WPF可视对象变换(RenderTransform)-----RotateTransform、TranslateTransform、ScaleTransform
前言:对于可是元素,我们常见有三种变化,旋转、平移、面积
一、 旋转(RotateTransform)
<RotateTransform CenterX="" CenterY="" Angle=""></RotateTransform>
CenterX和CenterY表示旋转中心,默认为原点及可视元素的左上角,
Angle表示旋转角度
二、平移(TranslateTransform)
<TranslateTransform X="" Y=""></TranslateTransform>
相对于原点移动的位置
三、缩放(ScaleTransform)
<ScaleTransform CenterX="" CenterY="" ScaleX="" ScaleY=""/>
标明旋转中心的位置
四、旋转(斜角SkewTransform)
<SkewTransform CenterX="" CenterY="" AngleX="" AngleY=""/>
表示沿着x轴或者Y轴推斜,常用来模拟3D视觉效果,例如可以通过(五)中的组合实现倾斜的艺术字等
五、变换集合(TransformGroup)
<Ellipse.RenderTransform>
<TransformGroup>
<RotateTransform CenterX="" CenterY="" Angle=""></RotateTransform>
<TranslateTransform X="" Y=""></TranslateTransform>
<ScaleTransform CenterX="" CenterY="" ScaleX="" ScaleY=""/>
</TransformGroup>
</Ellipse.RenderTransform>
内部可以有无数个按顺序进行的变换
六、矩阵变换(MatrixTransform)
本质是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。


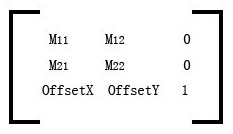
矩阵中第三列的值是固定不变。
原理:
原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
<!--源码用法-->
<MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。

<Canvas Width="1200" Height="300">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!-- TranslateTransform 平移 -->
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- RotateTransform 旋转 -->
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- 90°旋转 -->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- ScaleTransform 缩放 -->
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- SkewTransform 扭曲倾斜 -->
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- TransformGroup 扭曲、缩放 -->
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>

七、LayoutTransform
- LayoutTransform 属性 是在元素布局的过程中进行变换(布局完成之前)
- RenderTransform 属性 是在元素布局完成之后进行变换(渲染显示之前)
由于LayoutTransform 在布局计算之前进行变换计算,因此如果LayoutTransform 发生了更改,比如动画更改,就会重新引发容器进行布局计算,简单来说LayoutTransform 的每一次变化都需要进行一次重新布局,
而RenderTransform却不会。RenderTransform计算是在布局计算完成之后进行,它不会因此重新布局。因此默认情况下,推荐使用RenderTransform进行变换,只有非常特殊的情况下才会使用LayoutTransform 。
进行了变换之后控件的ActualWidth和ActualHeight属性值是不会改变的。可以理解为只是做了一个变化,并没有实际改变控件的大小。
RenderTransformOrigin 制定了变换原点
有不懂的可以加QQ群:568055323交流哦
WPF可视对象变换(RenderTransform)-----RotateTransform、TranslateTransform、ScaleTransform的更多相关文章
- WPF XAML中 Storyboard.TargetProperty设置TransformGroup指定的变换"RenderTransform.Children
<Grid x:Name="xx" RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransfor ...
- 不可视对象的自己主动实例化BUG
PB有个隐藏BUG会占用内存.影响效率. 先来做个样例吧 (1)创建一个不可视对象n_base,勾选Autolnstantiate属性 初始化事件constructor里面写messagebox('c ...
- WinForm和WPF颜色对象的转换
原文:WinForm和WPF颜色对象的转换 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/huangli321456/article/details ...
- Wpf ImageSource对象与Bitmap对象的互相转换
原文:Wpf ImageSource对象与Bitmap对象的互相转换 Bitmap to ImageSource 将得到的Bitmap对象转换为wpf常用的Imagesource对象 BitmapSo ...
- WPF Window对象
户通过窗口与 Windows Presentation Foundation (WPF) 独立应用程序进行交互.窗口的主要用途是承载可视化数据并使用户可以与数据进行交互的内容.独立 WPF 应用程序使 ...
- WPF可视化控件打印
Introduction While coding an application that displays a detailed report in a ScrollViewer, it was d ...
- AS3游戏中可视对象上限及位图相关的内存消耗实测
前些天连续做了一些测试,以加深对AS3的掌握和在项目中对 游戏 性能.效率优化方面的一些处理,有很多测试实际意义不大,都不过是证明一些猜想是正确的,除此没有什么. 但前天进行的一系列测试中,有一些对游 ...
- WPF依赖对象(DependencyObject) 实现源码,理解WPF原理必读
/// DependencyObject encompasses all property engine services. It's primary function /// is providin ...
- WPF Window对象的生命周期
WPF中所有窗口的基类型都是System.Windows.Window.Window通常用于SDI(SingleDocumentInterface).MDI(MultipleDocumentInter ...
随机推荐
- 《程序员的呐喊》:一个熟悉多种语言的老程序员对编程语言、开发流程、google的战略等的思考,比较有趣。 五星推荐
作者熟悉二三十种编程语言,写了20多年代码.本书是作者对编程语言.开发流程.google的战略等的思考.比较有趣. 前面部分是作者对编程语言的一些思考.作者鄙视C++, Java,面向对象.比较有趣的 ...
- 【leetcode】878. Nth Magical Number
题目如下: 解题思路:本题求的是第N个Magical Number,我们可以很轻松的知道这个数的取值范围 [min(A,B), N*max(A,B)].对于知道上下界求具体数字的题目,可以考虑用二分查 ...
- Linux服务的安装与使用
Spotlight on Unix 监控Linux服务器的安装与使用 详细请看:https://spotlight-on-unix.software.informer.com/download/#do ...
- Struts2基础-1- 简单java类实现Action控制器
Strut2中,Action可以不继承任何特殊的类或不实现任何特殊的接口,可以只编写一个普通的Java类作为Action类,只要该类含有一个返回字符串的无参的public方法即可!实际开发中,通常继承 ...
- 如何通过Dataphin构建数据中台新增100万用户?
欢迎来到数据中台小讲堂!这一期我们来看看,作为阿里巴巴数据中台(OneData - OneModel.OneID.OneService)方法论的产品载体,Dataphin如何帮助传统零售企业实现数字化 ...
- Vue的使用总结(1)
1.将某个对象赋值给vue实例中的data属性时是浅拷贝 var obj= { a: 1 } var vm = new Vue({ data: obj }) obj.a = 2; console.lo ...
- 【HDOJ6578】Blank(DP)
题意:一个长为n的序列,每个位置上的值是0,1,2,3中的一个,有m个限制条件,限制位置[l[i],r[i]]中不同的数值有x[i]个,问方案数MOD 998244353 n<=100,m< ...
- AcWing 252. 树 (点分治)打卡
题目:https://www.acwing.com/problem/content/254/ 题意:求一棵树上,路径<=k的有多少条 思路:点分治,我们用两个指针算solve函数,首先对算出来的 ...
- [CSP-S模拟测试]:联(小清新线段树)
题目描述 由于出题人懒所以没有背景.一个无限长的$01$序列,初始全为$0$,每次选择一个区间$[l,r]$进行操作,有三种操作:$\bullet 1\ l\ r$将$[l,r]$中所有元素变成$1$ ...
- jdk8的stream流式计算的操作
jdk8之后增加了流式计算,现在根据学习了流式计算,并把过程记录下来: Person.java的bean package com.zhang.collectordemo; /** * @program ...
