React-Native 之 GD (十四)小时风云榜 及 当前时间操作 及 上一小时、下一小时功能实现
1.小时风云榜
GDHourList.js
/**
* 小时风云榜
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
ListView,
Dimensions,
ActivityIndicator,
Modal, // 模态
AsyncStorage, // 缓存数据库(数据持久化)
} from 'react-native'; // 引入 下拉刷新组件
import {PullList} from 'react-native-pull';
// 导航器
import CustomerComponents, {
Navigator
} from 'react-native-deprecated-custom-components'; // 获取屏幕宽高
const {width, height} = Dimensions.get('window'); // 引入自定义导航栏组件
import CommunalNavBar from '../main/GDCommunalNavBar';
// 引入 公共cell
import CommunalCell from '../main/GDCommunalCell';
// 引入 详情页 组件
import CommunalDetail from '../main/GDCommunalDetail';
// 引入 空白页组件
import NoDataView from '../main/GDNoDataView'; export default class GDHourList extends Component { // 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
dataSource: new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2}),
loaded:false,
prompt:'',
};
// 初始化
this.data = [];
this.nowHour = 0;
this.loadData = this.loadData.bind(this);
} // 网络请求
loadData(resolve) { // 当前小时数
this.nowHour = new Date().getHours(); let params = {}; HTTPBase.get('https://guangdiu.com/api/getranklist.php', params)
.then((responseData) => { // 情况数组(刷新时)
this.data = []; // 拼接数据
this.data = this.data.concat(responseData.data); // 重新渲染
this.setState({
dataSource: this.state.dataSource.cloneWithRows(this.data),
loaded:true,
}); // 关闭刷新动画
if (resolve !== undefined){
setTimeout(() => {
resolve();
}, 1000);
}
})
.catch((error) => { })
} // 根据时间加载数据
dataFromTime(hour, date) { let params = {
"date": date,
"hour": hour
}; HTTPBase.get('https://guangdiu.com/api/getranklist.php', params)
.then((responseData) => { // 情况数组(刷新时)
this.data = []; // 拼接数据
this.data = this.data.concat(responseData.data); // 重新渲染
this.setState({
dataSource: this.state.dataSource.cloneWithRows(this.data),
loaded:true,
}); // 关闭刷新动画
if (resolve !== undefined){
setTimeout(() => {
resolve();
}, 1000);
}
})
.catch((error) => { })
} // 跳转到设置
pushToSettings() { } // 返回中间标题
renderTitleItem() {
return(
<Image source={{uri:'navtitle_rank_106x20'}} style={styles.navbarTitleItemStyle} />
);
} // 返回右边按钮
renderRightItem() {
return(
<TouchableOpacity
onPress={()=>{this.pushToSettings()}}
>
<Text style={styles.navbarRightItemStyle}>设置</Text>
</TouchableOpacity>
);
} // 根据网络状态决定是否渲染 listview
renderListView() {
if (this.state.loaded === false) {
return(
<NoDataView />
);
}else {
return(
<PullList
onPullRelease={(resolve) => this.loadData(resolve)}
