微信小程序细节部分
微信小程序和HTML区别:
1、开发工具不同,H5的开发工具+浏览器Device Mode预览,小程序的开发基于自己的开发者工具
2、开发语言不同,小程序自己开发了一套WXML标签语言和WXSS样式语言,并非直接使用标准的HTML5+CSS3
3、组件封装不同,小程序独立出来了很多原生APP的组件,在HTML5需要模拟才能实现的功能,小程序里可以直接调用组件。

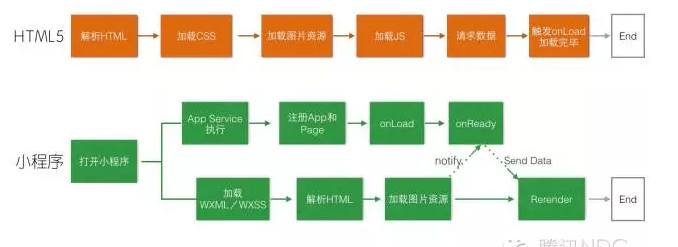
小程序的两个线程:Appservice Thread和View Thread会同时进行、并行加载,甚至Appservice Thread会更早执行,当视图线程加载完,通知Appservice,Appservice 会把准备好的数据用setData的方法返回给视图线程。
微信小程序细节部分:
1、标签书写方法,所有组件与属性都是小写,以连字符-连接。
<image src="" />
or
<image src="" ></image>2、文件引入,import可以引入定义好的template模板,模板是有作用域的;而include就是拷贝一个公用的代码片段到目标文件中,适合做公共页面片的拆分。
<!--import-->
<import src="../template/a.wxml"/>
<!--include-->
<include src="../include/footer.wxml"/> 3、wxss,
尺寸:px、rem和rpx,其中rem和rpx可以针对屏幕容器进行适配,px则为固定尺寸。 其中1rpx=0.5px,在WXSS和WXML中定义的rpx单位最终会转换为在手机端可以识别的rem单位。
备注:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。
import "../../wxss/common.wxss";样式引入选择器:包括.class、#id、 element、element,element、::after(注意是双冒号)、::before这6种选择器。
小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。 不过官方并不推荐级联的这种写法
4、组件
1、view, div和view都是盒模型,默认display:block。 盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。
2、text, text可以嵌套text,但不能嵌套view
3、 icon icon可以直接用微信组件默认的图标,默认是iconfont格式的,从WeUI那边沿袭过来的一种做法。 自定义的icon推荐svg sprite格式或者iconfont。
4、input input 的类型,有效值:text, number, idcard, digit, time, date 。 input不需要设置line-height或padding来纵向居中,默认placeholder的文字是居中的。 小程序把checkbox和radio都单独做成了组件,默认的input只支持输入文本。 上传文件在小程序里需要调用chooseImage事件完成;
注意:
小程序CSS里的 :focus 不生效,需要修改placehoder的样式,通过placeholder-class=”class”来定义。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}
5、picker 支持普通、日期和时间三种选择器, picker通过bindchange事件来调取range中自定义的数据数据,并展示到页面中,调用的是系统原生的select。
<picker bindchange="bindPickerChange" value="{{index}}" range="{{area}}">6、 navigator 默认是打开新页面,当前页面打开需要加redirect;navigator仅支持5级页面的跳转;
<view class="picker">
{{area[index]}}
</view>
</picker>
Page({
data: {
area: ['中国', '美国', '巴西', '日本'],
}
})
<!--js里的area数组-->
<!--picker下拉框-->
7、image
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}8、button :after的方式去覆盖默认值
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}
其他:
.media {
display: flex;
justify-content:center;//设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:center;//定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
}
.media .content {
flex: 1;
} 微信小程序细节部分的更多相关文章
- 微信小程序语音识别服务搭建全过程解析(项目开源在github)
silk v3录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现) ## 重要的写在前面 重要事项一: 目前本文中提到的API已支持微信小程序录音文件格式:silk v ...
- 微信小程序语音识别服务搭建全过程解析(https api开放,支持新接口mp3录音、老接口silk录音)
silk v3(或新录音接口mp3)录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现) 重要的写在前面 重要事项一: 所有相关更新,我优先更新到我个人博客中,其它地方 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
随机推荐
- window.screenLeft&&window.screenTop&&window.screenX&&window.screenY
http://blog.sina.com.cn/s/blog_14e2a237b0102w4i0.html window.screenLeft&&window.screenTop&am ...
- ubuntu 16.04 配置ssl
Let's Encrypt 的服务相信很多人都知道了,我个人认为这是最好的免费 SSL 服务.下面内容即使如何在自己的网站上使用 Let's Encrypt 实现 SSL. 前提条件 自己拥有一个域名 ...
- PHP 验证香港身份证ID号
/**check hk idcard$id = "K548653A";$xx= check_hkid($id);var_dump($xx);**/function check_hk ...
- 【VS开发】使用WinPcap编程(1)——获取网络设备信息
pcap_if_t是一个interface数据结构,表明网络接口的信息.网络接口就是interface,就是我们用来上网的设备,一般为网卡,还有一些虚拟网卡也算作这样的接口.它的结构如下: struc ...
- WCF书籍
<WCF 服务编程> <WCF 全面解析> <WCF全面解析(套装上下册)>
- java 接入微信 spring boot 接入微信
1.pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- gRPC go安装教程
安装protobuf go get -u github.com/golang/protobuf/proto go get -u github.com/golang/protobuf/protoc-ge ...
- 动态规划: HDU1003Max Sum
Max Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Su ...
- 第三方模块:gulp模块
一.Gulp的使用 1. 使用npm install gulp 下载gulp库文件 2. 在项目根目录下简历gulpfile.js文件 3. 重构项目的文件夹架构src目录放置源代码文件,dist ...
- C#/Java 调用WSDL接口及方法
一.C#利用vs里面自带的“添加web引用”功能: 1.首先需要清楚WSDL的引用地址 如:http://www.webxml.com.cn/Webservices/WeatherWebServic ...
