Vue框架基础概要
Vue.js是什么?
Vue.js(读音 /vjuː/,类似于 view 的读音)是一套构建用户界面(user interface)的渐进式框架。与其他重量级框架不同的是,Vue 从根本上采用最小成本、渐进增量(incrementally adoptable)的设计。Vue 的核心库只专注于视图层,并且很容易与其他第三方库或现有项目集成。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供有力驱动。
起步
在本地创建一个 index.html 文件,然后通过如下方式引入 Vue:
<!-- 开发版本,包含有用的控制台警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或
<!-- 生成版本,对于体积和速度进行优化 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
声明式渲染
Vue.js 的核心是,可以采用简洁的模板语法来声明式的将数据渲染为 DOM:
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
所有的数据和 DOM 都是响应式的。打开你的浏览器的 JavaScript 控制台(现在,就在当前页面打开),然后设置 app.message 的值,你将看到上面的示例所渲染的 DOM 元素会相应地更新。

除了文本插值(text interpolation),我们还可以采用这样的方式绑定 DOM 元素属性:
<body>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停此处几秒,可以看到此处动态绑定的title!
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>

你看到的 v-bind 属性被称为指令。指令带有前缀 v-,表示是由 Vue 提供的专用属性。可能你已经猜到了,它们会在渲染的 DOM 上产生专门的响应式行为。简而言之,这里该指令的作用就是:“将此元素的 title 属性与 Vue 实例的 message 属性保持关联更新”。
如果你再次打开浏览器的 JavaScript 控制台,并输入 app2.message = '一些新的 message',就会再次看到,绑定了 title 属性的 HTML 已经进行了更新。

条件与循环
控制切换一个元素的显示也很简单:
<body>
<div id="app-3">
<span v-if="seen">现在你可以看到我</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
</script>
</body>

继续在控制台输入 app3.seen = false,你应该会看到 span 消失。

v-for 指令,可以使用数组中的数据来展示一个项目列表:
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{text: '学习JavaScript'},
{text: '学习Vue'},
{text: '创建激动人心的代码'}
]
}
})
</script>
</body>

在控制台,输入app4.todos.push({ text: '新的 item' }),你会看到列表中追加了一个新的 item。

处理用户输入
使用 v-on 指令 来增加事件监听器,触发事件后会调用 Vue 实例中 methods 下定义的方法:
<body>
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">翻转message</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>

点击按钮

Vue 还提供了 v-model 指令,使得表单输入和应用程序状态之间的双向绑定变得轻而易举:
<body>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>

修改输入的内容,输入框上面也会跟着同步

由组件组合而成的应用程序
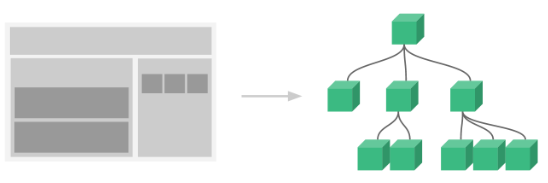
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,可以让我们使用小型、自成体系和通常可复用的组件,把这些组合来构建大型应用程序。仔细想想,几乎任意类型的应用程序界面,都可以抽象为一个组件树:

