vue.jsc初体验
 Vue
Vue
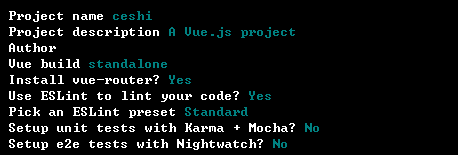
1.安装脚手架
(1)npm install -g vue-cli
(2)Vue -v //查看是否安装成功
(3)Vue init webpack name(名称)
(4)Npm install
(5)

(6)Npm install
(7)Npm run dev
2.用vue构建项目笔记3(引入jquery和bootstrap)
其实用了vue以后,并不建议再去用jquery. vue是视图与数据双向绑定,可以通过操作数据来控制dom,好处多多,但是有的时候还是不得不引入jq的,比如我们要用bootstrap。
作为前端,切图也是很必要的技能,写适配的css代码量是一个很恐怖的事情,而且要考虑的东西比较多,难免有遗漏,造成BUG。而引入bootstrap后,
优秀的的栅格系统以及适配能力,会省很多事情。所以引入bootstrap不可避免,而bootstrap完全依赖于jq。。。。
1、npm install jQuery --save-dev //用npm下载jq依赖
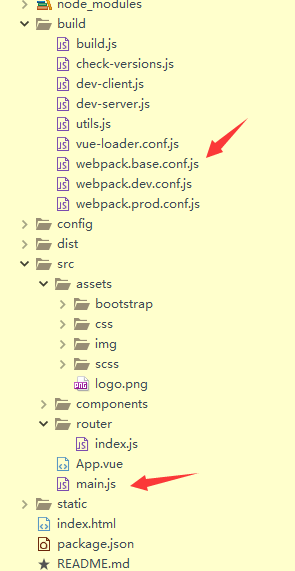
2、找到build文件夹下的webpack.base.conf.js 加入
var webpack=require('webpack');
在module.exports加入
[html] view plain copy
- resolve: {
- extensions: ['.js', '.vue', '.json'],
- alias: {
- '@': resolve('src'),
- 'assets': path.resolve(__dirname, '../src/assets'),
- 'jquery': path.resolve(__dirname,'../node_modules/jquery/src/jquery')
- }
- }


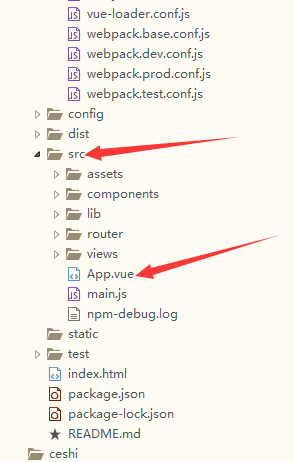
3、在main.js中加入import jquery from 'jquery'
至此,引入jq完成
引入bootstrap只需要在main.js中写入
[javascript] view plain copy
- import './assets/bootstrap/css/bootstrap.min.css'
- import './assets/bootstrap/js/bootstrap.min.js'
并在assets的对应路径放入bootstrap文件即可。
下面就可以在组件中使用bootstrap了
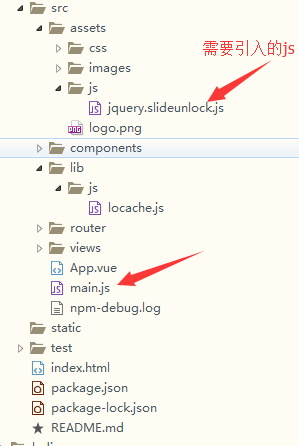
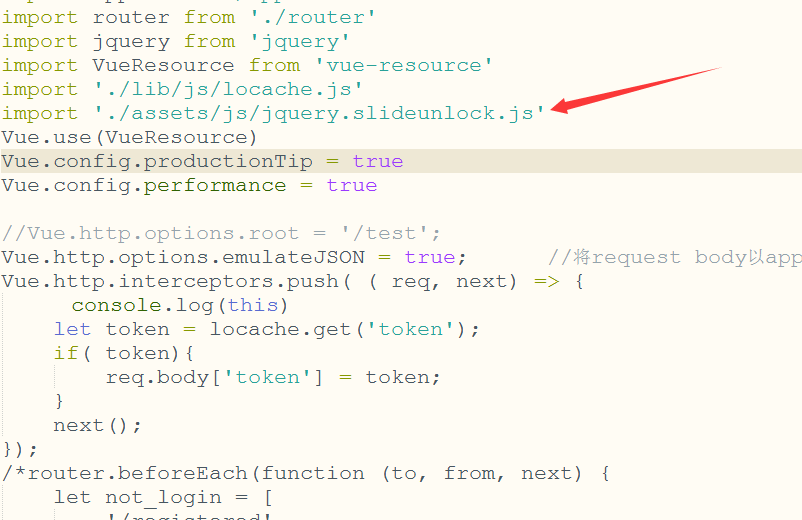
3.导入外部的JS样式和文件
<template>
<div id="app" >
</div>
</template>
<script src="/static/js/easydialog.min.js" ></script>
<script> export default { name: 'MainPage', data () { return { } } </script>
