Flask+elasticsearch实现搜索引擎入门教程+Curl调试
前几天,在github上看到了一个关于elasticsearch的小项目,有点小兴趣,于是就结合着Flask,研究了一下,分享给大家。
准备资料:
1、安装elasticsearch
参考教程:https://www.cnblogs.com/gangle/p/9328257.html
2、实现简单的搜索引擎
参考教程:https://dev.to/aligoren/using-elasticsearch-with-python-and-flask-2i0e
该教程每一步讲解的很详细,并且最后还附上了源码,虽然有点简单,但是了解elasticsearch足够了。
大家可以把源码拷贝到自己的flask项目文件夹内,用Curl调试 实现效果(我用的WIN10环境,Linux下curl代码会有些许改动)。
- curl -i -H "Content-Type:application/json" -X POST -d "{\"slug\":\"slug1\",\"title\":\"kehuan\",\"content\":\"zhen ciji\"}" http://localhost:5000/insert_data
以上代码通过POST方法,插入索引;

得到返回。
- curl -i -H "Content-Type:application/json" -X POST -d "{\"keyword\":\"kehuan\"}" http://localhost:5000/search
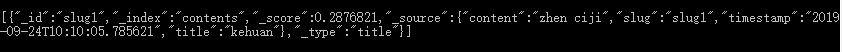
通过代码定义的search方法,实现关键字“kehuan”搜索,即按照给定的关键字,搜索之前插入的索引中的匹配值,并返回如下图所示。

扩展:
可以利用elasticsearch结合数据库实现博客的文章关键字搜索,结合爬虫技术实现爬取到的数据实时展示等。
注:教程里的源码不适合curl调试,要实现curl调试需要做如下两点修改即可:
1、共修改四处
- request.form[' '] 修改为 : request.json[' ']
2、修改一处
- res = es.search(index="contents", doc_type="title", body=body) 去掉: doc_type="title" 即可
最后,喜欢Flask的朋友,可以扫描一下二维码,里面有小编的原创技术文章,希望会对大家有帮助。

Flask+elasticsearch实现搜索引擎入门教程+Curl调试的更多相关文章
- Apache Lucene全局搜索引擎入门教程
Lucene简介 Lucent:Apache软件基金会Jakarta项目组的一个子项目,Lucene提供了一个简单却强大的应用程式接口,能够做全文索引和搜寻.在Java开发环境里Lucene是一个成熟 ...
- React Native基础&入门教程:调试React Native应用的一小步
React Native(以下简称RN)为传统前端开发者打开了一扇新的大门.其中,使用浏览器的调试工具去Debug移动端的代码,无疑是最吸引开发人员的特性之一. 试想一下,当你在手机屏幕按下一个按钮, ...
- React Native基础&入门教程:初步使用Flexbox布局
在上篇中,笔者分享了部分安装并调试React Native应用过程里的一点经验,如果还没有看过的同学请点击<React Native基础&入门教程:调试React Native应用的一小 ...
- Elasticsearch 5.5.1的安装和入门教程(转)
说明:转自老阮的文章,业界最简单的入门教程.一切的安装的运行建议不要用root权限,最好是当前用户下的权限. 作者: 阮一峰 日期: 2017年8月17日 全文搜索属于最常见的需求,开源的 Elast ...
- Elasticsearch入门教程(五):Elasticsearch查询(一)
原文:Elasticsearch入门教程(五):Elasticsearch查询(一) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:h ...
- Elasticsearch入门教程(二):Elasticsearch核心概念
原文:Elasticsearch入门教程(二):Elasticsearch核心概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:ht ...
- Elasticsearch入门教程(一):Elasticsearch及插件安装
原文:Elasticsearch入门教程(一):Elasticsearch及插件安装 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:h ...
- php中的curl使用入门教程和常见用法实例
摘要: [目录] php中的curl使用入门教程和常见用法实例 一.curl的优势 二.curl的简单使用步骤 三.错误处理 四.获取curl请求的具体信息 五.使用curl发送post请求 六.文件 ...
- .NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
一.前言 为什么要调试代码?通过调试可以让我们了解代码运行过程中的代码执行信息,比如变量的值等等.通常调试代码是为了方便我们发现代码中的bug.ken.io觉得熟练代码调试技巧是成为合格程序员的基本要 ...
随机推荐
- C/C++字符串和其他类型转换
C语言中string char int类型转换 转载自:http://blog.sina.com.cn/s/blog_63041bb801016b4x.html ,char型数字转换为int型 &qu ...
- 四、附加到进程调试(.NET Core)
1.安装.net core windows server托管工具包: 1.下载https://dotnet.microsoft.com/download/thank-you/dotnet-runtim ...
- Git --06 Git-gui安装
目录 1.Git-gui安装 1.Git-gui安装
- pandas-同时处理两行数据
pandas-同时处理两行数据 假设数据集data如下所示: 如果我们想要将user_id 和 item_id两列进行对应元素相加的操作,该怎么办呢? 显然我们先定义一个加法函数,然后使用apply函 ...
- 7天玩转 ASP.NET MVC
在开始时请先设置firefox中about:config中browser.cache.check_doc_frequecy设置为1,这样才能在关闭浏览器时及时更新JS 第一.二天的内容与之前的重复,这 ...
- vue中v-model详解
vue中经常使用到<input>和<textarea>这类表单元素,vue对于这些元素的数据绑定和我们以前经常用的jQuery有些区别.vue使用v-model实现这些标签数据 ...
- centos在线安装mysql报错:file /etc/my.cnf conflicts between attempted installs of mysql-community-server-8.0.16-2.el7.x86_64 and MariaDB-common-10.4.6-1.el7.centos.x86_64
错误提示:file /etc/my.cnf conflicts between attempted installs of mysql-community-server-8.0.16-2.el7.x8 ...
- mybatis源码分析之02配置文件解析
该篇正式开始学习mybatis的源码,本篇主要学习mybatis是如何加载配置文件mybatis-config.xml的, 先从测试代码入手. public class V1Test { public ...
- Struts2基础-4-2 -struts拦截器实现权限控制案例+ 模型驱动处理请求参数 + Action方法动态调用
1.新建项目,添加jar包到WEB-INF目录下的lib文件夹,并添加到builde path里面 整体目录结构如下 2.新建web.xml,添加struts2核心过滤器,和默认首页 <?xml ...
- AshMap如何让hash保持一致
学Java的都知道hashMap的底层是“链表散列”的数据结构也也可以说是hash表.在put的实话先根据key的hashcode重新计算hash值的,而我们又知道hash是一种算法.所以哈希码并不是 ...
