【Flutter学习】之 Flutter 的生命周期
一,概述
Flutter 的生命周期分为两个部分:
- Widget 的生命周期
- App 的生命周期
二,Widget 的生命周期
Flutter 里的 Widget 分为 StatelessWidget 和 StatefulWidget 两种,这两种 Widget 的生命周期是不一样的,我们接下来具体来看。
StatelessWidget 的生命周期
StatelessWidget 的生命周期只有一个,就是:
build
build 是用来创建 Widget 的,但因为 build 在每次界面刷新的时候都会调用,所以不要在 build 里写业务逻辑,可以把业务逻辑写到你的 StatelessWidget 的构造函数里。
StatelessWidget 的 build 函数代码如下:
class TestWidget extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
print('StatelessWidget build');
return Text('Test');
}
}
StatefulWidget 的生命周期
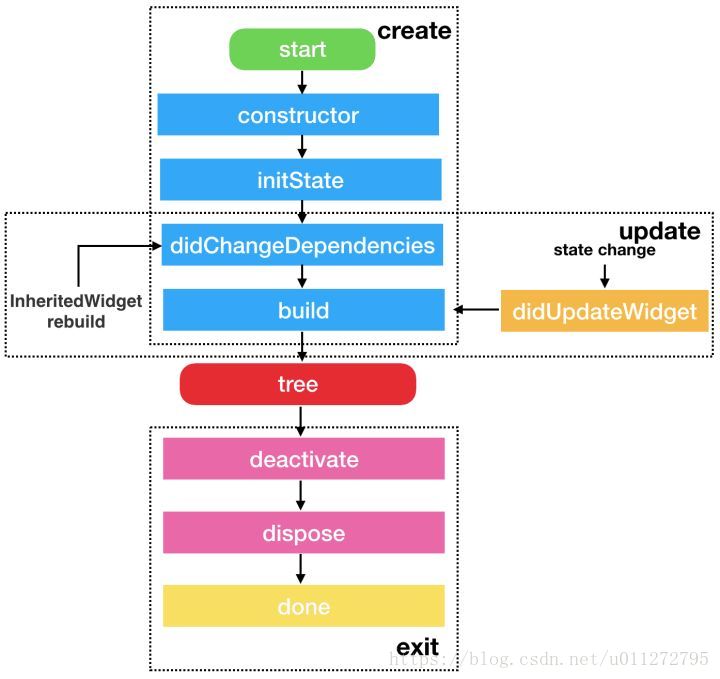
StatefulWidget 的生命周期比较复杂,依次为:
- createState
- initState
- didChangeDependencies
- build
- addPostFrameCallback
- didUpdateWidget
- deactivate
- dispose
- 生命周期图

- 接下来具体介绍一下各个生命周期。
createState
createState 是 StatefulWidget 里创建 State 的方法,当要创建新的 StatefulWidget 的时候,会立即执行 createState,而且只执行一次,createState 必须要实现:
class MyScreen extends StatefulWidget {
@override
_MyScreenState createState() => _MyScreenState();
}initState
前面的 createState 是在创建 StatefulWidget 的时候会调用,initState 是 StatefulWidget 创建完后调用的第一个方法,而且只执行一次,类似于 Android 的 onCreate、iOS 的 viewDidLoad(),所以在这里 View 并没有渲染,但是这时 StatefulWidget 已经被加载到渲染树里了,这时 StatefulWidget 的 mount的值会变为 true,直到 dispose调用的时候才会变为 false。可以在 initState里做一些初始化的操作。
在 override initState的时候必须要调用 super.initState():
@override
void initState() {
super.initState();
...
