h5表单属性的介绍
表单
type属性对应的属性值
text:代表文本框 案例:<input type="text" />
password:代表密码框
radio:单选框
checkbox:多选框
submit:提交按钮
button:按钮
h5 email:邮箱(必须是邮箱格式的)
tel:电话号码(手机上显示虚拟键盘)
url:网络地址(必须填网络地址)
search:有个 x 按钮,可以清空文本框内容
range:数值选择器;
number:只能输入数字的文本框
color:颜色选择器
date:显示日期
time:显示时间
input的属性:
type:文本框类型
value:文本框输入的值
placeholder:输入提示框的信息
autocomplete="off" 不会有提示的情况
autofocus:自动聚焦
required:这个内容必填
pattern:正则验证
validity:对象,多个正则验证成功为true,一个为false就是false;
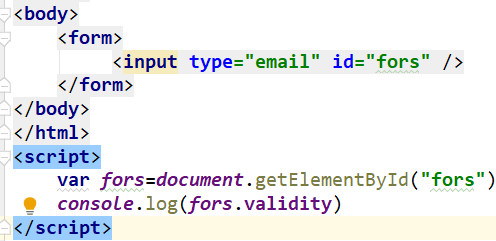
案例:

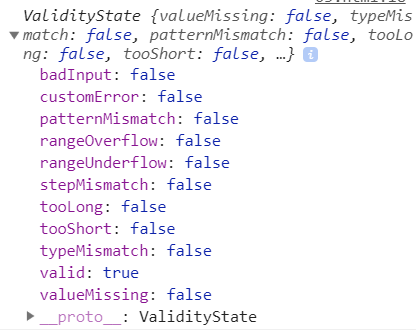
查看到的结果

看到上面有很多的属性,他们的属性值都是false,他们的评判的依据,是通过valid这个属性,如果这8个属性都为true,才为true,8个中有一个为false,就为false;
但是刚开始,什么也没设,也会默认为true,所以说,我们必须用这8个属性才可以,或者说,可以进行判断的属性,这个属性才有用;
h5表单属性的介绍的更多相关文章
- H5新增input表单、表单属性
新增表单 email,Email类型 url , Url类型 date,日期类型 time,时间类型 month,月类型 week,周类型 number,数字类型 tel,电话类型 search,搜索 ...
- H5表单
H5表单 HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. 本章全面介绍这些新的输入类型: email url number range ...
- [H5表单]一些html5表单知识及EventUtil对象完善
紧接着上面的文章,一开始准备一篇文章搞定,后来看到,要总结的东西还不少,干脆,把上面文章拆成两部分吧,这部分主要讲讲表单知识! 表单知识 1.Html5的autofocus属性. 有个这个属性,我们不 ...
- H5 表单
伴随着互联网富应用以及移动开发的兴起,传统的Web表单已经越来越不能满足开发的需求,HTML5在Web表单方向也做了很大的改进,如拾色器.日期/时间组件等,使表单处理更加高效. 1.1新增表单类型 - ...
- H5表单基础知识(二)
表单新增属性 <!--<input type="text" class="name" />--> <!-- placeholder ...
- Html5学习进阶四 表单元素和表单属性
HTML5 的新的表单元素: HTML5 拥有若干涉及表单的元素和属性. 本章介绍以下新的表单元素: datalist keygen output 浏览器支持 Input type IE Firefo ...
- 基于react hooks,zarm组件库配置开发h5表单页面
最近使用React Hooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面.大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方 ...
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- 兼容IE8以下浏览器input表单属性placeholder不能智能提示功能
当前很多表单提示使用了表单属性placeholder,可这属性不兼容IE8以下的浏览器,我自己写了一个兼容处理js // 兼容IE8以下浏览器input不能智能提示功能 if(navigator.ap ...
随机推荐
- Linear Discriminant Analysis
Suppose that we model each class density as multivariate Gaussian, in practice we do not know the pa ...
- Codeforces 1262D Optimal Subsequences(BIT+二分)
首先比较容易想到肯定是前k大的元素,那么我们可以先对其进行sort,如果数值一样返回下标小的(见题意),接下里处理的时候我们发现需要将一个元素下标插入到有序序列并且需要访问第几个元素是什么,那么我们可 ...
- getopt_long函数解析命令行参数
转载:http://blog.csdn.net/hcx25909/article/details/7388750 每一天你都在使用大量的命令行程序,是不是感觉那些命令行参数用起来比较方便,他们都是使用 ...
- HDU - 1845 Jimmy’s Assignment (二分匹配)
Description Jimmy is studying Advanced Graph Algorithms at his university. His most recent assignmen ...
- 剑指offer-树的子结构-python
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 思路 空树不是任意一个树的子结构,如果 root1 与root2 中有一个为空树的话,返回 ...
- 剑指offer-重构二叉树-树-python
题目描述 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7, ...
- HTML DOM中的comfirm()确认对话框
前言 最近在开发中有一个需求大概就是说:表单点击提交按钮首先弹出确认对话框,然后点击确定请求接口,那么问题来了,我们如何确定点击的是确定还是取消呢? 定义和用法 定义 comfirm()确认对话框,用 ...
- 在Python中使用protobuf2.6.1 string format utf-8 and unicode error
版本信息: protobuf: v2.6.1 python: 2.7 关于在Python中使用protobuf时 string格式字段的编码问题 在python中编码格式多采用utf-8格式.而pro ...
- 从零开始配置安装Flutter开发环境
flutter 中文网 https://flutterchina.club/get-started/install/ 1.配置全局环境 PUB_HOSTED_URL=https://pub.flutt ...
- 第八讲 shiro 整合 ssm
1.整合ssm并且实现用户登录和菜单权限 2.将shiro整合到ssm中 (1)添加shiro相关jar包 (2)在web.xml中添加shiro配置 <!-- 新增shiro配置 --> ...
