身并不能操作二进制,故本篇将对其操作对象FileReader进行介绍. FileRea ...
- FileReader对象
在一些项目中,经常会遇到图片上传的情况,为了提高用户体验,一般会要求选择图片后 能预览一下图片. 以前的做法是 通过 ajax上传图片后,然后再显示出来,这样会产生大量的无用的图片文件,在HTML5的 ...
- 读取本地文件理解FileReader对象的方法和事件以及上传按钮的美化。
一.FileReader对象 用来把文件读入内存,并且读取文件中的数据.FileReader对象提供了异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据. 浏览器支持情况, ...
- FileReader对象的readAsDataURL方法来读取图像文件
FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL.Data URL是一项特殊的技术,可以将资料(例如图片)内嵌在网页之中,不用放到外部文件.使用Dat ...
- FileReader对象异步获取外部文件的内容
1.在网页表单中,定义input的type为file,就可以打开存储在计算机上的文件. <!DOCTYPE html> <head> <meta charset=&quo ...
- JavaScript 中的FileReader对象(实现上传图片预览)
方法一:使用js的FileReader对象 1.FileReader对象简介 1.检测浏览器对FileReader的支持 if(window.FileReader) { var fr = new Fi ...
- javascript:FileReader对象(读取文件)
FileReader对象 1.检测浏览器对FileReader的支持 1 if(window.FileReader) { 2 var fr = new FileReader(); 3 // add y ...
- 使用FileReader对象的readAsDataURL方法来读取图像文件
使用FileReader对象的readAsDataURL方法来读取图像文件 FileReader对象的readAsDataURL方法可以将读取到的文件编码成Data URL.Data URL是一项 ...
随机推荐
- Mac下安装lightgbm
Mac下安装lightgbm 1.安装环境 系统 MacOS Mojave 版本10.14.2 Xcode 10.1 $ clang -v Apple LLVM version 10.0.0 (cla ...
- C# 截获某个域中未捕获的异常 CLR20R3 程序终止的几种解决方案
AppDomain.UnhandledException可以获的异常,却截不下来,求解 AppDomain.CurrentDomain.UnhandledException += CurrentDom ...
- tuple用法
1 tuple中的元素可以直接赋给相同个数的变量 tup1 = ('asfa',234) p, q = tup1 print(p) print(q) # asfa # 参考:https://www.r ...
- TS学习笔记----(一)基础类型
布尔值: boolean let isDone: boolean = false; 数字: number 和JavaScript一样,TS里的所有数字都是浮点数. 支持十进制和十六进制字面量,TS还支 ...
- python之optparse
Python有两个内建的模块用来处理命令行参数 一个是getopt只能简单处理命令行参数 一个是optparse,功能更强大,而且易于使用,可以方便地生成标准的,符合Unix/Posix规范的命令行说 ...
- 逆序单词 HIhoCoder 1366 字典树
逆序单词 HIhoCoder 1366 字典序 题意 在英文中有很多逆序的单词,比如dog和god,evil和live等等. 现在给出一份包含N个单词的单词表,其中每个单词只出现一次,请你找出其中有多 ...
- 同一台电脑管理多个SSH KEY
同一台电脑关于多个SSH KEY管理 笔者之前为电脑中的homestead虚拟机配置过id_rsa,但现在因为想在github上搭建基于hexo的博客,所以需要配置github的ssh key,因此产 ...
- [LeetCode] 164. 最大间距
题目链接 : https://leetcode-cn.com/problems/maximum-gap/ 题目描述: 给定一个无序的数组,找出数组在排序之后,相邻元素之间最大的差值. 如果数组元素个数 ...
- HTTP报文结构和内容(转)
HTTP请求报文格式就如下图所示: 1. 请求报文 一个HTTP请求报文由请求行(request line).请求头部(header).空行和请求数据4个部分组成. 大致结构是这样的: <req ...
- 通过编写串口助手工具学习MFC过程——(九)自动识别串口的方法
通过编写串口助手工具学习MFC过程 因为以前也做过几次MFC的编程,每次都是项目完成时,MFC基本操作清楚了,但是过好长时间不再接触MFC的项目,再次做MFC的项目时,又要从头开始熟悉.这次通过做一个 ...
