openlayers筛选图层
很多时候需要筛选图层,例如选择交互(ol.interaction.Select)。
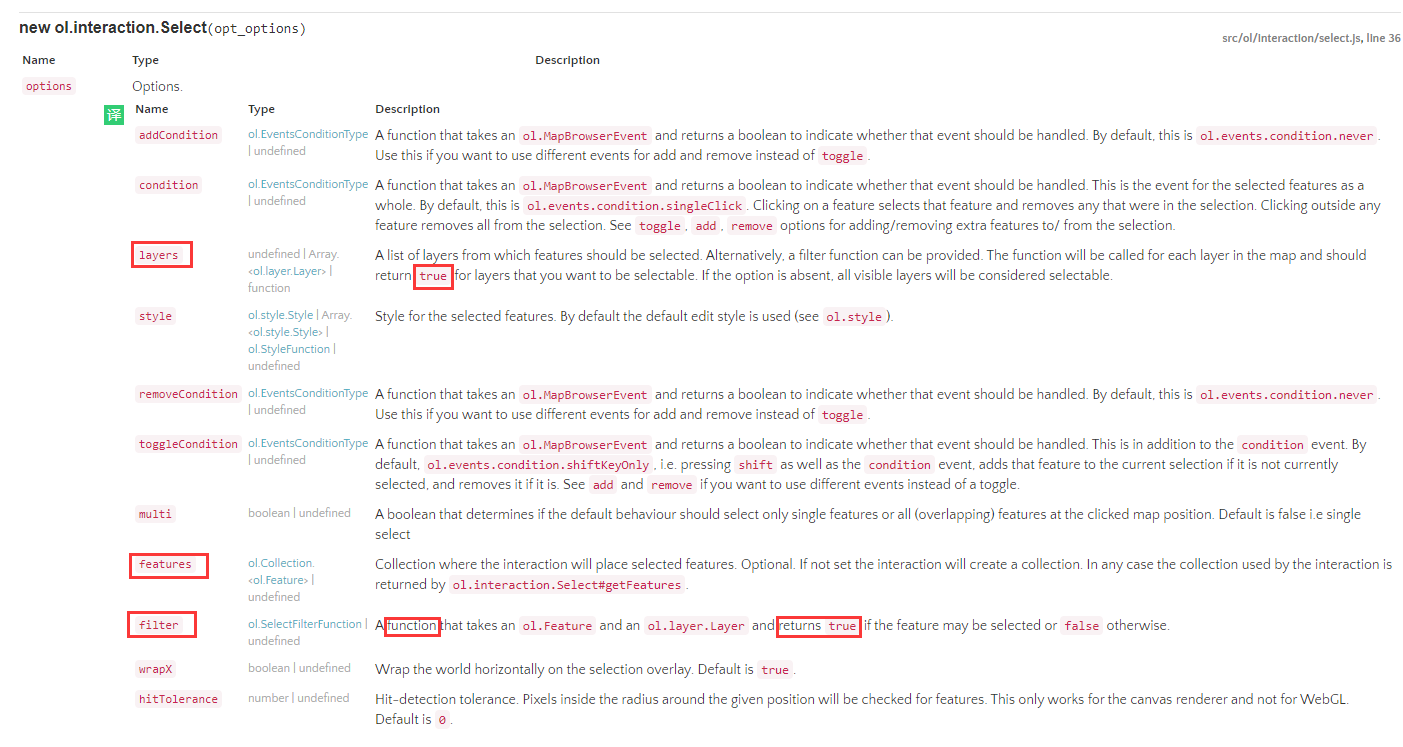
图片来自官方:https://openlayers.org/en/v4.6.5/apidoc/ol.interaction.Select.html

例如:
selectClickInteraction = new ol.interaction.Select({
condition: ol.events.condition.click,
style: changeStyle,
//multi:true,
//layers: searchDrawLayers,//过滤图层
filter: function (feature, layer) {
return layer === getLayerByTitle('企业');
},//过滤图层
hitTolerance:10, //设置容差,
});
function searchDrawLayers(layer) {
var dics = layer.getProperties();
if (dics["title"] == '企业') {
return true;
}
}
openlayers筛选图层的更多相关文章
- openlayers自定义图层控制的实现
好久没写博文了,今天出来冒个泡. 最近一直在考虑一件事情,那就是openlayers中自定义wms的图层控制.用过openlayers的人都知道,在openlayers中有自带的图层控制的控件,调用方 ...