<style>
@import '/static/css/easydialog.min.css';
</style>

4.导入外部的JS样式和文件


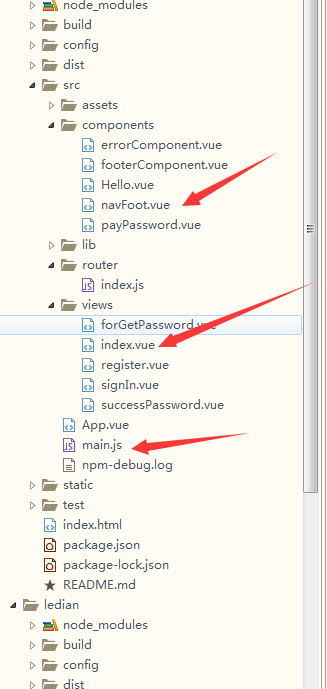
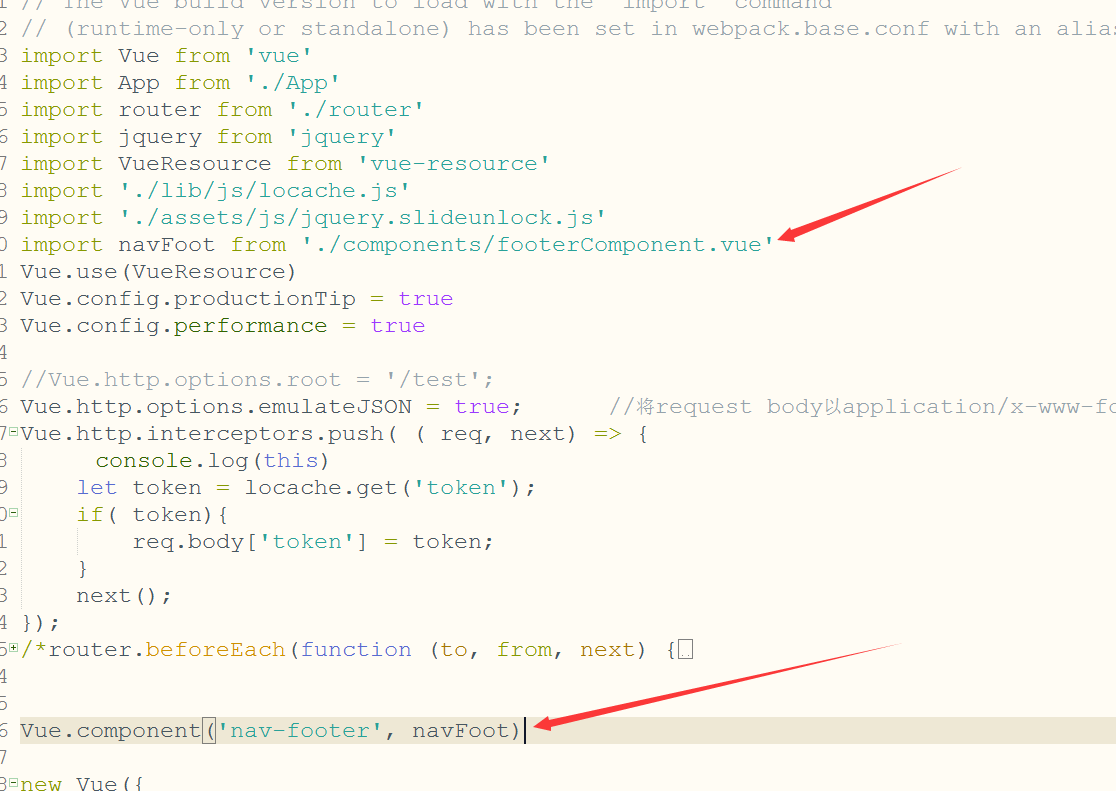
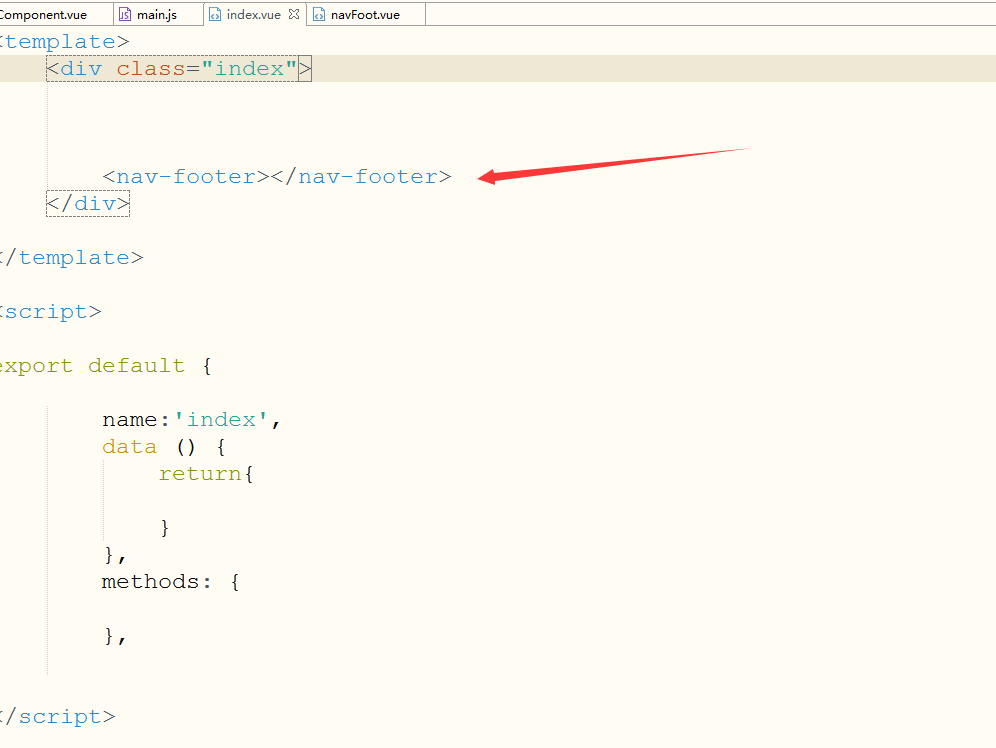
5.部分页面引用公共部分



注意:vue.js默认rem 1rem=16px
Vue props 双向数据绑定方法
众所周知vue2中,把prop数据绑定的.sync去掉了,官方给出的原因是它会破坏「单向数据流」的假设,后来可能因为.sync在实际工作确实有用也很方便,vue2.3+ 又加上去了,不过实现机制稍有变化,详情请移步vue
在这里说下在去掉.sync的版本中如何给props数据绑定
在这里先说下我遇到的情景,父组件中有个按钮 parent.vue,子组件中是个弹窗 child.vue。
父组件中弹窗值默认为false,当点击父组件中的按钮时 按钮值为true且传给子组件的弹窗值为true,此时弹出子组件中的弹窗,当关闭弹窗时 弹窗值为false,且false传回给父组件。这也是常说的父子组件之间的通信,方法有很多,我这里说一种,使用Vue版本为2.1.8。
请看代码:
parent.vue
<<template>
<div>
<button @click="showDialog"></button>
<show-dialog
:isDialogVisible= "isDialogVisible" //动态绑定父组件的数据到子模板的props,当父组件的数据发生变化,改变化也会传给子组件
@getDialogVisible="setDialogVisible" //监听子组件中$emit的变化
>
</show-dialog>
</div>
</template>
<script>
export default{
data() {
return {
isDialogVisible: false //初始化值
}
},
methods:{
showDialog(){
this.isDialogVisible = true; //点击button时,设值为true,触发动态绑定的:isDialogVisible
},
setDialogVisible(val){
this.isDialogVisible = val;
}
}
}
</script>
child.vue
<template>
<div>
<!--此处使用饿了么UI组件 版本1.2.9-->
<el-dialog
v-model="isDialogVisible"
>
</el-dialog>
</div></template><script>
export default{
data() {
return {
isDialogVisible: this.isDialogVisible //把props的值赋给isDialogVisible
}
},
props:[
'isDialogVisible' //接收父组件传的值,来控制弹窗显示和隐藏
],
watch:{