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}
showsHorizontalScrollIndicator={false}
style={styles.listViewStyle}
initialListSize={5}
/>
);
}
} // 跳转到详情页
pushToDetail(value) {
this.props.navigator.push({
component:CommunalDetail,
params: {
url: 'https://guangdiu.com/api/showdetail.php' + '?' + 'id=' + value
}
})
} // 返回每一行cell的样式
renderRow(rowData) {
return(
<TouchableOpacity
onPress={() => this.pushToDetail(rowData.id)}
>
<CommunalCell
image={rowData.image}
title={rowData.title}
mall={rowData.mall}
pubTime={rowData.pubtime}
fromSite={rowData.fromsite}
/>
</TouchableOpacity>
);
} // dom渲染完毕后调用
componentDidMount() {
this.loadData();
} // 当前时间
nowDate() {
let date = new Date(); // 获取当前时间 let year = date.getFullYear(); // 年
let month = date.getMonth(); // 月
let day = date.getDate(); // 日 if(month >= 1 && month <= 9) { // 在 10 以内,我们手动添加 0
month = "0" + (month + 1); // 注意:js 中月份是以 0 开始的
} if(day >= 1 && day <= 9){ // 在 10 以内,我们手动添加 0
day = "0" + day;
} return year + month + day;
} // 点击 上一小时 按钮
lastHour() {
// 减去一小时
let hour = this.nowHour - 1; this.dataFromTime(hour, this.nowDate()); // 重新赋值回去
this.nowHour = hour;
} // 点击 下一小时 按钮
nextHour() { // 减去一小时
let hour = this.nowHour + 1; this.dataFromTime(hour, this.nowDate()); // 重新赋值回去
this.nowHour = hour;
} render() {
return (
<View style={styles.container}>
{/* 导航栏样式 */}
<CommunalNavBar
titleItem = {() => this.renderTitleItem()}
rightItem = {() => this.renderRightItem()}
/> {/* 提醒栏 */}
<View style={styles.promptViewStyle}>
<Text>提示框</Text>
</View> {/* 根据网络状态决定是否渲染 listview */}
{this.renderListView()} {/* 操作栏 */}
<View style={styles.operationViewStyle}>
<TouchableOpacity
onPress={() => this.lastHour()}
>
<Text style={{marginRight:10, fontSize:17, color:'green'}}>{"< " + "上1小时"}</Text>
</TouchableOpacity> <TouchableOpacity
onPress={() => this.nextHour()}
>
<Text style={{marginLeft:10, fontSize:17, color:'green'}}>{"下1小时" + " >"}</Text>
</TouchableOpacity>
</View>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: 'white',
}, navbarTitleItemStyle: {
width:106,
height:20,
marginLeft:50
},
navbarRightItemStyle: {
fontSize:17,
color:'rgba(123,178,114,1.0)',
marginRight:15,
}, promptViewStyle: {
width:width,
height:44,
alignItems:'center',
justifyContent:'center',
backgroundColor:'rgba(251,251,251,1.0)',
}, operationViewStyle: {
width:width,
height:44,
flexDirection:'row',
justifyContent:'center',
alignItems:'center',
},
});
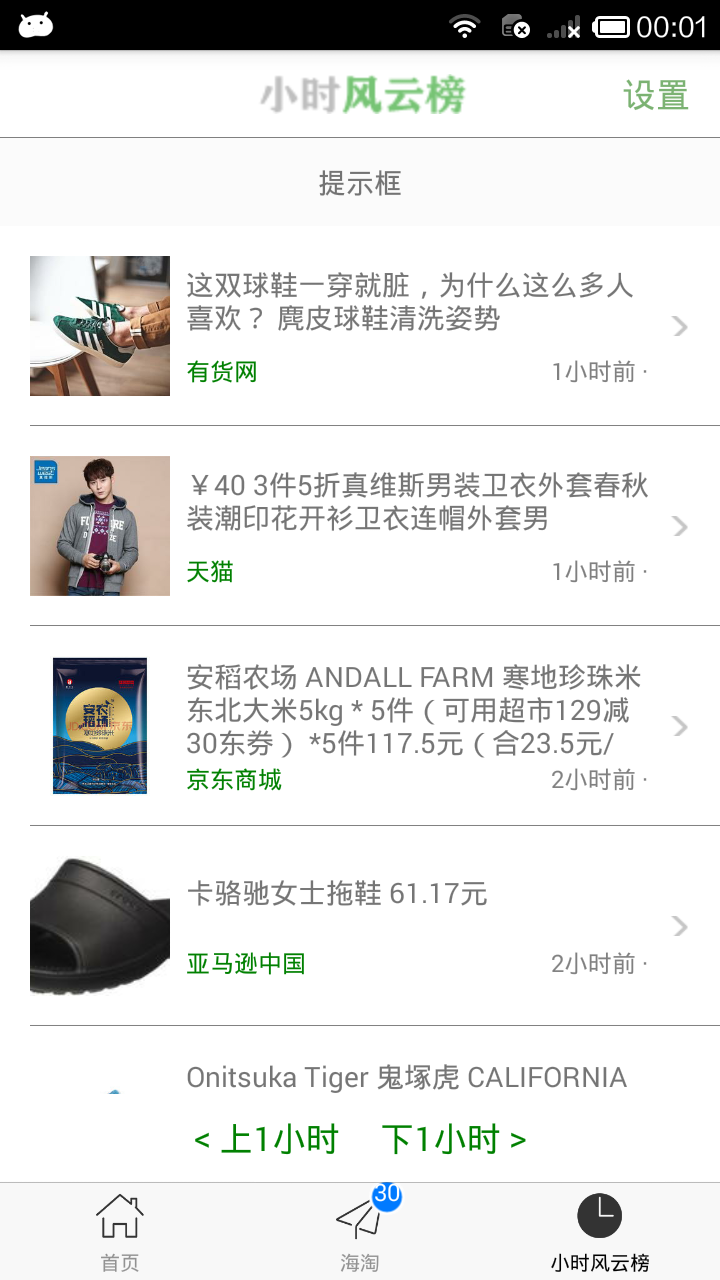
效果图:

2.对当前时间的处理
// 当前时间
nowDate() {
