F12谷歌开发者工具preserve log
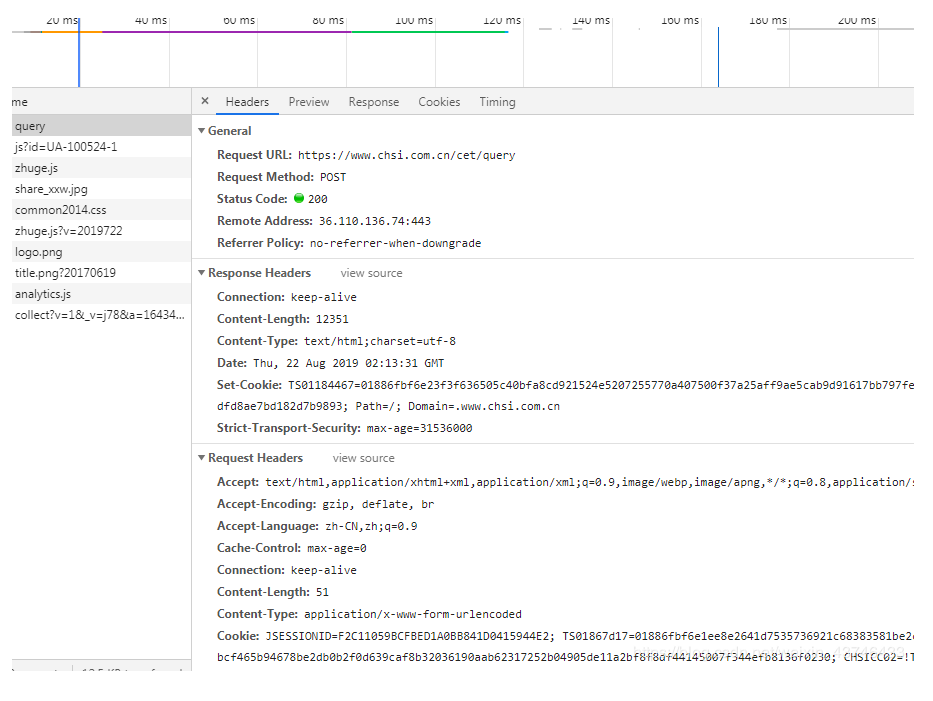
谷歌开发者工具里面这个preserve log :保留请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题

F12谷歌开发者工具preserve log的更多相关文章
- 【转】Chrome——F12 谷歌开发者工具详解
Chrome——F12 谷歌开发者工具详解 console source network
- Chrome——F12 谷歌开发者工具详解
我们这里介绍主要的几块:Console.Source.Network Console 大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的, ...
- Chrome F12 谷歌开发者工具解析
一.工具简单介绍 F12可用于网站界面.性能测试,bug定位等 以 www.baidu.com 为例: Elements:查看页面元素属性(多用于自动化元素定位) Console:记录日志信息(用于定 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Console篇
前端-chromeF12 谷歌开发者工具详解 Console篇 https://blog.csdn.net/qq_39892932/article/details/82655866 趁着搞 cloud ...
- chrome谷歌开发者工具(hover时候的css样式怎么在浏览器调试)
很多小伙伴在开发的时候,大多是在用谷歌开发者工具调试代码(快捷键F12 或 Ctrl-Shift-i). 可能会经常遇到需要调试hover样式的时候,一般都是直接改代码,然后在页面上刷新查看效果. 其 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Network篇
前端-chromeF12 谷歌开发者工具详解 Network篇 https://blog.csdn.net/qq_39892932/article/details/82493922 blog 也是原作 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
- Chrome/谷歌开发者工具分析
Chrome/谷歌开发者工具还是要好好掌握一下,对于前端开发超级有用:https://developers.google.com/web/tools/chrome-devtools/ 1.js内存使用 ...
- 谷歌开发者工具 Network:Disable cache 和 Preserve log
参考博文地址:https://my.oschina.net/af666/blog/871793 Network Disable cache(禁止缓存):勾上,修改代码之后,刷新页面没有更新,看有没有禁 ...
随机推荐
- TIOBE11月份编程语言排行榜:C非常接近Java,分析下中美的就业情况
TIOBE公布11月份编程语言排行榜:C非常接近Java Swift挤进前10,分析下中美的就业情况. 我们先看看他们官方对数据的解读 本月TIOBE指数前20位出现了一些有趣的变动.首先,C语言现在 ...
- 奉献pytorch 搭建 CNN 卷积神经网络训练图像识别的模型,配合numpy 和matplotlib 一起使用调用 cuda GPU进行加速训练
1.Torch构建简单的模型 # coding:utf-8 import torch class Net(torch.nn.Module): def __init__(self,img_rgb=3,i ...
- 【VS开发】循序渐进学习使用WINPCAP(一)
winpcap教程 中文教程 http://www.ferrisxu.com/WinPcap/html/index.html 除此之外, WinPcap · Developer Resources下载 ...
- 【Android Apk重新签名报错re-sign.jar之解决方法】
故障现象:
- ElasticSearch Kibana 创建索引,删除索引,查看索引配置
1.输入命令,点击绿色的三角形箭头. PUT chuyuan //创建索引 GET chuyuan/_settings //查看chuyuan索引下的配置 GET _all/_settings ...
- HDU 6175 算术
题目大意 求 $\sum_{i = 1}^{n} \sum_{j = 1}^{m} \mu(\lcm(i, j))$ . $ 1 \le n, m \le 10^6 $ . 分析 不妨设 $ n \l ...
- [Codeforces 1005F]Berland and the Shortest Paths(最短路树+dfs)
[Codeforces 1005F]Berland and the Shortest Paths(最短路树+dfs) 题面 题意:给你一个无向图,1为起点,求生成树让起点到其他个点的距离最小,距离最小 ...
- php获取某经纬度附近地点位置
最近在做小程序中 其中一个需求就是要到找出某个经纬度地点附近的位置 本质最终的目的就是确定以某个确定的经纬度地点,以某半径画圆形确定的4个点对应的经纬度 /** * [returnSquarePoin ...
- AGC015E Mr.Aoki Incubator
atcoder luogu 首先可以考虑给一个人\(A\)染色.其他人被染色,要么被本来在后面的速度更快的人染色,要么被在前面的更慢的人染色.然后假设一个速度比最开始那个人慢的人\(B\)最后被染色了 ...
- js包装类型的装箱拆箱
https://www.jb51.net/article/155820.htm https://juejin.im/post/5cbaf130518825325050fb0a https://juej ...
