vue组件化编程应用2
写几个小案例来理解vue的组件化编程思想,下面是一个demo.
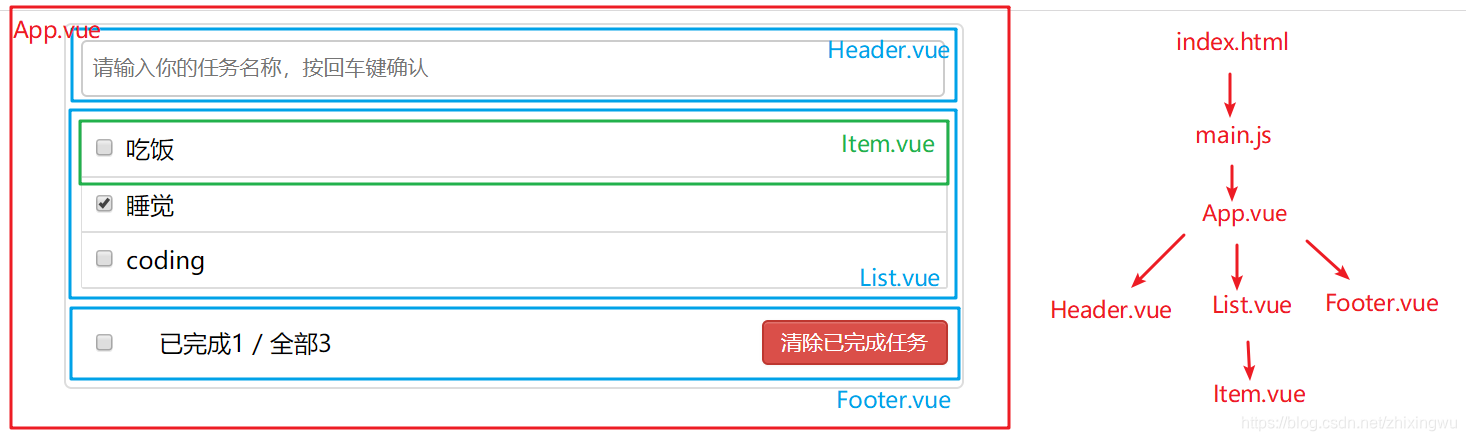
效果图示:

需求:
header部输入任务,进行添加,在list中显示;
list中每个item项,鼠标移入时,背景变灰并显示delete按钮.点击按钮可删除该项;鼠标移出时,恢复原样;
footer部: 1.根据列表勾选状态及数量显示已完成数和全部数; 2.当已完成数为0时,不显示清除已完成任务按钮; 3.当已完成数等于全部数量时,全选框勾选. 4.当list列表为空时,全选框不勾选; 5.当主动勾选全选时,所有项都勾选,去勾选时所有项去勾选.
项目目录:

代码:
1.全局样式
base.css
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
2.storageUtil.js
/**
* 使用localStorage存储数据的工具模块
* 1.函数
* 2.模块
* 需要向外暴露一个功能还是多个功能
*/
const PROJECTS_KEY = 'project_key'
export default {
saveProjects(val) {
window.localStorage.setItem(PROJECTS_KEY, JSON.stringify(val))
},
readProjects() {
return JSON.parse(window.localStorage.getItem(PROJECTS_KEY) || '[]');
}
}
3.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_demo</title>
<!-- <link rel="stylesheet" href="./static/css/bootstrap.css">-->
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
4.main.js
import Vue from 'vue'
import App from './App'
import './base.css' // 全局引入base.css文件
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
5.App.vue
<template>
<div class="todo-container">
<div class="todo-wrap">
<!-- 传递函数属性(传递性)和绑定事件监听(用于父子组件) -->
<Header @addProject="addProject"/> <!-- 给标签对象绑定addProject事件监听 -->
<List :projects="projects" :deleteProject="deleteProject"/>
<todo-footer :projects="projects" :deleteAllComplete="deleteAllComplete"
:setSelect="setSelect"/>
</div>
</div>
</template>
<script>
import Header from './components/Header'
import List from './components/List'
import TodoFooter from './components/Footer'
import storageUtil from './utils/storageUtil'
export default {
name: 'App',
data () {
return { // 从localStorage中读取数据
// projects: JSON.parse(window.localStorage.getItem('project_key') || '[]')
projects: storageUtil.readProjects()
/*[
{
content: '吃饭',
complete: false,
},
{
content: '睡觉',
complete: true,
},
{
content: 'coding',
complete: false,
},
],*/
}
},
methods: {
addProject (project) { //添加project
this.projects.push(project)
},
deleteProject (index) { //根据index删除project
this.projects.splice(index,1)
},
deleteAllComplete () { //删除所有完成的任务
//将project中complete为true的过滤掉,留下false为一个新的数组,重新赋值
this.projects = this.projects.filter(project => !project.complete)
},
setSelect (isAllCheck) { //根据全选框值设置多选框是否勾选
this.projects.forEach(project => project.complete = isAllCheck)
}
},
watch: { // 监视
projects: {
deep: true, // 深度监视
/*handler: function (val) {
// 将projects最新的值的json数据保存到localStorage
// window.localStorage.setItem('project_key', JSON.stringify(val))
storageUtil.saveProjects(val)
}*/
handler: storageUtil.saveProjects
}
},
components: { Header, List, TodoFooter},
}
</script>
<style>
/*app*/
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
6.Header.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认"
@keyup.enter="addItem" v-model="content"/>
</div>
</template>
<script>
export default {
props: {
// addProject: Function
},
data () {
return {
content: '',
}
},
methods: {
addItem () {
// 1.检查输入的合法性
const content = this.content.trim()
if (!content) { // content默认不为空字符串,可不写 === ''
alert("不能为空")
return
}
