实战build-react(四)一个模块的进化过程
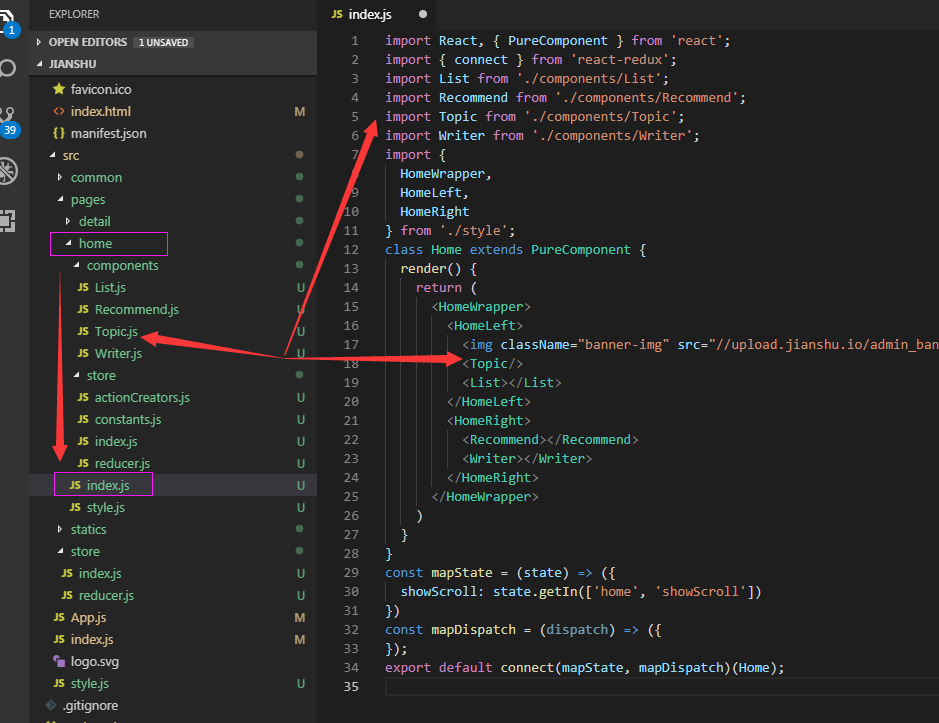
主框架结构

home/index.js //模块主文件

创建Topic模块

阶段一 基础代码
import React, { Component } from 'react';
import { TopicWrapper, TopicItem } from '../style';
class Topic extends Component {
render() {
return (
<TopicWrapper>
<TopicItem>
<img className='topic-pic' src="//upload.jianshu.io/users/upload_avatars/3950651/acfaa0ce-42fe-424a-b7c8-9a0136fb96ec.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/96/h/96/format/webp"/>
</TopicItem>
</TopicWrapper>
)
}
}
export default Topic;
sotre编写