let date = new Date(); // 获取当前时间 let year = date.getFullYear(); // 年
let month = date.getMonth(); // 月
let day = date.getDate(); // 日 if(month >= 1 && month <= 9) { // 在 10 以内,我们手动添加 0
month = "0" + (month + 1); // 注意:js 中月份是以 0 开始的
} if(day >= 1 && day <= 9){ // 在 10 以内,我们手动添加 0
day = "0" + day;
} return year + month + day;
}
3.按照官方数据实现 提示栏、上一小时、下一小时 的功能
GDHourList.js
/**
* 小时风云榜
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
ListView,
Dimensions,
ActivityIndicator,
Modal, // 模态
AsyncStorage, // 缓存数据库(数据持久化)
} from 'react-native'; // 引入 下拉刷新组件
import {PullList} from 'react-native-pull';
// 导航器
import CustomerComponents, {
Navigator
} from 'react-native-deprecated-custom-components'; // 获取屏幕宽高
const {width, height} = Dimensions.get('window'); // 引入自定义导航栏组件
import CommunalNavBar from '../main/GDCommunalNavBar';
// 引入 公共cell
import CommunalCell from '../main/GDCommunalCell';
// 引入 详情页 组件
import CommunalDetail from '../main/GDCommunalDetail';
// 引入 空白页组件
import NoDataView from '../main/GDNoDataView'; export default class GDHourList extends Component {
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
dataSource: new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2}),
loaded:false,
prompt:'',
};
// 定义变量,由于临时存储数据
this.nexthourhour = ''; // 下一个小时时间
this.nexthourdate = ''; // 下一个小时日期
this.lasthourhour = ''; // 上一个小时时间
this.lasthourdate = ''; // 上一个小时日期
this.loadData = this.loadData.bind(this);
} // 网络请求
loadData(resolve, date, hour) {
let params = {}; if (date) {
params = {
"date" : date,
"hour" : hour
}
} HTTPBase.get('http://guangdiu.com/api/getranklist.php', params)
.then((responseData) => { // 重新渲染
this.setState({
dataSource: this.state.dataSource.cloneWithRows(responseData.data),
loaded:true,
prompt:responseData.displaydate + responseData.rankhour + '点档' + '(' + responseData.rankduring + ')' // 提示栏
}); // 关闭刷新动画
if (resolve !== undefined){
setTimeout(() => {
resolve();
}, 1000);
} // 暂时保留一些数据(赋值)
this.nexthourhour = responseData.nexthourhour;
this.nexthourdate = responseData.nexthourdate;
this.lasthourhour = responseData.lasthourhour;
this.lasthourdate = responseData.lasthourdate;
})
.catch((error) => { })
} // 跳转到设置
pushToSettings() { } // 返回中间标题
renderTitleItem() {
return(
<Image source={{uri:'navtitle_rank_106x20'}} style={styles.navbarTitleItemStyle} />
);
} // 返回右边按钮
renderRightItem() {
return(
<TouchableOpacity>
<Text style={styles.navbarRightItemStyle}>设置</Text>
</TouchableOpacity>
);
} // 根据网络状态决定是否渲染 listview
renderListView() {
if (this.state.loaded === false) {
