vue项目中利用popstate处理页面返回操作
需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面。
原理:利用history和浏览器刷新popstate状态
实现:
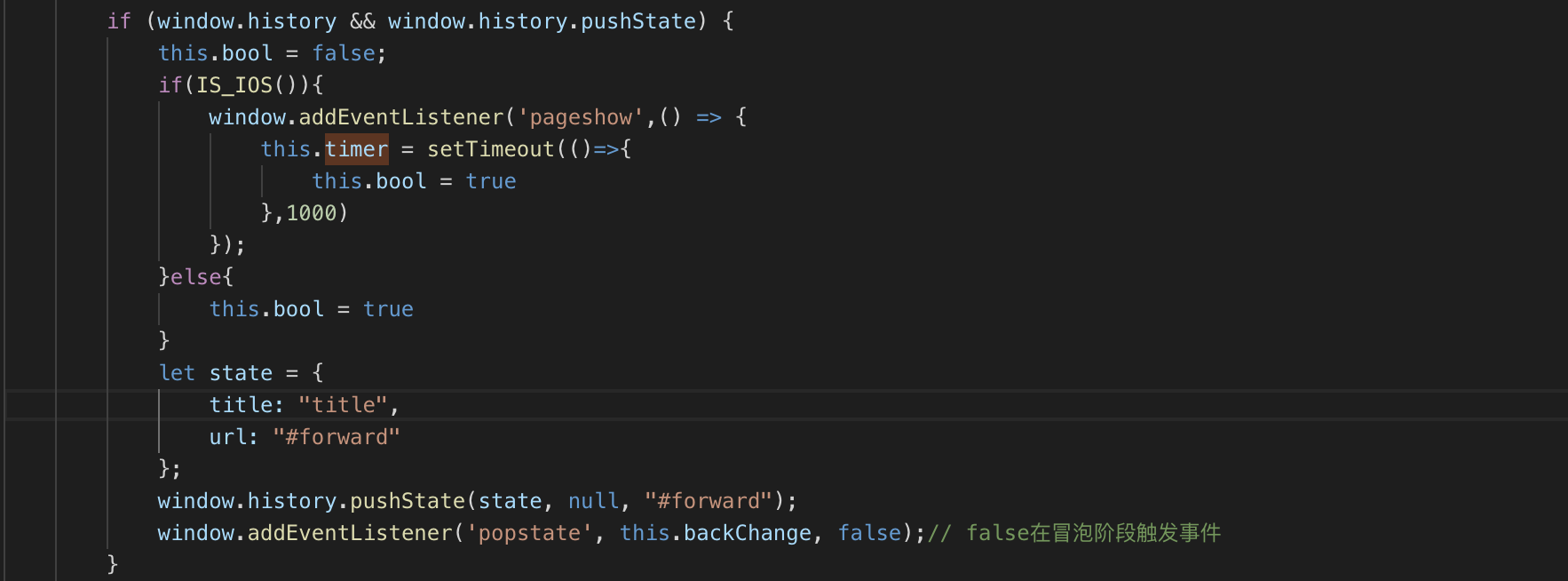
1、在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址), 注意:IOS版的微信,是会立即触发popstate事件,所以需要pageshow做下处理,(当一条会话历史记录被执行的时候将会触发页面显示(pageshow)事件。(这包括了后退/前进按钮操作,同时也会在onload 事件触发后初始化页面时触发))

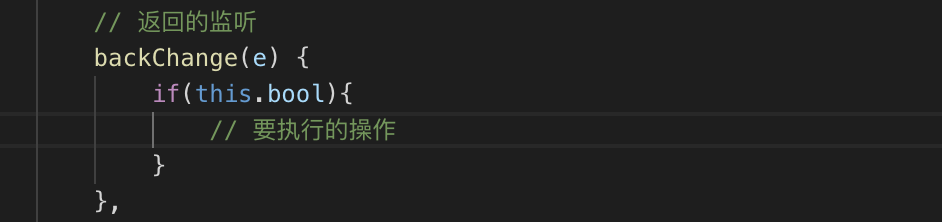
2、在methods里定义监听操作函数

3、页面销毁时,取消监听。(注意:一定要取消监听,否则其他vue路由页面也会被监听)