// 2.根据输入生成一个project对象
const project = {
content: this.content,
complete: false
}
// 3.将对象添加到projects中
// this.addProject(project)
// 触发自定义事件:addProject; 只能用在父子组件,不能跨代通信
this.$emit('addProject',project)
// 4.清空输入
this.content = ''
}
}
}
</script>
<style>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
7.List.vue
<template>
<ul class="todo-main">
<Item v-for="(project,index) in projects" :key="index" :project="project"
:index="index" :deleteProject="deleteProject"/>
</ul>
</template>
<script>
import Item from "../components/Item";
export default {
name: 'List',
components: {Item},
props: {
projects: Array,
deleteProject: Function
}
}
</script>
<style>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
8.Item.vue
<template>
<!-- onmouseover="" onmouseout="" -->
<li @mouseenter="handleEnter(true)" @mouseleave="handleEnter(false)" :style="{background: bgColor}">
<label>
<input type="checkbox" v-model="project.complete"/>
<span>{{project.content}}</span>
</label>
<button class="btn btn-danger" v-show="isShow" @click="deleteItem">删除</button>
</li>
</template>
<script>
export default {
name: 'Item',
props: {
project: Object,
index: Number,
deleteProject: Function
},
data () {
return {
bgColor: 'white',
isShow: false
}
},
methods: {
handleEnter (isEnter) {
if (isEnter) {
this.bgColor = '#aaaaaa'
this.isShow = true
}else {
this.bgColor = 'white'
this.isShow = false
}
},
deleteItem () {
const {deleteProject, project, index} = this
if (window.confirm(`确认删除${project.content}吗`)) {
deleteProject(index)
}
}
}
}
</script>
<style>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
</style>
9.Footer.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox" v-model="isAllCheck"/>
</label>
<span>
<span>已完成{{completeSize}}</span> / 全部{{projects.length}}
</span>
<button class="btn btn-danger" v-show="completeSize" @click="deleteAllComplete">清除已完成任务</button>
</div>
</template>
<script>
export default {
name: 'Footer',
props: {
projects: Array, //project数组
deleteAllComplete: Function, //清除已完成任务
setSelect: Function //根据全选框来设置其他所有多选框
},
computed: {
completeSize () {
// 遍历projects,初始化preTotal为0,若project.complete为true则加1,返回最终preTotal值
return this.projects.reduce((preTotal,project) => preTotal+(project.complete?1:0), 0)
},
isAllCheck: {
get(){ //获取多选框的值,当已完成数等于全部数量且已完成数大于0时,勾选(默认>0,可以不写)
return this.completeSize === this.projects.length && this.completeSize
},
set(value){ //监视多选框的值,value是当前多选框最新的值
this.setSelect(value)
}
}
}
}
</script>
<style>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
扩展说明
- 案例中多处使用箭头函数,模板字符串,函数默认参数,扩展运算符,对象初始化简写等ES6新特性写法,可阅读 es6入门
- 关于vue的使用可参考vue官方教程和API: https://cn.vuejs.org/v2/guide/
- 若数字大于0(val>0),大于0可不写,默认大于0; 字符串为空时( !str),默认不为空字符串
- 关于Footer.vue中使用的
reduce()函数: 实现数组的累加操作
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
reduce函数可接受一个function函数以及一个initialValue(传入的初始值)的初始值。
其中function函数接受四个参数分别为total(每次计算的返回值),currentValue(当前数组的元素值),currentIndex(当前数组元素的索引值),arr(当前数组元素)
vue组件化编程应用2的更多相关文章
- vue组件化编程应用
写几个小案例来理解vue的组件化编程思想,下面是一个demo. 效果图示: 功能: Add组件用于添加用户评论,提交后右边评论回复会立马显示数据.Item组件点击删除可以删除当前用户评论.当List组 ...