编写store/index.js文件
import reducer from './reducer';
export { reducer };
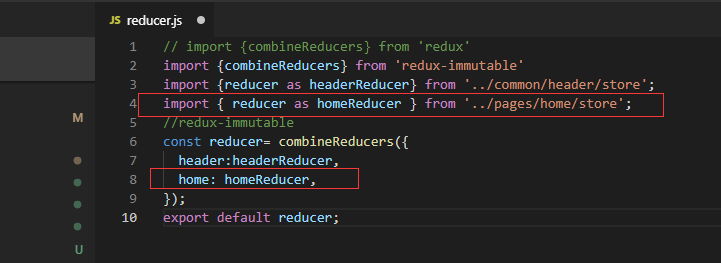
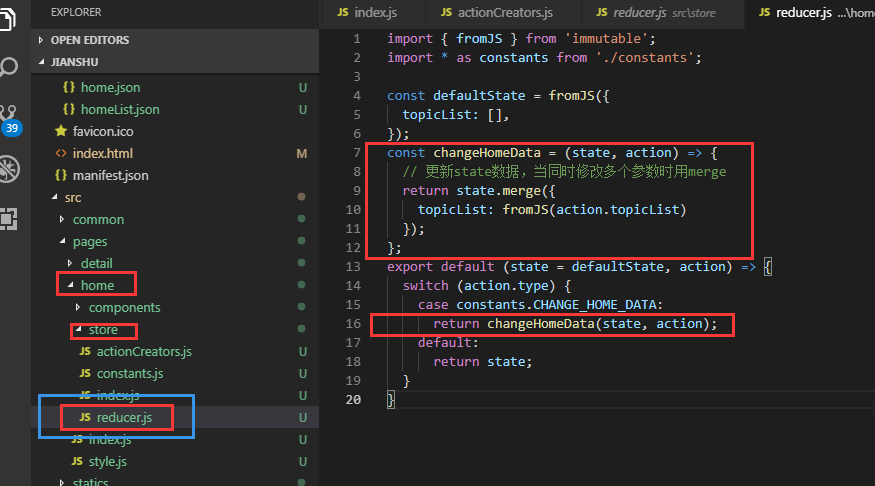
编写store/reducer.js
阶段二 Home和Topic数据连接

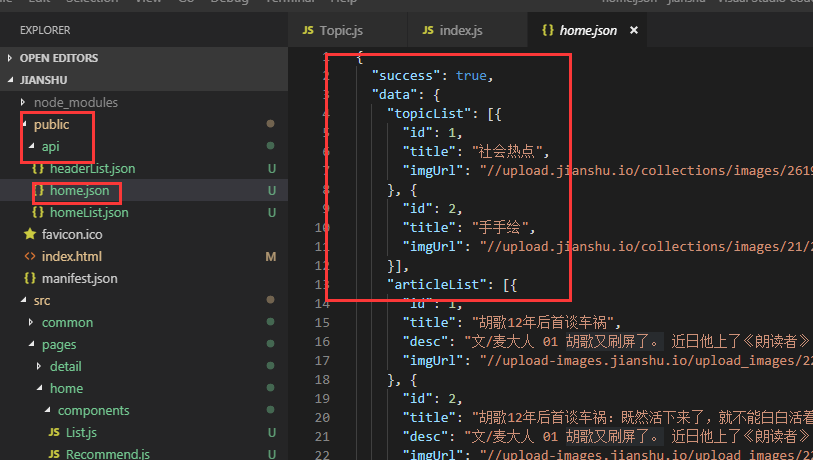
编写假数据

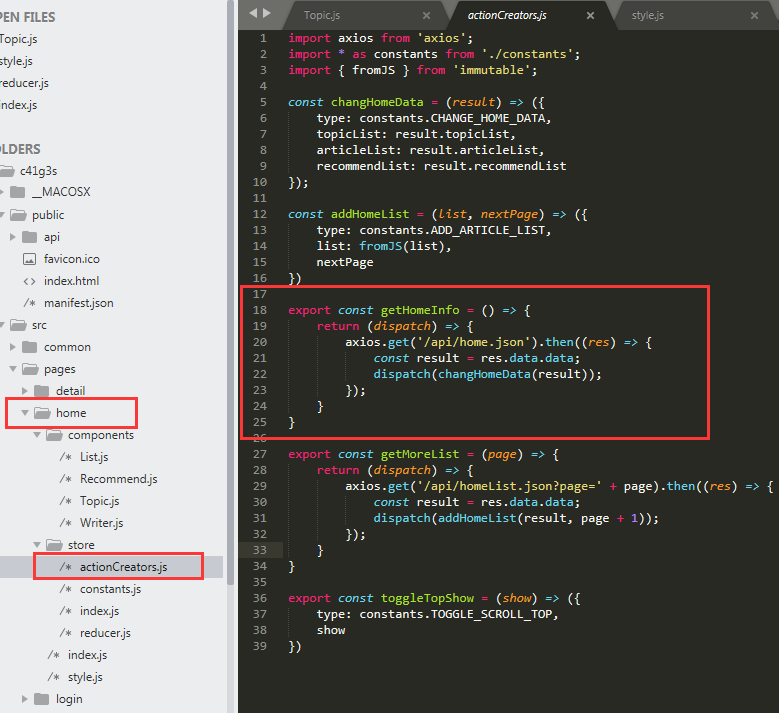
数据异步动态话,在store/actionCreators.js文件里写请求数据方法