//监听isDialogVisible变更后对外发送事件通知,比如关闭弹窗时值变为false,通过$emit通知父组件的getDialogVisible,根据setDialogVisible方法去设置父组件的值
isDialogVisible(val){
this.$emit('getDialogVisible', val)
}
}
}</script>```
大致就是这样可以实现父子和子父组件之间的传值
calendar vue日期选择组件
组件使用
安装
npm i vue2-datepick --save
初始化
import Calendar from 'vue2-datepick';Vue.use(Calendar);
使用
<template>
<div id="app" >
<p @click = "setDate" >点击设置日期(默认今天)</p>
<p>选中的时间{{data}}</p>
<p @click = "setDate2" >设定指定的日期(2015-2-20)</p>
<p>选中的时间{{data2}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
data:'',
data2:''
}
},
methods:{
setDate(){
this.$calendar.show({
onOk: (date) =>{
this.data = date
}
});
},
setDate2(){
this.$calendar.show({
year:[1925,2015], //年份的范围,如果初始化的年份不在这个范围,会自动选最小的年份
date:'2015-2-20', //初始化的日期
onOk: (date) =>{
this.data2 = date
},
onCancel:()=>{
console.log('关闭')
}
});
},
},
}
</script>
vue.jsc初体验的更多相关文章
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- vue.js——初体验
看到最近很火的vue.js,于是开启了自己人生中首篇翻译之路,才意识到这个纯英文版的的确没有中文的通俗易懂~~~~~~不过, 还是硬着头皮把这篇英文版的博客给翻译完了,希望可以帮助自己的同时也方便别人 ...
- MVC + Vue.js 初体验(实现表单操作)
Vuejs http://cn.vuejs.org/ Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- Laravel 5.4+Vue.js 初体验:Laravel下配置运行Vue.js
生产材料PHP:PHP 5.6+Laravel 5.4:https://github.com/laravel/laravel/releases/Composer:http://getcomposer. ...
- Vue+Vuex初体验
首先: 安装vuex npm install vuex -S 需要有两个组件(HelloWord.vue 和 HelloDemo.vue)[组件自定义] 注册路由 注册store 测试 一.需要有两个 ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 基于 Webpack & Vue & Vue-Router 的 SPA 初体验
