Cordova中使用gulp
打开package.json,添加main:gulpfile.js
在dependencies中添加gulp,vs2015十分智能,可以智能从npm中获取依赖如下图:

在添加过程中注意查看输出,如下图

如果提示node js或者npm版本过低需要更新,如果更新后还是过低需要调整vs2015设置如下,取消使用沙盒版本.

添加完毕后的依赖项显示如下:

打开gulpfile.js编写如下代码,意在改名和压缩js.
var gulp = require("gulp");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
gulp.task("minjs", function () {
gulp.src(["www/scripts/*.js", "!www/scripts/*.min.js"])
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest("www/scripts"));
});
编写完毕后运行任务,如下图所示:

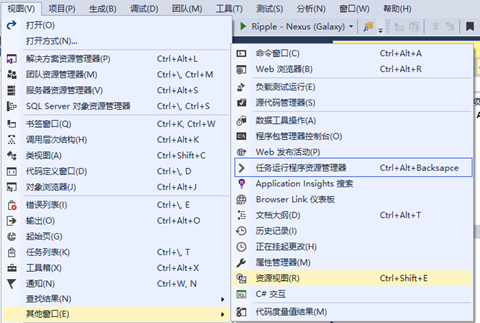
如果右键没有任务运行程序资源管理器,需要从视图菜单获取,如下图:

任务运行程序资源管理器
如下图所示,右键运行即可.

生成的js如下图所示:

Cordova中使用gulp的更多相关文章
- 前后端分离中,Gulp实现头尾等公共页面的复用
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
- 前后端分离中,gulp实现头尾等公共页面的复用 前言
前言 通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的.例如:头部,底部,侧边栏等等.如果前后端分离时,制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面 ...
- VS中使用Gulp
关于gulp资料可以访问:http://www.gulpjs.com.cn/,本篇主要讲解在VS中使用gulp对js和css进行压缩合并 1.下载node.js,gulp依赖于node.js,可以访问 ...
- vscode中执行gulp task的简便方法
本文重点是gulp在vscode中执行task任务的方法 如何像webstorm那样简便操作gulp 的task 第1步:安装node.下载地址:https://nodejs.org/zh-cn/ 检 ...
- Visual Studio 2017中使用gulp编译sass/scss
在Visual Studio 2017中使用gulp编译sass/scss文件 需要的环境:Visual Studio 2017.Node.js.npm 在vs2017中 [视图]-[其他窗口]-[任 ...
- 在Visual Studio 2015的Cordova项目中使用Gulp
之前一直是在vs 2013中使用Cordova来开发移动app(目前有iPad版/iPhone版/安卓版),准备到下一个milestone的时候升级到2015,这两天在尝试各种东西. 2015中的co ...
- 在ionic/cordova中使用极光推送插件(jpush)
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目) Stpe2:修改项目信息 打开[config.xml]修改下图内容:
- 【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux.html 项目github地址:https://github.com/shamoyuu/vue-vu ...
- 在ionic/cordova中使用Form模型验证(w5cValidator)
在构建ionic项目过程中,当我们创建一个类似表单提交的页面时,可能会对用户的输入内容做某些规则验证,通过后再执行提交处理. 在验证的过程中,为了提供较好的用户体验,可能希望有类似于jquery Va ...
随机推荐
- Android仿微信二维码扫描
转载:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一 ...
- MyCAT全局序列号
在实现分库分表的情况下,数据库自增主键已无法保证自增主键的全局唯一.为此,MyCat 提供了全局sequence,并且提供了包含本地配置和数据库配置等多种实现方式. 本地文件方式 原理:此方式MyCA ...
- Redis入门
一.安装 目前,官方最新稳定版本为3.0.7 # wget http://download.redis.io/releases/redis-3.0.7.tar.gz # cd /usr/local/ ...
- 不要给<a>设置outline:none
outline属性有什么作用 原文链接 a{outline:none} do not do it 当用户使用tab键进行链接切换时,该属性会在当前选中的链接(获得焦点)使用该属性,一般来说是虚线框 的 ...
- WebGIS中GeoHash编码的研究和扩展
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 1.1普通地理编码流程 将采集的POI入库后,数据库里保存有 ...
- HuffmanTree的浅析和在C#中的算法实现
无论是在我们的开发项目中,还是在我们的日常生活中,都会较多的涉及到文件压缩.谈到文件压缩,可能会有人想问文件压缩到底是怎么实现的,实现的原理是什么,对于开发人员来说,怎么实现这样一个压缩的功能. 接下 ...
- 解决CHROME中画布中无法显示图片的方法
最终效果图如下 我按照W3SCHOOL里面的方法,代码如下 <!DOCTYPE html> <html> <body> <script type=" ...
- MyBatis入门基础(一)
一:对原生态JDBC问题的总结 新项目要使用mybatis作为持久层框架,由于本人之前一直使用的Hibernate,对mybatis的用法实在欠缺,最近几天计划把mybatis学习一哈,特将学习笔记记 ...
- 【Python实战】Django建站笔记
前一段时间,用Django搭建一个报表分析的网站:借此正好整理一下笔记. 1. 安装 python有包管理工具pip,直接cd Python27/Scripts,输入 pip install djan ...
- Dapper ORM VS SqlSugar ORM的 8场对决
CUP和.NET SQL版本不同也会存在少许差距,但不会有质变,下面的测试结果仅供参考 比赛规则 1.统一使用Realse版本的最新 DLL,Realse模式启用程序 2.为了平衡CPU和数据库空闲情 ...