修改store/index.js文件
import reducer from './reducer';
import * as actionCreators from './actionCreators';
import * as constants from './constants'; export { reducer, actionCreators, constants };
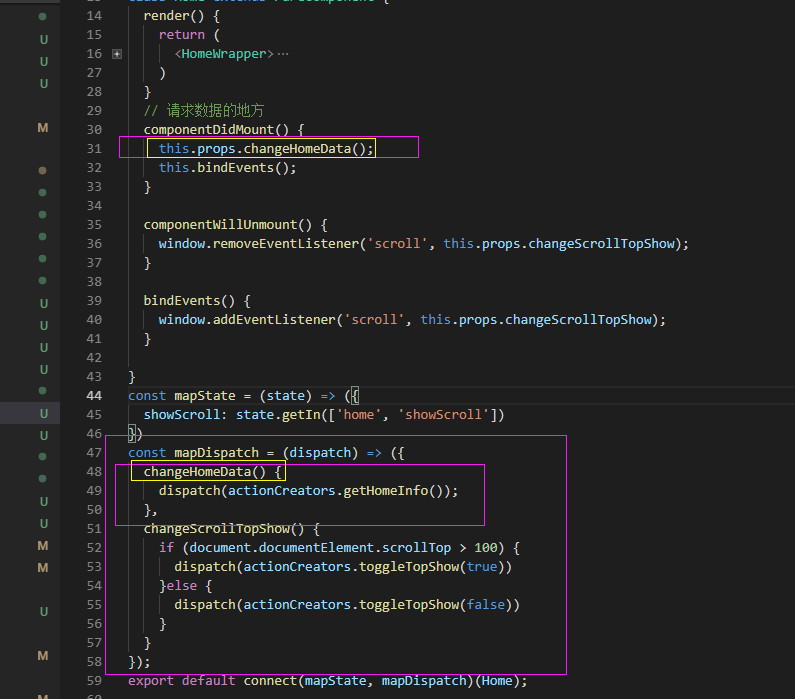
在home主文件index.js里调用函数