基于 Webpack & Vue & Vue-Router 的 SPA 初体验 本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com ...
- vue.js2.0 自定义组件初体验
理解 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能.在有些情况 ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
随机推荐
- sql下的xml配置文件中特殊使用的sql语句编写
1.使用服用的sql语句------------查询学生表所有字段 <sql id="selectAllStuAll"> select stu.id,stu.name, ...
- 问题 L: 超超的中等意思
问题 L: 超超的中等意思 时间限制: 1 Sec 内存限制: 128 MB提交: 366 解决: 27[提交] [状态] [命题人:jsu_admin] 题目描述 已知p,q,k和一个难搞得多项 ...
- <input>/<textarea>输入框设置默认提示文字(隐藏式)
html代码如下: <tr> <td>签 名:</td> <td><input type="text" nam ...
- There is no Action mapped for namespace [/] and action name [TestAction] ass
1.修改action的name值 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE strut ...
- ideamaven版的MBG逆向工程
一.简介 简称MBG,是一个专门为MyBatis框架使用者定制的代码生成器,可以快速的根据表生成对应的映射文件,接口,以及bean类. 支持基本的增删改查,以及QBC风格的条件查询. 但是表连接.存储 ...
- LA 3263 That Nice Euler Circuit(欧拉定理)
That Nice Euler Circuit Little Joey invented a scrabble machine that he called Euler, after the grea ...
- BitMap位图
BitMap位图算法https://blog.csdn.net/varyall/article/details/79662029 常见面试题 题1:在2.5亿个整数找出不重复的整数,内存不足以容纳着2 ...
- python 判断一个数是整数还是小数
a=81**0.5 s=str(a).split('.') if float(s[1])==0: print('整数') else :print('小数')
- Julia 语言
同时安装多个库 Pkg.add.(["IJulia", "Combinatorics", "Plots", "TaylorSeri ...
- Jenkins插件--通知Notification
参考来源:http://blog.csdn.net/wangmuming/article/details/22925357 ============================ 题外话 邮箱配置需 ...