- vue - Vue组件化编程
今天是对vue组件化的一个理解,最主要的单文件组件,然后就可以脚手架的学习了,本来昨晚就该上传的,但是用的那个上传博客园的Python脚本不行了,换了一个新的. 组件化让我越来越感觉到框架的力量了 一 ...
- vue组件化编程
vue文件包含3个部分 <template> <div></div> </template> <script> export default ...
- vue组件化之模板优化及注册组件语法糖
vue组件化之模板优化及注册组件语法糖 vue组件化 模板 优化 在 https://www.cnblogs.com/singledogpro/p/12054895.html 这里我们对vue.js ...
- vue组件化的应用
前言:vue组件化的应用涉及到vue-cli的内容,所以在应用之前是需要安装node和vue-cli的,具体如何安装我就不一一赘述了.可能一会儿我心情好的时候,可以去整理一下. 1.应用的内容:在一个 ...
- React 面向组件化编程 - 封装了webpack - npm run build 产生的包的 /static 引用路径问题
React 面向组件化编程 面向对象 ----> 面向模块 ----> 面向组件 套路: 注意: 组件名必须大写开头: 只能有一个根标签: <input />虚拟DOM 元素必 ...
- 初探CORBA组件化编程
1.掌握组件化开发的概念,了解CORBA模型及ORB机制:2.掌握CORBA组件编程方法.二.实验内容(一).步骤1.配制环境JDK环境.2.编写编译IDL接口.3.编写编译服务端程序.4.编写编译客 ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
随机推荐
- lazarus 连接mysql5.7 (deepin linux)
在mysql下载站点下载驱动文件:libmysqlclient20_5.7.28-1debian9_amd64 64位 ,1.5M 安装后,lazarus IDE 就可以直接连MYSQL ...
- LeetCode - 删除链表的倒数第N个节点
给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒数第二个节点后,链表变为 ...
- IDEA中Springboot静态文件加载(热部署)
Springboot项目静态文件加载 昨天写项目的时候碰到一个问题,就是静态文件css无法读取到项目中,我仔细思考了下,总结了下,可能有两个问题 1.页面未加载更新 这个可能性非常大,Chrome就是 ...
- 苹果CMSv10宝塔全自动定时采集教程
伙伴们在建立好自己的网站添加自定义资源库后,由于手动采集方式比较耗时间和精力更新也不够及时,是不是特别希望能有一个全自动定时采集方法来帮助网站增加视频资源解放自己的双手,那么现在就教大家如何用宝塔一步 ...
- jvisualvm性能监控
一.配置JMX 1.进入tomcat bin目录 vim catalina.sh #!/bin/sh下面加入: #!/bin/sh JAVA_OPTS="-Dcom.sun.manageme ...
- selenium安装环境
selenium自动化环境:selenium+python+chromedriver 驱动/ ie驱动/火狐驱动 1.selenium和python安装 cmd命令里输入:pip install ...
- [论文笔记] Improving Head Pose Estimation with a Combined Loss and Bounding Box Margin Adjustment
Improving Head Pose Estimation with a Combined Loss and Bounding Box Margin Adjustment 简介 本文提出了一种网络结 ...
- 使用resultMap定义查询结果集,实现关联查询
接下来介绍resultMap定义查询结果集,实现关联查询 1 首先在接口中定义操作的方法 public interface EmployeeMapperPlus { public Employee g ...
- DeepFaceLab 如何开启轻量级编码器?
很多人可能没有了解过这个参数.其实对于某些显存比较低的人,或者想要快点出结果的人非常有用. 什么是轻量级编码器? 轻量级本质上就是降低了神经网络的复杂程度(什么是神经网络? 这个….) 启用这个选项后 ...
- python蒙特卡洛脚本模拟—挑战者号爆炸概率
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
