CSS3——3D旋转图(跑马灯效果图)
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦。H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5,抛弃了Flash。。
本案例主要使用了CSS3中的变换transform和动画animation属性,实现了跑马灯效果,详细的解释在代码中的注释中。
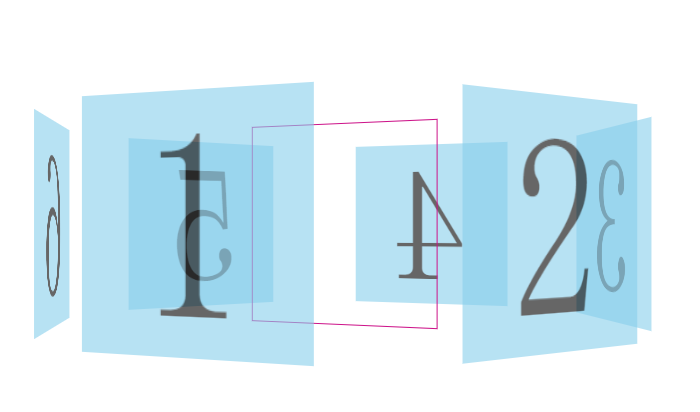
做好布局之后的效果图

添加了animation样式,实现自动旋转,并且鼠标移入,停止动画。(鼠标移入,绕Z轴旋转90度)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转</title>
<script src='jquery-3.0.0.min.js'></script>
<style>
* {
margin: 0;
padding: 0;
}
.container {
/*指定观察者与平面的距离,使有透视效果*/
/*若无法正常3d效果,将perspective属性提到更上一个父容器即可(此处已上提,从items-->container)*/
perspective: 1000px;
/*让container的伪类有过渡效果--51-54行*/
/*transition: all 1s;*/
}
.items {
width: 200px;
height: 200px;
border: 1px solid #c18;
margin: 200px auto;
/*指定子元素定位在三维空间内*/
transform-style: preserve-3d;
/*让所有item的父级元素(即items)旋转,item就是围绕着旋转了*/
animation: autoMove 10s infinite linear; }
.item {
width: 200px;
height: 200px;
background-color: skyblue;
opacity: .6;
font-size: 200px;
line-height: 200px;
text-align: center;
position: absolute;
}
/*定义自动旋转的动画*/
@keyframes autoMove {
from { }
to {
transform: rotateY(-360deg);
}
}
.items:hover {
/*鼠标移入 暂停动画*/
animation-play-state: paused;
}
.container:hover {
/*鼠标移入,绕Z轴旋转90deg*/
/*transform: rotateZ(90deg);*/
}
</style>
<script>
$(function () {
var itemNum = $(".container .items .item").length;//要旋转的div的数量
var itemDeg = 360 / itemNum;//计算平均偏移角度,后面的itemDeg*index是不同索引div的偏移角度
$(".items>.item").each(function (index, element) {
$(element).css({
//给每一个item设置好位置
//rotateY让每一个item绕着Y轴偏移,itemDeg*index是不同索引div的偏移角度
//translateZ是控制item在角度偏移后,往他们的正上方移动的距离,数值越大旋转的范围越大
transform: "rotateY(" + itemDeg * index + "deg) translateZ(280px)"
});
});
});
</script>
</head>
<body>
<div class="container">
<div class="items">
<!--简便起见,用背景色和数字代替图片-->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</div>
</body>
</html>
CSS3——3D旋转图(跑马灯效果图)的更多相关文章
- HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图)
原文:HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图) 3d旋转图:主要用css3中transform属性中的rotate,translate;以及用来做舞台效果的 pers ...
- CSS3 3D旋转下拉菜单--兼容性不太好
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- css3 3d旋转动画
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- jQuery 3D canvas 旋转木马(跑马灯)效果插件 - cloud carousel
插件名称-cloud carousel 最新版本-1.0.5 支持ie6-ie9,firefox,chrome,opera,safari等 1.引入jquery1.4.2.js 和CloudCarou ...
- Css3 3D 旋转动画效果
需求: 1.一个列表滑动效果为360 旋转 准备: 1.css 基础 2.Css 动画基础animation 3.transform-style概念 4 transform 概念 5 JavaScri ...
- CSS3 3D旋转动画代码实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery/CSS3 3D焦点图动画
在线演示 本地下载
- CSS3 3D旋转动画菜单
在线演示 本地下载
- CSS3 3D旋转按钮对话框
在线演示 本地下载
随机推荐
- Laravel 5.3 请求处理管道详解
对于一个Web应用来说,在一个请求真正处理前,我们可能会对请求做各种各样的判断,然后才允许后续处理. 我们通常的做法: Script 01.php Script 02.php 优点:直观,容易理解 缺 ...
- 使用easyui-layout布局
<body class="easyui-layout"> <div data-options="region:'north',title:'顶部',sp ...
- 小谈Java里的线程
今天,我们来谈一谈Java里的线程. 一.进程与线程的基本概念 大家可能没听过线程这个概念,但是相信,用计算机的朋友都听过进程这个概念.打开电脑的任务管理器,我们就可以看到许多进程.它们主要分为三类, ...
- [原创]直播服务器简单实现 http_flv和hls 内网直播桌面
直播都不陌生了,如今主流的协议分析的对比图,个人见解. 协议 httpflv rtmp hls dash 传输层 http流 tcp流 http http 视频格式 flv flv tag Ts文件 ...
- Constraint2:constraint
一,Constraint 是表定义的一部分,用于实现数据完整性. Data Integrity 由三种类型的constraint实现: Entity Integrity:数据是唯一的.约束: prim ...
- OpenCASCADE BRep vs. OpenNURBS BRep
OpenCASCADE BRep vs. OpenNURBS BRep eryar@163.com Abstract. BRep short for Boundary Representation. ...
- 【原创】开源Math.NET基础数学类库使用(07)常用的数学物理常数
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 开源Math.NET基础数学类库使用总目录:[目录]开源Math.NET基础数学类库使用总目录 1.前 ...
- 准备 KVM 实验环境 - 每天5分钟玩转 OpenStack(3)
KVM 是 OpenStack 使用最广泛的 Hypervisor,本节介绍如何搭建 KVM 实验环境 安装 KVM 上一节说了,KVM 是 2 型虚拟化,是运行在操作系统之上的,所以我们先要装一个 ...
- C# 一个页面,多个Updatepannel,多个Timer
这几天在搞一个项目,其中一个页面里面有好几组数据要定时刷新,但是,每一组数据要刷新的时间不一样,所以就需要用到多个定时器.本人刚工作不久,对Js 的Ajax不太了解,反而对微软的那个Ajax相对了解一 ...
- 用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误
通过 ajax() 与 一般处理程序,请求数据库数据,实现界面无刷新. Jquery ajax 请求参数详细说明 http://www.w3school.com.cn/jquery/ajax_ajax ...