return(
<NoDataView />
);
}else {
return(
<PullList
onPullRelease={(resolve) => this.loadData(resolve)}
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}
showsHorizontalScrollIndicator={false}
style={styles.listViewStyle}
initialListSize={5}
/>
);
}
} // 跳转到详情页
pushToDetail(value) {
this.props.navigator.push({
component:CommunalDetail,
params: {
url: 'https://guangdiu.com/api/showdetail.php' + '?' + 'id=' + value
}
})
} // 返回每一行cell的样式
renderRow(rowData) {
return(
<TouchableOpacity
onPress={() => this.pushToDetail(rowData.id)}
>
<CommunalCell
image={rowData.image}
title={rowData.title}
mall={rowData.mall}
pubTime={rowData.pubtime}
fromSite={rowData.fromsite}
/>
</TouchableOpacity>
);
} // dom渲染完毕后执行
componentDidMount() {
this.loadData();
} // 点击 上一小时 按钮
lastHour() {
this.loadData(undefined, this.lasthourdate, this.lasthourhour);
} // 点击 下一小时 按钮
nextHour() {
this.loadData(undefined, this.nexthourdate, this.nexthourhour);
} render() {
return (
<View style={styles.container}>
{/* 导航栏样式 */}
<CommunalNavBar
titleItem = {() => this.renderTitleItem()}
rightItem = {() => this.renderRightItem()}
/> {/* 提醒栏 */}
<View style={styles.promptViewStyle}>
<Text>{this.state.prompt}</Text>
</View> {/* 根据网络状态决定是否渲染 listview */}
{this.renderListView()} {/* 操作栏 */}
<View style={styles.operationViewStyle}>
<TouchableOpacity
onPress={() => this.lastHour()}
>
<Text style={{marginRight:10, fontSize:17, color:'green'}}>{"< " + "上1小时"}</Text>
</TouchableOpacity> <TouchableOpacity
onPress={() => this.nextHour()}
>
<Text style={{marginLeft:10, fontSize:17, color:'green'}}>{"下1小时" + " >"}</Text>
</TouchableOpacity>
</View>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: 'white',
}, navbarTitleItemStyle: {
width:106,
height:20,
marginLeft:50
},
navbarRightItemStyle: {
fontSize:17,
color:'rgba(123,178,114,1.0)',
marginRight:15,
}, promptViewStyle: {
width:width,
height:44,
alignItems:'center',
justifyContent:'center',
backgroundColor:'rgba(251,251,251,1.0)',
}, operationViewStyle: {
width:width,
height:44,
flexDirection:'row',
justifyContent:'center',
alignItems:'center',
},
});
效果图:

.
React-Native 之 GD (十四)小时风云榜 及 当前时间操作 及 上一小时、下一小时功能实现的更多相关文章
- React-Native 之 GD (十七)小时风云榜按钮处理
小时风云榜按钮处理 在服务器返回给我们的 json 数据中,提供了 hasnexthour 字段,当这个字段返回为 1 的时候,表示后面还有内容,按钮可以点击,否则不能点击,按照这个思路,我们就来完成 ...
- React Native学习(十)—— 生命周期
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- React文档(十四)深入JSX
根本上,JSX只是为React.createElement(component, props, ...children)函数提供语法糖.JSX代码是这样的: <MyButton color=&q ...