}didChangeDependencies
当 StatefulWidget 第一次创建的时候,didChangeDependencies方法会在 initState方法之后立即调用,之后当 StatefulWidget 刷新的时候,就不会调用了,除非你的 StatefulWidget 依赖的 InheritedWidget 发生变化之后,didChangeDependencies才会调用,所以 didChangeDependencies有可能会被调用多次。
这个函数会紧跟在initState之后调用,并且可以调用BuildContext.inheritFromWidgetOfExactType,那么BuildContext.inheritFromWidgetOfExactType的使用场景是什么呢?最经典的应用场景是
new DefaultTabController(length: 3, child: new TabBar(
tabs: [ "主页","订单","我的" ]
.map( (data)=>new Text(data) ).toList(),TabBar本来需要定义一个TabController,但是在外面套一层DefaultTabController就不需要定义TabContrller了,看下源码:
@override
void didChangeDependencies() {
super.didChangeDependencies();
_updateTabController();
_initIndicatorPainter();
} void _updateTabController() {
final TabController newController = widget.controller ?? DefaultTabController.of(context);
...
}注意到这里DefaultTabController.of(context)
static TabController of(BuildContext context) {
final _TabControllerScope scope = context.inheritFromWidgetOfExactType(_TabControllerScope);
return scope?.controller;
}实际上就是调用BuildContext.inheritFromWidgetOfExactType,也就说在didChangeDependencies中,可以跨组件拿到数据。
build
在 StatefulWidget 第一次创建的时候,build方法会在 didChangeDependencies方法之后立即调用,另外一种会调用 build方法的场景是,每当 UI 需要重新渲染的时候(setState触发),build都会被调用,所以 build会被多次调用,然后 返回要渲染的 Widget。千万不要在 build里做除了创建 Widget 之外的操作,因为这个会影响 UI 的渲染效率。
addPostFrameCallback
addPostFrameCallback是 StatefulWidge 渲染结束的回调,只会被调用一次,之后 StatefulWidget 需要刷新 UI 也不会被调用,addPostFrameCallback的使用方法是在 initState里添加回调:
import 'package:flutter/scheduler.dart';
@override
void initState() {
super.initState();
SchedulerBinding.instance.addPostFrameCallback((_) => {});
}didUpdateWidget
祖先节点rebuild widget时调用 .当组件的状态改变的时候就会调用didUpdateWidget.(可能会调用多次)
理论上setState的时候会调用,但我实际操作的时候发现只是做setState的操作的时候没有调用这个方法。而在我改变代码hot reload时候会调用 didUpdateWidget 并执行 build…
实际上这里flutter框架会创建一个新的Widget,绑定本State,并在这个函数中传递老的Widget。这个函数一般用于比较新、老Widget,看看哪些属性改变了,并对State做一些调整。
需要注意的是,涉及到controller的变更,需要在这个函数中移除老的controller的监听,并创建新controller的监听。
deactivate(组件移除时)
当要将 State 对象从渲染树中移除的时候,就会调用 deactivate生命周期,这标志着 StatefulWidget 将要销毁,但是有时候 State 不会被销毁,而是重新插入到渲染树种。
dispose(组件移除时)
当 View 不需要再显示,从渲染树中移除的时候,State 就会永久的从渲染树中移除,就会调用 dispose生命周期,这时候就可以在 dispose里做一些取消监听、动画的操作,和 initState是相反的。
- 生命周期图
三,App 的生命周期
AppLifecycleState 就是 App 的生命周期,有:
- resumed
- inactive
- paused
- suspending
如果想要知道 Flutter App 的生命周期,例如 Flutter 是在前台还是在后台,就需要使用到 WidgetsBindingObserver了,使用方法如下:
State 的类 mix WidgetsBindingObserver:
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
...
}在 State 的 initState里添加监听:
@override
void initState(){
super.initState();
WidgetsBinding.instance.addObserver(this);
}在 State 的 dispose里移除监听:
@override
void dispose() {
// TODO: implement dispose
super.dispose();
WidgetsBinding.instance.removeObserver(this);
}在 State 里 override didChangeAppLifecycleState
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
super.didChangeAppLifecycleState(state);
if (state == AppLifecycleState.paused) {
// went to Background
}
if (state == AppLifecycleState.resumed) {
// came back to Foreground
}
}
【Flutter学习】之 Flutter 的生命周期的更多相关文章
- 【老孟Flutter】Stateful 组件的生命周期
老孟导读:关于生命周期的文章共有2篇,第一篇是介绍 Flutter 中Stateful 组件的生命周期. 博客地址:http://laomengit.com/blog/20201227/Statefu ...