- Openlayers 3 图层探查功能
<body> <div id="map"></div> <script> var map=new ol.Map({ target:& ...
- openlayers 各种图层,持续更新
/*高德地图*/ var vectorLayerLine = new ol.layer.Tile({ source: new ol.source.XYZ({ urls: [ "http:// ...
- 【05】openlayers 网格图层
效果: 创建地图: //创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection: 'EPSG:4326', //投 ...
- 【06】openlayers 切片图层
创建地图: //OSM图层 let source = new ol.source.OSM() //切片图层tilelayer let layers = new ol.layer.Tile({ sour ...
- 【07】openlayers 矢量图层
创建地图: //创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ center: [0, 0],//义地图显示中心于经度0度,纬度 ...
- 【09】openlayers 图片图层
效果: 创建地图: var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection:'EPSG:4326',//投影方式 cent ...
- Webgis中关于Openlayers入门使用(一)安装及生成基本地图
一.WebGis项目中使用的版本2.12 下载地址:https://github.com/openlayers/ol2/releases https://github.com/openlayers/o ...
- 使TileCache配合OpenLayers,产生地图瓦块的一些资料(转)
在tilecache.cfg中配置好被切割地图的参数,比如: [mytestmap]layers=3,5,7,8type=WMSurl=http://localhost/arcgis/services ...
随机推荐
- 基于3ds Max的游戏建模方案
前言 需求 由于本游戏的设计,需求使用到角色以及场景建模.具体模型的搭建与贴图的设计根据原画进行. 工具 一般在游戏研发中,模型的搭建主要使用以下工具和概念来渲染建模. 3ds Max 3ds Max ...
- 5G调研与总结
5G的重点是: 将极大地超越现有的4G,主要包括速度,时延,带宽,能耗等方面 传输速度的快速提高(相对于4G来说提升了近10倍),在万物物联上的作用会更大 由于传速度快,让各种远程操控成为了可能(AR ...
- Generative Model vs Discriminative Model
In this post, we are going to compare the two types of machine learning models-generative model and ...
- Maven系列学习(三)Maven生命周期和插件
Maven生命周期和插件 Maven另外的两个核心概念就是生命周期和插件,Maven的生命周期都是抽象的,其实实际行为都是由插件来完成的,生命周期和插件两者协同工作 1.生命周期 Maven的生命周期 ...
- jdk与eclipse安装注意事项
1.安装这两个软件,一定要注意使得两个软件的版本是一致的: 1.1编写小程序测试jdk的版本号: public class Text{ public static void main(String[] ...
- Excel VBA获取当文件下级子目录或目录中文件
'====================================================================== '功能: 查找指定文件夹含子文件夹内所有文件名或文件夹名 ...
- jmeter 线程数—请求数详解
一个性能测试请求负载是基于一个线程组完成的.一个测试计划必须有一个线程组.测试计划添加线程组非常简单.在测试计划右键弹出下拉菜单(添加-->Threads(Users)--->线程组)中选 ...
- Elasticsearch学习,请先看这一篇!
原文:Elasticsearch学习,请先看这一篇! 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn ...
- 时间选择器moment格式化存在时差问题
时间选择器moment格式化存在时差问题解决方法: return moment(date).utc().zone(+6).format('YYYY-MM-DD')解决IE9时间选择器不能回显数据解决方 ...
- Sql Server 2008安装时提示重启计算机失败解决办法
在键盘上按下组合键[Win]+[R],调出运行窗口. 在窗口中输入“regedit”,点击确定,打开注册表管理界面. 在注册表左侧目录栏中找到如下位置:“HKEY_LOCAL_MACHINE\ ...