在 Vue 中,一个组件本质上是一个被预先定义选项的 Vue 实例,在 Vue 中注册组件很简单:
// 定义一个被命名为todo-item的新组件
Vue.component('todo-item',{
template: '<li>这是一个todo项</li>'
})
现在你可以在另一个组件模板中组合使用它:
<ol>
<!--创建一个todo-item组件的实例-->
<todo-item></todo-item>
</ol>
但是这样会将每个 todo 项都为渲染相同的文本,这看起来并不炫酷。我们应该要将数据从父作用域传到子组件。让我们来修改下组件的定义,使它可以接受一个 prop:
Vue.component('todo-item',{
// todo-item组件现在接受一个“prop”,
// 类似于一个自定义属性。
// 此prop名为todo。
props: ['todo'],
template: '<li>{{todo.text}}</li>'
})
现在,我们可以使用 v-bind 指令将 todo 传入每个重复的组件中:
<body>
<div id="app-7">
<ol>
<!--现在我们为每个todo-item提供了todo对象,
其中它的内容是动态的。
我们需要为每个组件提供一个“key”,
这将在之后详细解释。-->
<todo-item
v-for="item in groceryList"
v-bind: todo="item"
v-bind: key="item.id">
</todo-item>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
});
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{id: 0, text: '蔬菜'},
{id: 1, text: '奶酪'},
{id: 2, text: '其他人类事物'}
]
}
})
</script>
</body>
Vue框架基础概要的更多相关文章
- Vue.js高效前端开发 • 【Ant Design of Vue框架基础】
全部章节 >>>> 文章目录 一.Ant Design of Vue框架 1.Ant Design介绍 2.Ant Design of Vue安装 3.Ant Design o ...
- Vue框架基础02
摘要 条件指令 循环指令 评论案例 实例成员之computed 实例成员之watch 分隔符 组件:局部组件和全局组件 局部组件与全局组件之间信息传输 一.条件指令扩展 <!DOCTYPE ht ...
- Vue3 框架基础随笔 (一)
VUE框架基础部分随笔 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. Vue可以使用简单的代码实现一个单页面应用. 基本格式 Vue通过模板语法来声明式的将数 ...
- 框架基础之Hibernate简介
框架基础之Hibernate简介 1.什么是Hibernate? Hibernate是一个开发源代码的对象关系映射框架,它对JDBC进行非常轻量级的对象封装,使得程序员可以随心所欲地使用对象编程思维来 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 基于VUE框架 与 其他框架间的基本对比
基于VUE框架的基本描述 与 其他框架间的基本对比 2018-11-03 11:01:14 A B React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供 ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue 框架-08-基础实战 demo
Vue 框架-08-基础实战 demo 前面介绍了有 7 篇了,都是小实例,没有相对完整的应用,虽然有些功能挺实用,但还是有的不常用的,今天记录一篇关于前几篇基础内容的实战 demo,也是对 Vue ...
- Vue 框架-01- 入门篇 图文教程
Vue 框架-01- 入门篇 图文教程 Vue 官网:https://cn.vuejs.org/ 关于 Vue 的基础大家可以在官网的[起步]去学习,本系列文章主要针对实例项目应用 一.Vue 的安装 ...
随机推荐
- 操作系统(5)实验0——makefile的写法
之前GCC那部分我提到过,gcc啥啥啥啥傻傻的那个指令只能够编译简单的代码,如果要干大事(例如突然心血来潮写个c开头的神经网络库之类的),还是要写Makefile来编译.其实在Windows下通常用I ...
- 使用 PC 做 FTP/TFTP 服务器,上传和下载文件
使用PC做TFTP服务器,上传和下载文件需要用到一个工具软件,IPOP,可百度下载. 1.在桌面新建一个空闲的文件夹,作为TFTP服务器的存储位置,然后打开IPOP软件,开启服务. 图片中 编号3 的 ...
- “AIIA”杯-国家电网-电力专业领域词汇挖掘
十一之前一直在做“电力领域的词典构建”任务,今天也去聆听了前五支队伍的报告,现结合这段时间来的项目经历,写一下自己的若干心得. 电力领域的词典构建——方法1(非监督学习) 在电力领域词典构建心得1.0 ...
- JS中值类型和引用类型
一.值类型 例子: var a=10; var b=a; a=20; console.log(b); 例子中,将a的值赋给了b,b=10,然后改变a的值不会影响b的值,a和b是独立的两份,互不影响. ...
- [LeetCode] 211. 添加与搜索单词 - 数据结构设计
题目链接:https://leetcode-cn.com/problems/add-and-search-word-data-structure-design/ 题目描述: 设计一个支持以下两种操作的 ...
- 剑指offer-链表中环的入口结点-链表-python ***
题目描述 给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null. 思路 第一步,用两个快慢指针找环中相汇点.分别用slow, fast指向链表头部,slow每次走一步,fast每次 ...
- vscode调试php
xdebug调试vscode 下载xdebug.dll扩展库 php.ini配置 [XDebug] xdebug.remote_enable = xdebug.remote_autostart = z ...
- 奇葩的狐火浏览器border属性
今天接到一个bug任务,客户反映火狐浏览器访问时某个商品楼层不显示商品.我立即打开我的火狐浏览器发现没有复现这个bug,后来经过一番折腾,才发现火狐浏览器缩放到90%时,商品楼层果然就消失了,而且每台 ...
- 基于双XCKU060+双C6678 的双FMC接口40G光纤传输加速计算卡381
一.板卡概述 板卡采用基于双FPGA+双DSP的信号采集综合处理硬件平台,板卡大小360mmx217mm.板卡两片FPGA提供两个FMC接口,4路QSFP+接口:每片FPGA挂接2簇32-bit DD ...
- 4、LayIM 开发者文档
一.配置文档目录 1.好友列表状态 2.当前会话状态 3.查看群成员 4.业务暂无此必要 5.发送消息 6.接受消息 7.监听我主面板的在线状态 8.弹出申请好友面板(业务场景用于好友添加需申请) 9 ...