- MAVEN学习笔记之Maven生命周期和插件简介(3)
MAVEN学习笔记之Maven生命周期和插件简介(3) clean compile site三套生命周期相互独立. clean pre-clean 执行清理前的工作 clean 清理上一次构建生成的所 ...
- Flutter学习(9)——Flutter插件实现(Flutter调用Android原生
原文地址: Flutter学习(9)--Flutter插件实现(Flutter调用Android原生) | Stars-One的杂货小窝 最近需要给一个Flutter项目加个apk完整性检测,需要去拿 ...
- Maven学习(四)-- 生命周期和插件
标签(空格分隔): 学习笔记 Maven生命周期是抽象的,不做任何实际的工作,在Maven的设计中,实际的任务都交由插件来完成. 每个构件步骤都可以绑定一个或者多个插件行为,而且Maven为大多数构建 ...
- Android学习整理之Activity生命周期篇
一.Activity生命周期说明 Activity的四种状态: ⒈活动状态(Active or Running):也称为运行状态,处于Activity栈顶,在用户界面中最上层,完全能被用户看到,能 ...
- IOS学习笔记37——ViewController生命周期详解
在我之前的学习笔记中讨论过ViewController,过了这么久,对它也有了新的认识和体会,ViewController是我们在开发过程中碰到最多的朋友,今天就来好好认识一下它.ViewContro ...
- Maven学习笔记(六):生命周期与插件
何为生命周期: Maven的生命周期就是为了对全部的构建过程进行抽象和统一.Maven从大量项目和构建工具中学习和反思,然后总结了一套高度完好的.易扩展的生命周期.这个生命周期包括了项目的清 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- Spring4学习笔记 - Bean的生命周期
1 Spring IOC 容器对 Bean 的生命周期进行管理的过程: 1)通过构造器或工厂方法创建 Bean 实例 2)为 Bean 的属性设置值和对其他 Bean 的引用 3)调用 Bean 的初 ...
- Maven学习(三)生命周期
maven有三套生命周期 1.clean 清理项目 2.default 构建项目 3.site 建立项目站点 每套生命周期都包含了一些阶段,这些阶段是有序的,后 ...
随机推荐
- StatefulWidget 有状态组件
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget: StatelessWidget 是无状态组件,状态不可变的 widget ...
- cordova打包apk流程
一.打包 条件: 1.java-jdk 2.Android-sdk ( 安装教程:https://blog.csdn.net/qq_36577136/article/details/80632674 ...
- 22 October in 614
Contest A. defile struct 自定义排序.按照题意抽象成模型模拟就可以了. 自定义排序核心代码: struct node { int x, id; } d[1000003]; bo ...
- STM32 入门之 GPIO
入手STM32有一段时间了,感觉刚入门时很难,无处下手,现在学到了点皮毛,写出来和大家分享一下. 首先,什么叫GPIO?这个问题,答案是我也不知道!至少目前我没有必要知道,我只要知道他其实就是51单片 ...
- 汇编指令ADD
格式: ADD OPRD1,OPRD2 功能: 两数相加(不带进位) 例子: add ax,bx add ax,ax 解释:
- java常用排序
1.冒泡排序 public static int[] bubble(int[] a){ for(int i=0;i<a.length-1;i++){ int tmp=0; for(int j=0 ...
- Pipenv管理项目环境--Django项目的一些最佳实践
virtualenv --- 使用不方便 提升效率,管理更便捷--- pipenv 新建环境:: pip3 install pipenv 在项目下,用pipenv安装 Djagno pipenv in ...
- SQL分支语句与循环语句
分支语句 if then elsif then else end if 举例: set serveroutput on declare num number; begin num:; then dbm ...
- [LeetCode] 196.删除重复的电子邮箱
编写一个 SQL 查询,来删除 Person 表中所有重复的电子邮箱,重复的邮箱里只保留 Id 最小 的那个. +----+------------------+ | Id | Email | +-- ...
- MySQL事务的四种隔离级别
事务的基本要素: 原子性(atomicity):事务开始后的全部操作, 要么全部执行成功,如果中间出现错误,事务回滚到事务开始前的状态. 一致性(Consistency):事务开始后,数据库的完整性约 ...