如果写完数据没有更新那就是忘记修改store/reducer.js

import { fromJS } from 'immutable';
import * as constants from './constants';
const defaultState = fromJS({
topicList: [],
});
const changeHomeData = (state, action) => {
// 更新state数据,当同时修改多个参数时用merge
return state.merge({
topicList: fromJS(action.topicList)
});
};
export default (state = defaultState, action) => {
switch (action.type) {
case constants.CHANGE_HOME_DATA:
return changeHomeData(state, action);
default:
return state;
}
}
注:在连通store时,数据链式流
mapState连接好的前提下
actionCreators(action,constants.CHANGE_HOME_DATA)-->store/reducer(action,constants.CHANGE_HOME_DATA)-->store/index-->actionCreators(dispatch)
注:在异步更新数据时,ajax获取数据后,在reducer.js中也要fromJS一下数据
实战build-react(四)一个模块的进化过程的更多相关文章
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- 手把手和你一起实现一个Web框架实战——EzWeb框架(四)[Go语言笔记]Go项目实战
手把手和你一起实现一个Web框架实战--EzWeb框架(四)[Go语言笔记]Go项目实战 代码仓库: github gitee 中文注释,非常详尽,可以配合食用 这一篇文章主要实现路由组功能.实现路由 ...
- AspNetCore-MVC实战系列(四)之结尾
AspNetCore - MVC实战系列目录 . 爱留图网站诞生 . git源码:https://github.com/shenniubuxing3/LovePicture.Web . AspNetC ...
- 【Android开发VR实战】三.开发一个寻宝类VR游戏TreasureHunt
转载请注明出处:http://blog.csdn.net/linglongxin24/article/details/53939303 本文出自[DylanAndroid的博客] [Android开发 ...
- Python--Redis实战:第四章:数据安全与性能保障:第7节:非事务型流水线
之前章节首次介绍multi和exec的时候讨论过它们的”事务“性质:被multi和exec包裹的命令在执行时不会被其他客户端打扰.而使用事务的其中一个好处就是底层的客户端会通过使用流水线来提高事务执行 ...
- 用react编写一个hello world
我要分享的是用react搭建一个简单的hello world, 一个小demo, 大神请略过 首先看一下目录结构 创建一个目录, 用于存放demo mkdir reactHello cd reactH ...
- Maven实战(三)——多模块项目的POM重构
在本专栏的上一篇文章POM重构之增还是删中.我们讨论了一些简单有用的POM重构技巧,包含重构的前提--持续集成,以及怎样通过加入或者删除内容来提高POM的可读性和构建的稳定性.但在实际的项目中,这些技 ...
- 案例实战之如何写一个webpack plugin
案例实战之如何写一个webpack plugin 1.写一个生成打包文件目录的file.md文件 // 生成一个目录项目目录的文件夹 class FileListPlugin { constructo ...
- SAS数据挖掘实战篇【四】
SAS数据挖掘实战篇[四] 今天主要是介绍一下SAS的聚类案例,希望大家都动手做一遍,很多问题只有在亲自动手的过程中才会有发现有收获有心得. 1 聚类分析介绍 1.1 基本概念 聚类就是一种寻找数据之 ...
随机推荐
- adobe Keychain mac
Keychain password access This question has been Answered. janec2070563 May 8, 2018 11:07 AM I consta ...
- 20191224 Spring官方文档(Core 1.1-1.4)
1. IoC容器 1.1.Spring IoC容器和Bean简介 org.springframework.beans和org.springframework.context包是Spring框架的IoC ...
- excel常用公式--时间序列类
year,month,day:返回对应于某个日期的年月日.Year作为1900 - 9999之间的整数返回. weekday:返回对应于某个日期的一周中的第几天. WEEKNUM:返回特定日期的周数. ...
- windows jenkins 发布 springboot项目脚本
windows jenkins 发布 springboot项目脚本 1.关闭现有程序 (按端口关闭) [与按应用关闭 二选一] @echo off for /f "tokens=1-5&q ...
- Leetcode 38.报数 By Python
报数序列是一个整数序列,按照其中的整数的顺序进行报数,得到下一个数.其前五项如下: 1. 1 2. 11 3. 21 4. 1211 5. 111221 1 被读作 "one 1" ...
- Http服务器搭建(CentOS 7)
注意ip地址为: 虚拟机ip设置 TYPE="Ethernet"BOOTPROTO="static"NAME="enp0s3"DEVICE= ...
- 用SQL存储过程生成唯一单据号
用SQL存储过程生成唯一单据号 在一些系统中,经理要生成单据号,为了不使多台客户端生成的单据号重复,一般要在服务端生成这种流水号,本文是在数据库中生成流水号,并且可以生成多种类型的单据号(比如 ...
- 安装linux mint后要做20件事
Linux Mint 17 Qiana Cinnamon Linux Mint 17已经发布,定名为Qiana.Mint是Linux最佳发行版之一,它定位于桌面用户,关注可用性和简洁.它携带了风格迥异 ...
- WebService简单使用教程
根据说明书获取信息 代码示例: import com.gyf.weather.ws.ArrayOfString; import com.gyf.weather.ws.WeatherWS; import ...
- 微软撤出 Windows断供华为!
华为被美国列入“实体名单”后,从硬件到软件再到技术标准,华为对外联系纷纷被掐断,其中软件系统方面,Google安卓系统已经停止与华为合作,Mate 20 Pro也被从安卓Q 10.0的尝鲜名单中移除. ...