vue项目中利用popstate处理页面返回操作的更多相关文章
- vue项目中使用mockjs模拟接口返回数据
Mock.js 是一个模拟数据生成器,利用它,可以拦截ajax请求,直接模拟返回数据,这样前后端只要约定好数据格式,前端就不需要依赖后端的接口,可以直接使用模拟的数据了. 网上介绍mock的教程也较多 ...
- 在Vue项目中使用html2canvas生成页面截图并上传
使用方法 项目中引入 npm install html2canvas html代码 //html代码 <!-- 把需要生成截图的元素放在一个元素容器里,设置一个ref --> <di ...
- 在vue项目中添加一个html页面,开启本地服务器
在vue项目里新增一个不需要登录的页面,那么我只能新增一个html页面了,不经过路由,直接在浏览器输入路径打开,那么就需要用到本地服务器, 1.vue里面的html页面最好放过在public文件夹里面 ...
- Vue项目中设置每个单页面的标题
两种实现方法,第一种方法引入插件,第二种为编程方式实现(推荐) 首先在路由文件index.js中给每个单页面路由添加title routes: [{ path: '/', name: ...
- vue项目中阻止浏览器返回上一页
vue项目中在某个页面阻止浏览器返回上一页,适用移动端.PC端. 使用场景例如: 首页 与 A页面 来回跳转,那样点击浏览器返回时也会来回跳转,本想当页面在首页的时候就不再返回了,所以这个时候 ...
- vue项目中使用mockjs+axios模拟后台数据返回
自己写练手项目的时候常常会遇到一个问题,没有后台接口,获取数据总是很麻烦,于是在网上找了下,发现一个挺好用的模拟后台接口数据的工具:mockjs.现在把自己在项目中使用的方法贴出来 先看下项目的目 ...
- vue项目中使用Lodop实现批量打印html页面和pdf文件
1.Lodop是什么? Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印.控件功能强大,却简单易用,所有调用如同JavaScript扩 ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- 解决在Vue项目中时常因为代码缩进导致页面报错的问题
前言 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... erro原因 ...
随机推荐
- Eureka入门一(了解概念)
Eureka注册中心(8761端口) IDEA(开发工具) 1,创建项目勾选Eureka Server 2, 创建yml文件,拷贝配置,下面配置必须为false,意为,该项目不要作为客户端注册,因为本 ...
- 内网每一台电脑的外网ip是一样吗
内网每一台电脑上网的IP地址是一样的,因为公网地址的稀缺性,所以内部上网是通过映射或者说叫端口复用将内部私有地址转换为公有地址进行上网的. 公有地址就是网关设备出口的地址,也可以说是路由器的出口地址, ...
- VirtualBox-5.2.8-121009-Win.exe虚拟机桥接
- java:Springmvc框架3(Validator)
1.springmvcValidator: web.xml: <?xml version="1.0" encoding="UTF-8"?> < ...
- Apache编译安装及LAMP架构
1.apache三种工作模式 1)prefork工作模式 一个进程处理一个用户请求 稳定但是不适合高并发的生产环境 2)worker工作模式 一个进程生成多个线程 合适高并发环境但是需要考虑到线程的安 ...
- flask 重定向详解
from flask import Flask,request,redirect,url_for app = Flask(__name__) @app.route('/') def hello_wor ...
- 一些常用的字符串函数(CLR函数)
原代码来自:东莞--小小大神 使用 --聚合函数 SELECT father_key,dbo.String_Agg(department_name) FROM dbo.b_department GRO ...
- 模板 - 强连通分量 - Kosaraju
Kosaraju算法 O(n+m) vector<int> s; void dfs1(int u) { vis[u] = true; for (int v : g[u]) if (!vis ...
- luogu P2093 [国家集训队]JZPFAR
传送门 要维护平面上点的信息,所以可以用KD-tree来维护,然后维护一个大小为\(k\)的堆,每次从根开始遍历,遇到一个点就看能不能作为前\(k\)远的点,也就是看能不能把堆中最近的点给替换掉.如果 ...
- 使用python 实现 微信好友 个性签名 并 制作 词云图
环境搭建: pip install itchat numpy wordcloud matplotlib jieba 先把上面的几个包安装完成,直接上代码 import itchat from itch ...
