安装element-ui
element地址:https://element.eleme.cn/2.0/#/zh-CN/component/quickstart
1.在新建终端
【安装element-ui组件依赖】
cnpm install element-ui --save
如果没有--save的话,需要:
【注意:还原组件依赖】
cnpm install
会将package.json中配置的所有依赖组件下载到本地项目中。
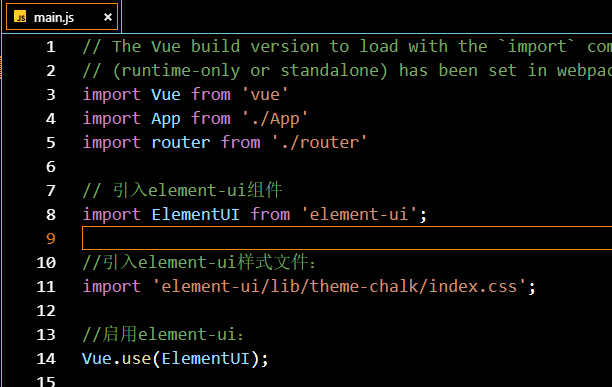
2.在main.js
引入element-ui样式文件:
import 'element-ui/lib/theme-chalk/index.css';
3.在main.js
启用element-ui:

4.测试element-u

安装element-ui的更多相关文章
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- 14: element ui 使用
1.1 element ui 基本使用 参考网址: http://element.eleme.io/#/zh-CN/component/button 1.初始一个vue项目并安装element ui ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- element ui Angular学习笔记(一)
1.element ui安装 npm i --save element-angular 2.Angular-cli引入 引入后需要开启ElModule.forRoot(),也可以单独引入某个组件入El ...
随机推荐
- 免费申请 QQ 免费靓号
打开网址:https://ssl.zc.qq.com/v3/index-chs.html?type=3 说明:靓号一般分为 9位靓号 or 带有寓意的号码 激活规则:获取的"靓号" ...
- MongoDB入门_相关网站
几个重要的网站 1.MongoDB官网:https://www.mongodb.org 2.MongoDB的国内官网https://www.mongoing.com 3.MongoDB的中文文档htt ...
- 连接数据库出现错误:1045-Access denied for user 'root'@'localhost'解决方法
Navicat for MySQL 链接: https://pan.baidu.com/s/1slwQxVB 密码: r737 1.出现这个问题的原因之一是权限的问题,也就是说你的电脑可能没有权限访问 ...
- 四、VLC搭建rtsp服务器
一.VLC搭建rtsp服务器 1.rtsp服务搭建 https://blz-videos.nosdn.127.net/1/OverWatch/AnimatedShots/Overwatch_Anima ...
- Codeforces1214D. Treasure Island (dp + Hash)
题目链接:传送门 思路: 仔细观察可以发现,答案最多就是2,只要把(2,1)和(1,2)堵住就可以了. 答案是0的情况就是初始状态下,(1,1)就已经不可达(n,m)了,很好判断. 所以重点就是区分答 ...
- pipeline语法学习日记
1.pipeline 整合job的通用代码,比较基本 2.pipeline参数化构建
- CSP2019 题解
CSP2019 题解 D1T1 格雷码(code) 题目传送门 https://loj.ac/problem/3208 题解 按照题意模拟就可以了. 对于第 \(i\) 位,如果 \(k \geq 2 ...
- Java内存模型(JMM)的可见性
JMM(Java Memory Model)内存模型之可见性 JMM是Java内存模型的缩写,本身是一种抽象的概念,并不真实存在,它描述的是一组规则或规范,通过这组规范定义了程序中各个变量(包括实例字 ...
- ajax请求成功,但是进入error
ajax请求成功,这是因为json数据没有严格按json格式返回
- linux运维、架构之路-jumpserver
一.jumpserver介绍 是一款由python编写开源的跳板机(堡垒机)系统,实现了跳板机应有的功能.基于ssh协议来管理,客户端无需安装agent. 特点: 完全开源,GPL ...
