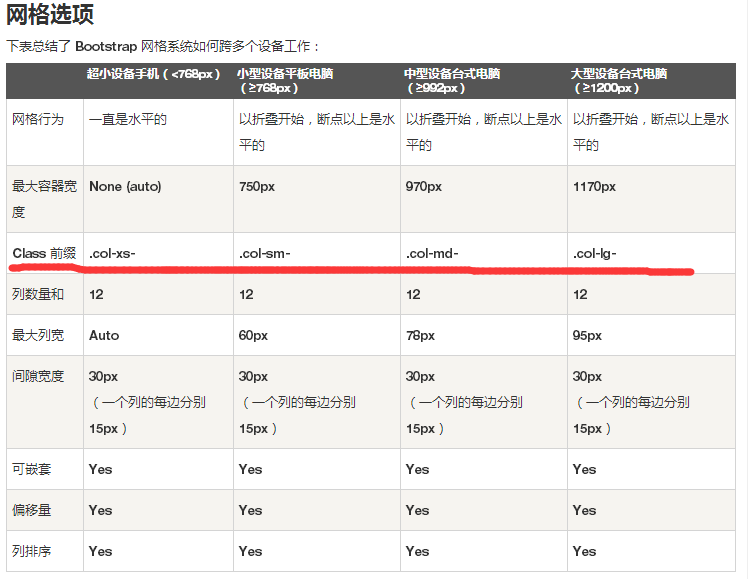
bootstrap Grid布局(网格布局)

基本网络结构
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
container:容器,用来盛庄里面的div的
row:列,列里面用来嵌套行
col:行
偏移列
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-offset-3">
里面的元素,在会被居中,在sm以上
</div>
</div>
</div>
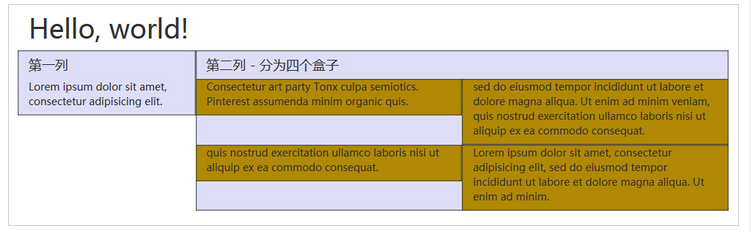
列嵌套

实现复杂的盒子,需要行列的相互嵌套,及行中不可直接嵌套行,而是需要添加列
bootstrap Grid布局(网格布局)的更多相关文章
- Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)
本节研究布局管理的内容. (一)绝对对位 import sys from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__( ...
- Bootstrap系列 -- 10. 网格布局
一. 实现原理 网格布局是通过容器的大小,平均分为12份(可以修改),再调整内外边距,和表格布局有点类似但是也存在区别. 实现步骤如下: (1) 数据行.row 必须包含在容器.container 中 ...
- 网页布局——grid弹性网格布局
网格布局(Grid)是最强大的 CSS 布局方案. Flexbox 是为一维布局设计的,而 Grid 是为二维布局设计. grid目前兼容性目前还可以,主流浏览器对它的支持力度很大,ie9,10宣布它 ...
- Android笔记(十一) Android中的布局——网格布局
网格布局是Android4.0新增的布局管理器,因此需要在Android4.0之后的版本才可以使用,之前的平台使用该布局的话,需要导入相应的支持库. GridLayout的作用类似于HTML中的tab ...
- css布局 - 九宫格布局的方法汇总(更新中...)
目录: margin负值实现 祖父和亲爹的里应外合 换个思路 - li生了儿子帮大忙. 借助absolute方位值,实现自适应的网格布局 cloumn多栏布局 grid display: table: ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- bootstrap学习总结-02 网格布局
1 网格布局 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. <!DOCTYPE html> ...
- 转:Bootstrap研究 精巧的网格布局系统
本网格布局系统属于Scaffolding(框架,布局)部分.在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System).本文讨论第一种 ...
- CSS Grid 网格布局教程
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- BootStrap网格布局
如何使用BootStrap样式 BootStrap与其他的开源库类似,直接引用它的css样式文件就可以使用了. <link rel="stylesheet" href=&qu ...
随机推荐
- 如何设置Windows操作系统打印机与xlpd连接
Xlpd是Xmanager中负责远程打印的软件,除了打印远程文件,它还具备很多功能,本集将具体讲解Xlpd的主要功能. 主要功能如下: 1. 支持LPD协议(RFC1179) 在RFC1179中定义 ...
- HBase 中加盐之后的表如何读取:Spark 篇
在 <HBase 中加盐之后的表如何读取:协处理器篇> 文章中介绍了使用协处理器来查询加盐之后的表,本文将介绍第二种方法来实现相同的功能. 我们知道,HBase 为我们提供了 hbase- ...
- 大众点评Java开发实时应用监控平台-CAT
CAT介绍 CAT是基于Java开发的实时应用监控平台,包括实时应用监控,业务监控. CAT作为大众点评网基础监控组件,它已经在中间件框架(MVC框架,RPC框架,数据库框架,缓存框架等)中得到广泛应 ...
- object of type 'Response' has no len()
看见没,这里括号弄错了! 网上解释是requests.get()得到的是一个response对象,无法用BeautifulSoup解析,如果要解析,解析对象应该是requests.get().cont ...
- document.location window.location
document.location 和 window.location 取url的值的时候可以通用,但是 document是window的属性,所以不能直接用document.location =ur ...
- Adapter的实现
Adapter概念: Adapter是连接后端数据和前端显示的适配接口,是数据和UI(View)之间一个重要的纽带.在常见的View(ListView, GridView)等地方都需要用到Adapte ...
- 交叉编译fw_printenv
source /opt/poky/environment... 创建交叉编译环境. 更改u-boot/tools/env/Make 添加CC 9 CC=aarch64-poky-linux-gcc - ...
- 【串线篇】SpringMVC运行流程
1.所有请求,前端控制器(DispatcherServlet)收到请求,调用doDispatch进行处理 2.根据HandlerMapping中保存的请求映射信息找到,处理当前请求的,处理器执行链(包 ...
- array_reduce — 用回调函数迭代地将数组简化为单一的值
定义和用法 array_reduce() 函数向用户自定义函数发送数组中的值,并返回一个字符串. 注释:如果数组是空的且未传递 initial 参数,该函数返回 NULL. 说明 array_redu ...
- C语言结构体实例-创建兔子
参考裸编程思想. #include <stdio.h> //#include "ycjobject.h" // 颜色定义 #define CL_BLACK 0 #def ...