- Java进阶(十四)实现每天定时对数据库的操作
Java实现每天定时对数据库操作 现在有一个很棘手的问题:客户要求实现一个功能,就是每日凌晨自动计算慢性病订单是否有需要在今日提醒的,如果有则生成一条提醒记录到lm_notice之中. 如何在Web工 ...
- (十四)、shell脚本之shell基础(上)
一.shell脚本介绍 1.使用脚本的原因 其中使用脚本的一个最主要的原因是因为一个字"懒",在处理自动循环或者大的任务方面可以偷懒且省时间,如果有处理一个任务的命令清单,一个任务 ...
- 从零开始学ios开发(十四):Navigation Controllers and Table Views(上)
这一篇我们将学习一个新的控件Navigation Controller,很多时候Navigation Controller是和Table View紧密结合在一起的,因此在学习Navigation Co ...
- 第五十四节,socketserver通讯模块实现并发操作,真多线程并发
socketserver通讯模块实现并发操作,基于select.epoll.socket.多线程,实现的正真多线程多并发 socketserver通讯模块底层调用的socket模块,只是它作了处理基于 ...
- salesforce 零基础学习(六十四)页面初始化时实现DML操作
有的时候我们往往会遇到此种类似的需求:用户在访问某个详细的记录时,需要记录一下什么时候哪个用户访问过此页面,也就是说进入此页面时,需要插入一条记录到表中,表有用户信息,record id,sObjec ...
- 十四、文件和目录——文件时间和utime函数
14.1 文件时间 存在于 stat 结构体中 14.2 文件时间函数 14.2.1 介绍 utime(修改文件的存取时间和更改时间) 相关函数 utimes,stat #include <sy ...
随机推荐
- typescript是否可以直接编译执行?
算是个有趣的小问题,由于必须依赖node.js,typescript理论上是不能不转成js直接运行的.
- Java Springboot 根据图片链接生成图片下载链接 及 多个图片打包zip下载链接
现有一些图片在服务器上的链接,在浏览器中打开这些链接是直接显示在浏览器页面的形式. 现在需要生成这些图片的单独下载以及打包下载链接,即在浏览器中打开下载链接后弹出下载框提示下载.由于前端存在跨域问题, ...
- RabbitMq学习1-介绍、安装和配置
一.简介 1.MQ框架非常之多,比较流行的有RabbitMq.ActiveMq.ZeroMq.kafka,以及阿里开源的RocketMQ 2.AMQP是消息队列的一个协议. 3.Rabbi ...
- react 前端项目技术选型、开发工具、周边生态
react 前端项目技术选型.开发工具.周边生态 声明:这不是一篇介绍 React 基础知识的文章,需要熟悉 React 相关知识 主架构:react, react-router, redux, re ...
- Python数据结构与算法?
数据结构与算法(Python) 冒泡排序 冒泡排序(英语:Bubble Sort)是一种简单的排序算法.它重复地遍历要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.遍历数列的工作是 ...
- C语言--一维数组,字符数组
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/zuoyou1314/article/details/30799519 watermark/2/tex ...
- Java JPA设置默认值、Timestamp设置、自动获取时间
设置默认值 @Column(name="state",columnDefinition="tinyint default 0") private Integer ...
- 2019-11-26-Resharper-去掉注释拼写
title author date CreateTime categories Resharper 去掉注释拼写 lindexi 2019-11-26 8:42:5 +0800 2018-09-04 ...
- Apache 安装后启动出现的错误
错误信息 1: configure: error: APR not found 解决方法:yum install apr* -y 错误信息 2:httpd: apr_sockaddr_info_get ...
- egon说一切皆对象--------面向对象进阶紫禁之巅
一.检查isinstance(obj,cls)和issubclass(sub,super) class Foo(object): pass obj = Foo() isinstance(obj, Fo ...
