flex布局使用方法简要汇总
近期因为使用inline-block,在项目部署后出现了一点小问题,几番解决未果,遂使用flex布局,于是借此机会对flex布局的用法做一个简要的汇总。
遇到的bug如下:

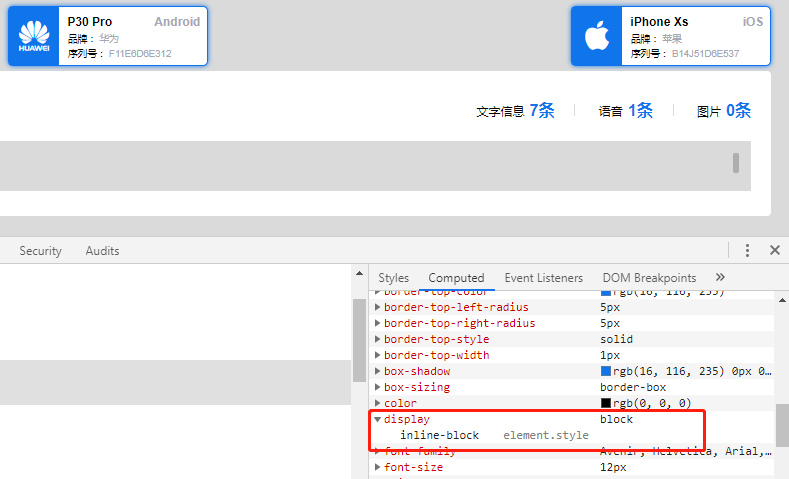
本想两个div使用inlin-block,父元素text-align属性值为右对齐,从而实现两个图标右对齐挨在一起,本地没问题,部署上线之后computed出来的却是block(其实看上去又不像block),后来使用flex布局右对齐解决了问题。
一、概念

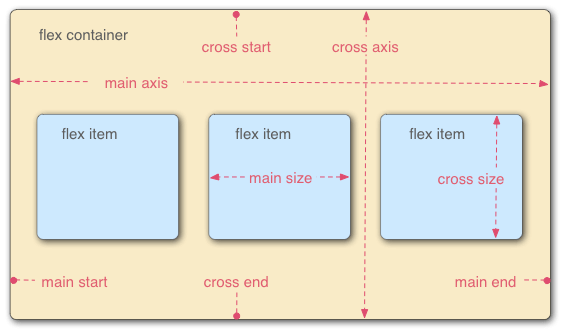
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、容器属性
首先你得让元素(容器)
display:flex;
flex布局使用方法简要汇总的更多相关文章
- sticky footer 和 flex布局的原理
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送. 一.使用f ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- flex 布局 初次接触这个好使又不是特别好用的布局方法
刚开始学前端的童鞋们应该也是一样先学习的table然后再学习了盒子模型,感觉终于学会了简单的网页布局,使用各种display,float,position绞尽脑汁给页面布局成自己想要的页面样式,然而, ...
- 简要说明盒子模型和flex布局
盒子模型:可以看做是一个盒子,包括外边距.边框.内边距.实际内容. flex布局:弹性布局,灵活性好. 当给元素设置display:flex时,它就是flex容器,它的所有子元素自动成为容器成员,称为 ...
- FreeMusic项目优化(一)——flex布局学习记录
参考博客:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html flex布局是w3c于09年提出的,用于简便,整洁,响应式地解决布局问题的手 ...
- 学好Flex布局并不容易
1. Flex布局介绍 CSS的传统布局解决方案,基于盒状模型,依赖display属性.position属性.float属性,对于一些特殊的布局,例如垂直居中,往往要想很多hack的方法来解决. 20 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- flex布局知识点
flexBox 布局最合适小规模布局,而网格布局适合较大规模布局. float,clear,vertical-align 在flex中不起作用. flex布局中,有两类作用于父节点也子节点的样式,大 ...
- Flex 布局相关用法
前言: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 就不容易实现. 2009年,W3C提出了 ...
随机推荐
- No training required: Exploring random encoders for sentence classification(解析)
原文链接:https://arxiv.org/abs/1901.10444 发表在:ICLR 2019 ------------------------------------------------ ...
- Reservoir Computing: Harnessing a Universal Dynamical System
原文连接:https://sinews.siam.org/Details-Page/reservoir-computing-harnessing-a-universal-dynamical-syste ...
- java8学习之自定义收集器实现
在上次花了几个篇幅对Collector收集器的javadoc进行了详细的解读,其涉及到的文章有: http://www.cnblogs.com/webor2006/p/8311074.html htt ...
- 【spoj 5971】lcmsum
全场都 AK 了就我爆 0 了 题意 \(t\) 组询问,每组询问给定 \(n\),求 \(\sum\limits_{k=1}^n [n,k]\).其中 \([a,b]\) 表示 \(a\) 和 \( ...
- Django学习系列18:使用迁移创建生产数据库
Django生成一个很有帮助的错误信息,大意是说没有正确设置数据库. 你可能会有疑惑,为什么在单元测试一切都运行ok,这是因为Django为单元测试创建了专用的测试数据库——这是Django中Test ...
- 第三章 指令-- 30 指令-使用钩子函数的第二个binding参数拿到传递的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 火焰图(Flame Graphs)的安装和基本用法
火焰图(Flame Graphs) 一.概述: 火焰图(flame graph)是性能分析的利器,通过它可以快速定位性能瓶颈点. perf 命令(performance 的缩写)是 Linux 系统原 ...
- jdbc.properties不能加载到tomcat项目下面
javaweb项目的一个坑,每次重启tomcat都不能将项目中的jdbc.properties文件加载到tomcat项目对应的classes目录下面,得手动粘贴到该目录下.
- Kendo UI for jQuery使用教程:小部件DOM元素结构
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- PHP开启错误提示而不是单单返回500
方法一 修改php.ini文件和php-fpm.conf php.ini文件在我使用的发行版本/etc/php/<版本号>/cli/php.ini php-fpm.conf文件在/etc/ ...
